Adobe XDのコンポーネントの定義と活用。これだけは理解しておきたいこと。

たぐ(https://twitter.com/tagtaz74)と申します。東京のWeb制作会社でプロデューサーをしています。
今回は私がAdobe XDでコンポーネントと呼ばれる使い回し可能なパーツ群を定義する際に意識していることを紹介します。
ただその前にAdobe XDにおけるコンポーネントとは何か、という点についても軽く触れておきますね。
Adobe XDのコンポーネントとは、画面を構成する要素・パーツの雛形。
コンポーネントのことをお話するにあたり、一応コンポーネントとはなにか、さらっと触れておきます。一言でいうと、
Adobe XDのコンポーネントとは、画面を構成する要素・パーツの雛形と言えると思います。

定義するのは形だけ。
そこに入るテキストや画像はコンポーネントを元に生成された要素単位で設定可能です。
そのコンポーネントは、使われ方で呼び名と見た目が変わるのでそこについて説明をしておきます。
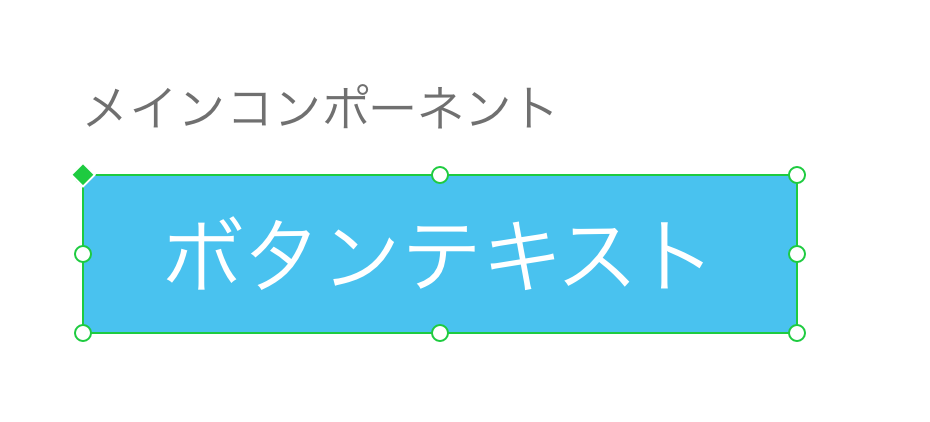
分身の基礎になる雛形がメインコンポーネントと呼ばれるもので、
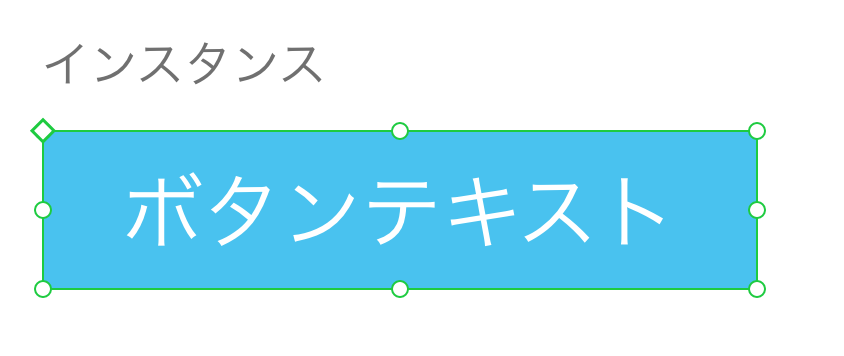
分身として生成されたものがインスタンスと呼ばれるものになります。
インスタンスはあくまでメインコンポーネントの分身なので、何個でも作ることができます。 例えが古くて申し訳ないですが、
仮面ライダーのショッカーという量産型の戦闘員という定義がメインコンポーネントとすると、
その定義から生み出されたショッカー1号、ショッカー2号、ショッカー3号がインスタンスという感じです。
そしてメインコンポーネントに変更を加えるとインスタンスにもその変更が反映されます。
上記の例で、ショッカーというメインコンポーネントに帽子を被せると、ショッカー1号、ショッカー2号、ショッカー3号それぞれにも帽子が被される、というイメージです。
・・・分かりますでしょうか・・・やっぱり例えが古いかな・・・?
スターウォーズのストームトルーパーの例えると・・・(以下続く)
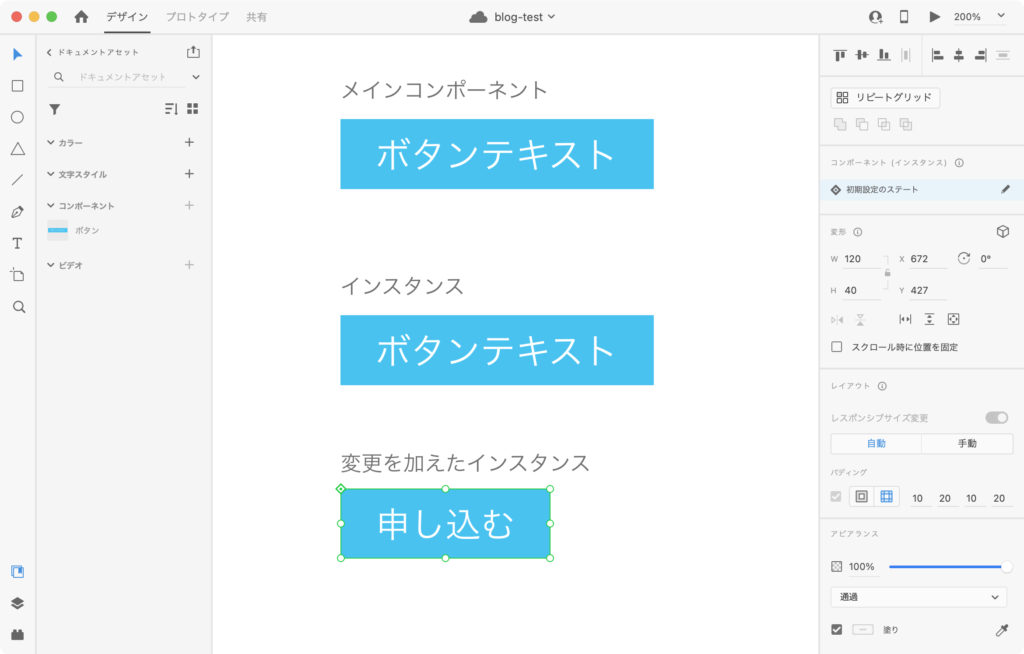
画面上でメインコンポーネントかインスタンスかを判別する方法。
メインコンポーネントかインスタンスかは画面を見れば分かります。
コンポーネントの左上の菱形がそれ。 塗りつぶされているものがメインコンポーネント。 画面に配置出来るメインコンポーネントは一つだけ。

アウトラインになっているのがインスタンスです。 定義されたコンポーネントをアセット一覧からドラッグ&ドロップで画面配置すると、必ずインスタンスになります。

こちらを見ていただくとわかるように、インスンスはメインコンポーネントの「コピー」にあたるものなので、メインコンポーネントと同じ見た目をしています。しかし、この状態から内容を書き換えることができます。
- 背景色
- テキスト色
- テキスト文字
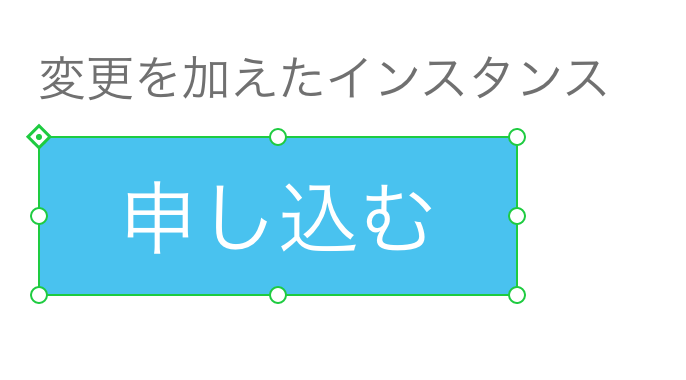
試しに画面配置したボタンのインスタンスの文字を「ボタンテキスト」から「申し込む」といういかにも使いそうなテキストに変更してみました。

すると、インスタンスの左上のひし形部分の真ん中に「点」が打たれたことがわかると思います。
コンポーネントには
- メインコンポーネント
- インスタンス(メインコンポーネントのコピー)
- インスタンスに編集を加えたもの
の3つの状態がある、ということを覚えておきましょう。
メインコンポーネントとインスタンスの違いについてもう少し触れておきます。

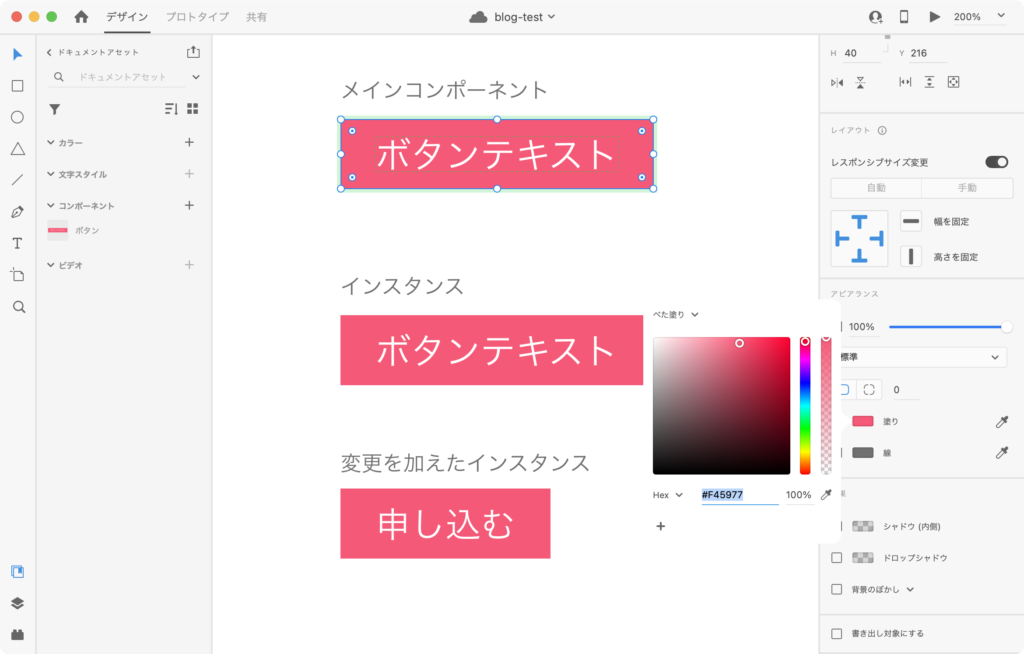
メインコンポーネントとインスタンスの違いの例
メインコンポーネントは雛形になるので、例えばボタンの背景色を変更すると、他のものも全部同じ色になります。

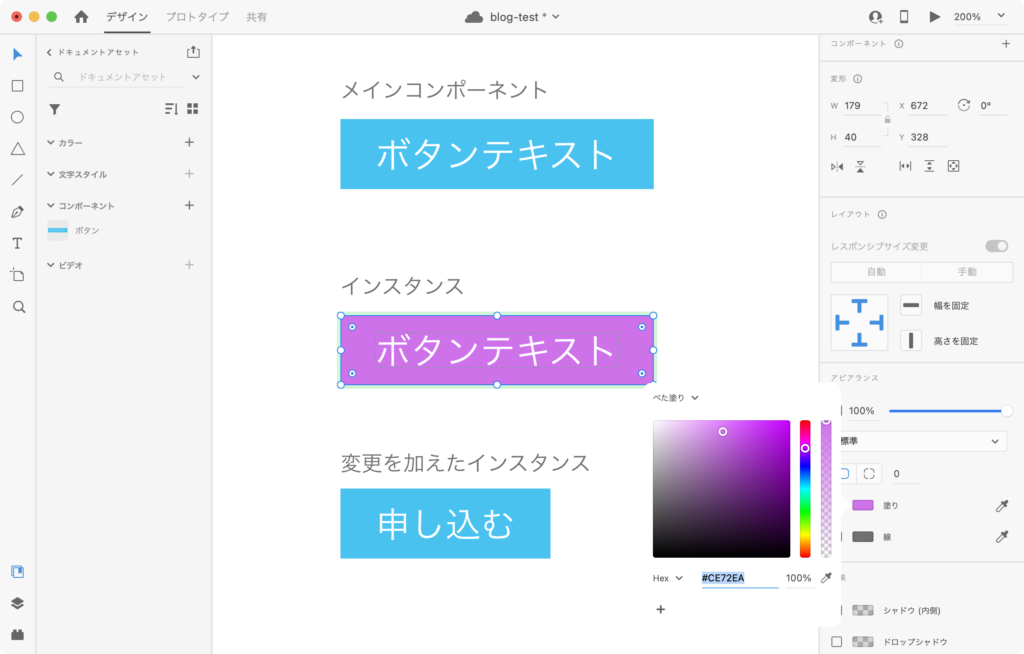
次にインスタンスの色を変更してみましょう。

すると、メインコンポーネントやそれ以外の画面に配置されたインスタンスには何の変更も起こりませんでした。メインコンポーネントへの変更は、そのコピーになるインスタンスすべてに影響する、インスタンスへの変更は、どこにも影響を与えない、ということは理解をしておきましょう。
ちなみに、変更を加えたインスタンスを変更前の状態に戻すこともできます。 それをするには、変更を加えたインスタンスを右クリックして「メイン状態にリセット」を選択しましょう。それで最初のインスタンス状態にリセットできます。

コンポーネントを定義する際に意識したほうが良いこと。
次にコンポーネント定義する際に意識しておくべきことを紹介します。
コンポーネント数は最小限にする。
似たものが増えていくと管理が難しくなります。 要素を引いて実現できるものは別コンポーネントにしない。
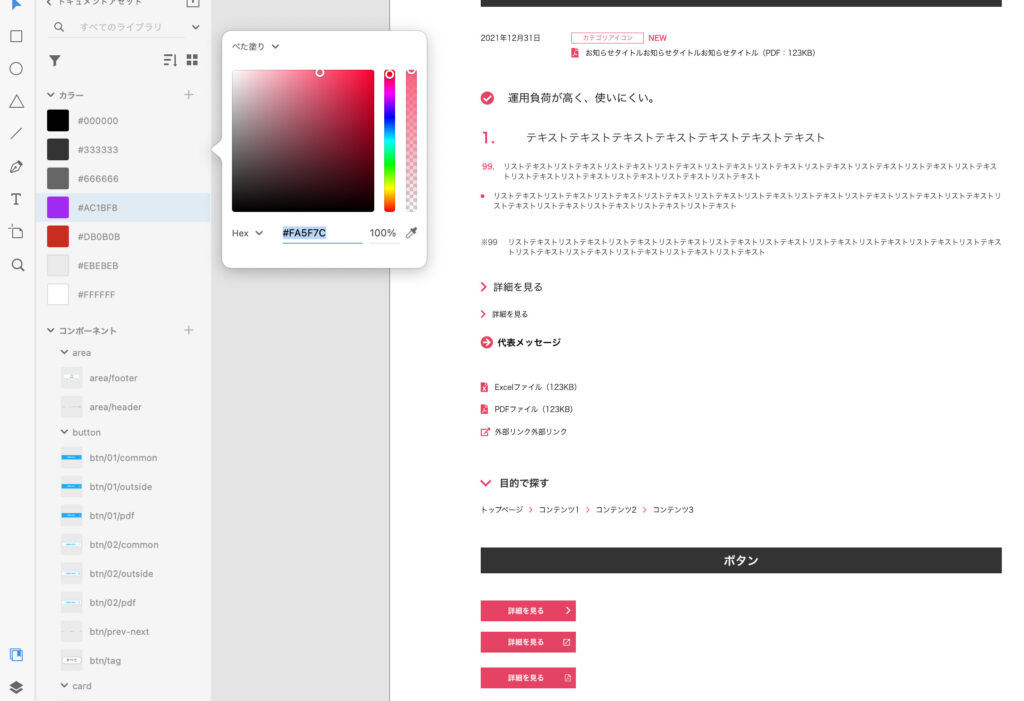
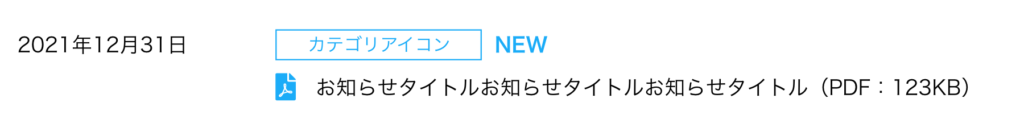
例えばニュースの記事一覧のようなページで1つのニュースを以下のような表示にすることがあると思います。

一応こちらでは、
- カテゴリアイコン
- NEW
- PDFアイコン
- 投稿日
- タイトルテキスト
などを表示していますが、実際全部を表示するとは限りません。しかし、あり得るパターンを全部別コンポーネントとして定義してしまうと数が膨大になるので、上記のようにMAX要素になる形で予め定義しておきます。
こういう形で定義しておいて、不要なものはインスタンスとして画面配置した後に削除すれば問題ありません。
ちなみに、その際Adobe XDの強力な機能である、スタックを使えば、要素が抜けたとしても改めて要素の配置を調整することなく対応出来るので便利です。
コンポーネント名には意味を加える。
限定的なものにはしない。かつ、連番など無意味なものにはしない方が良いです。
メインコンポーネントの一覧を作っておく。
定義したコンポーネントは画面左のドキュメントアセットという欄にストックされていきます。名前一覧にすることもできるし、小さなプレビュー一覧にすることもできます。 ただ、プレビュー一覧の場合、プレビューが小さくて認識が難しい。。 なので、メインコンポーネントの一覧を作っておくことをお勧めします。
例えば以下のような感じのものです。

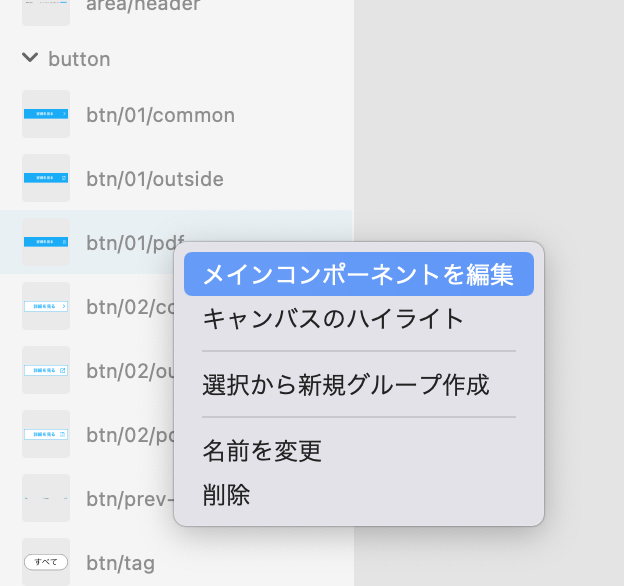
メインコンポーネントをドラッグ&ドロップで画面に配置すると、それはインスタンスになってしまうと言いました。なので、アセット一覧にあるコンポーネントをメインコンポーネントの状態で画面表示したいときはアセット一覧のコンポーネントを右クリックして「メインコンポーネントを編集」を選択しましょう。

メインコンポーネントの定義は1つしか無いので、もし画面上にメインコンポーネントが配置されていれば、それが表示されますし、配置されていなければ、そのメインコンポーネントが画面上に新規に配置されることになります。
ステートメントでパターン定義をしておく。
ステートメントというのは、定義したコンポーネントの状態遷移を定義できるものです。 例えば
- ボタンのマウスオーバ時の表示
- ボタンクリック時の表示
など。ただ、用途が別なものは別コンポーネントとして定義すべきです。
色数は抑える。使った色もコンポーネント化しておく。
コンポーネントとは別ですが、使う色もカラーというアセットとして予め定義しておくことができます。これを定義しておけば、そこで定義している色(RGB)と同じ色を一括変更することができます。定義するコンポーネントをカラフルにする必要はそもそもありませんが、別プロジェクトで定義したコンポーネントを流用することもありえるので、カラーは最低限にし、デザイン上メインカラー、サブカラーとして使っているような色はアセットのカラー登録しておくことをお勧めします。

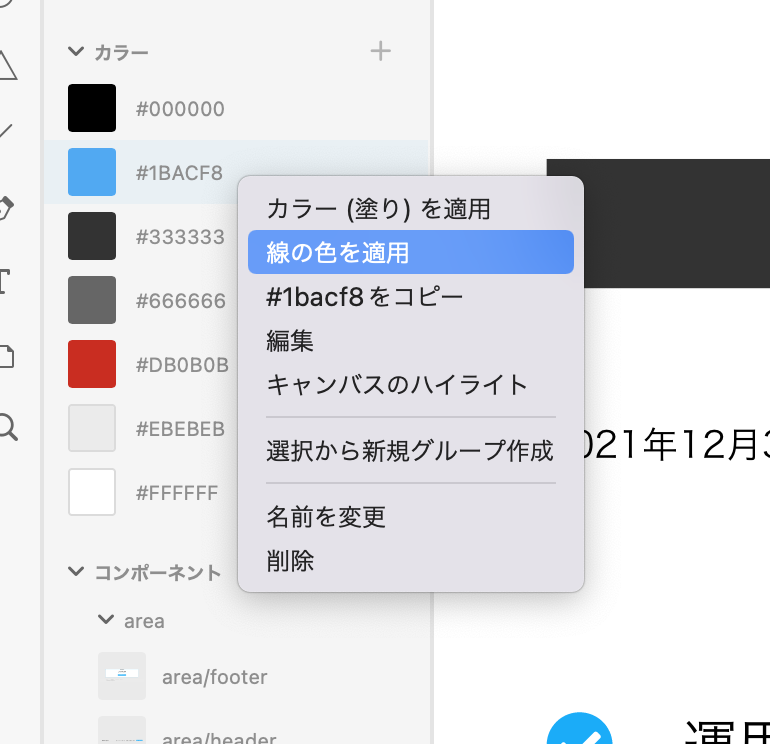
ちなみに要素を選択して、定義したカラーを選択すると、その色で塗りつぶしがされますが、線の変更をしたい場合は、要素選択後、対象の色を右クリックして「線の色を適用」を選べば線の色も変更可能です。
「編集」を選択して、アセット一覧のカラーを直接編集すれば、その色が適用されている部分すべてに対して変更が反映されます。