使えるAdobe XDプラグイン13選。【webディレクター向け】【webサイト画面設計】

プロデューサーの仕事を色々ですが、私はwebサイトの画面設計、構造設計にも数多く携わっています。これまでに関わってきたwebサイトはいわゆるナショナルクライアントと言われる企業含めて結構な数があります。
webサイトの画面設計書作成はAdobe XDが一番。

以前はExcelやSketchを使ってwebサイトの画面設計(ワイヤーフレーム)を書いていましたが、最近は完全にAdobe XDに落ち着きました。
Adobe XDはシンプルなUIデザインツールとしてwebアプリケーション、webサイト、スマホアプリなどのデザインを作成することに向いています。機能が比較的シンプルでとっつきやすいのが特長です。
Adobe XDには機能を拡張する便利プラグインが豊富。
そして、プラグインと呼ばれる拡張機能を追加インストールすることでさらにその便利度が向上します。
プラグインはAdobe Creative Cloudからインストール可能です。

Adobe XDには数多くの便利なプラグインがリリースされており、そのほとんどを無料でインストールできます。
今回なその中でも特に私の利用頻度が高いものに絞って紹介したいと思います。
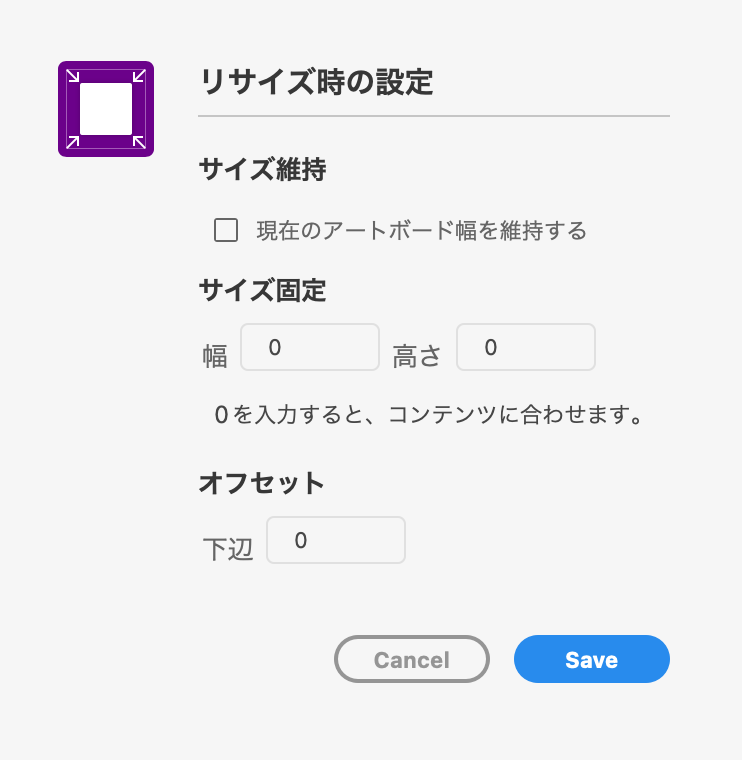
1. Resize Artboard to Fit Content
アートボードのサイズをアートボード内の要素にフィットさせる。 ショートカットコマンドがある「CTRL + F」。 なんだかんだ一番使っているプラグイン。
以下のようなオプションもある。

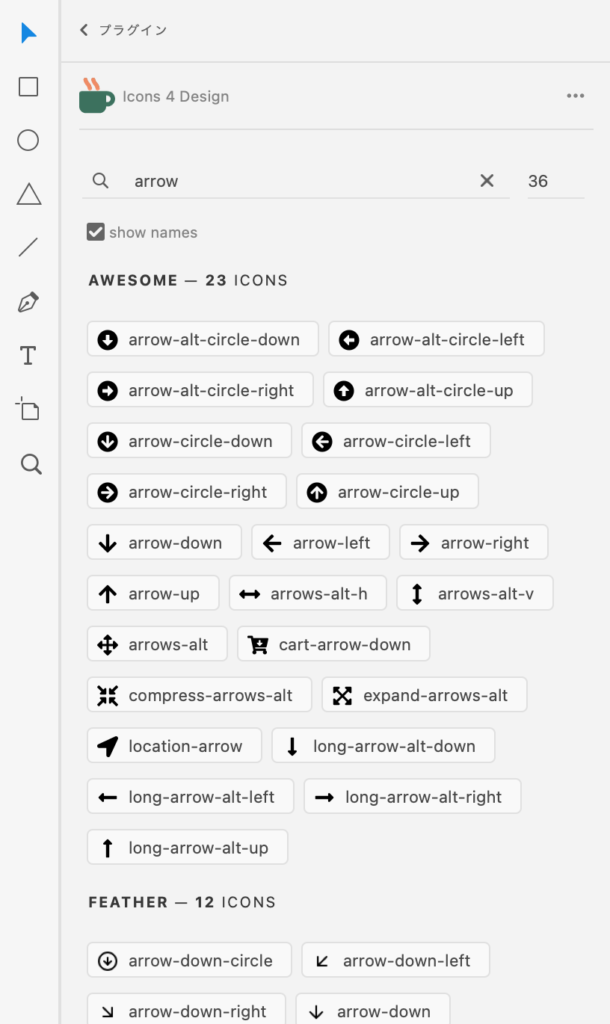
2. Icons 4 Design
数多くのアイコンが無料で使えるありがたいプラグイン。 Font AwesomeやIONICなど複数のアイコンイラスト提供サービスと連携している。

これがあれば、UIを補足したり、ちょっとした装飾にもなるアイコンをわざわざIllustratorなどを使って書き起こすことがほぼなくなります。
別アプリのSketchではIcon Fontsというプラグインがあり、それはそれで重宝していたが、Icon Fontsでは、あくまで扱いは「フォント」でありアウトライン化はされていませんでした。その場合、複数人でSketchファイルを使う際にこのプラグインが入っていないと表示崩れが起きるという問題が発生していました。なので、最初からアウトライン化されているIcons 4 Designの方が使い勝手は良いです。
3. Swap Position
2つのオブジェクト場所が入れ替わる。
対象オブジェクトを選択して、実行するだけ。
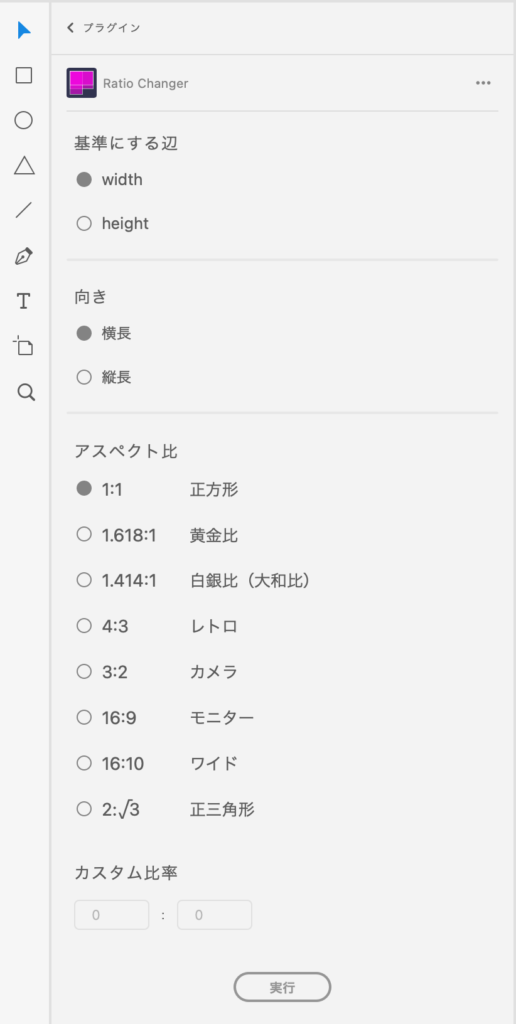
4. Ratio Changer

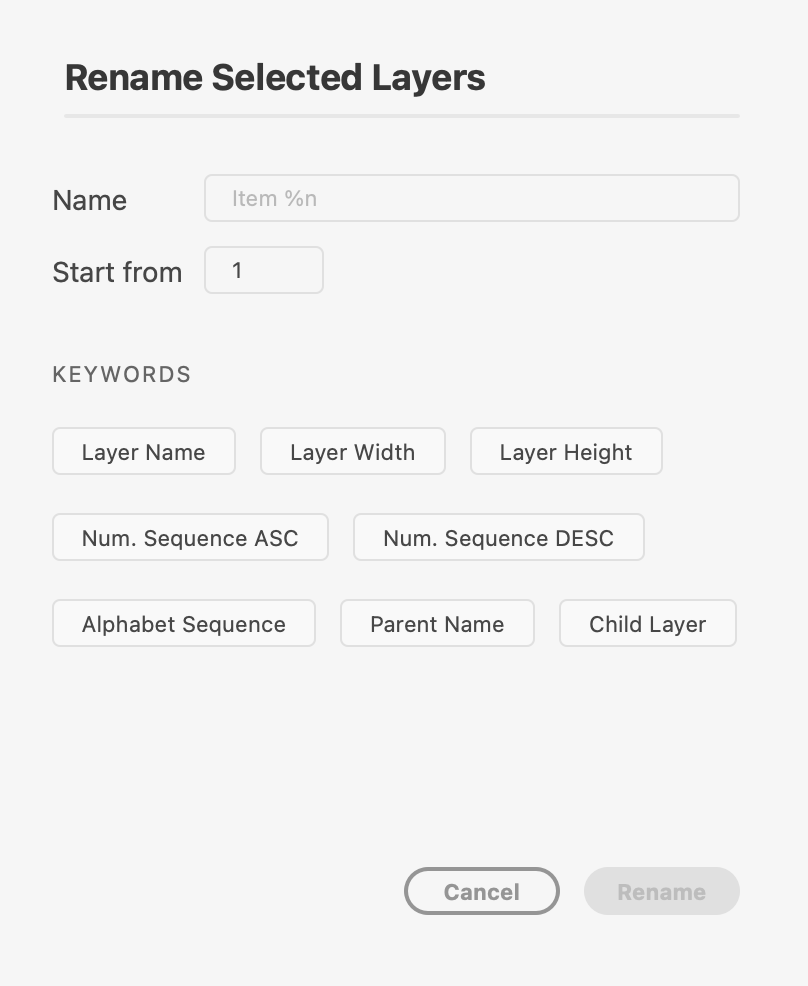
5. Rename it
レイヤー名を変更する。

選択したレイヤー内のテキストを変更する。

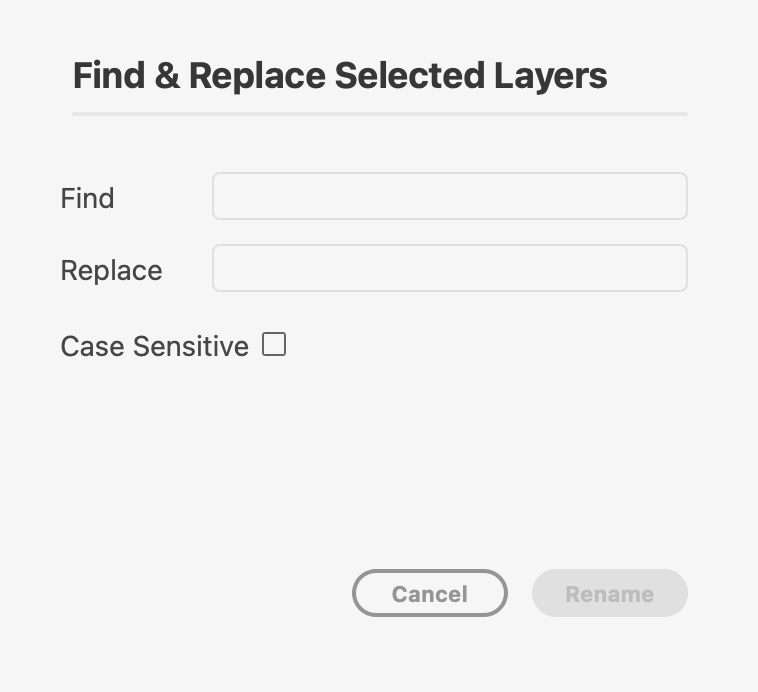
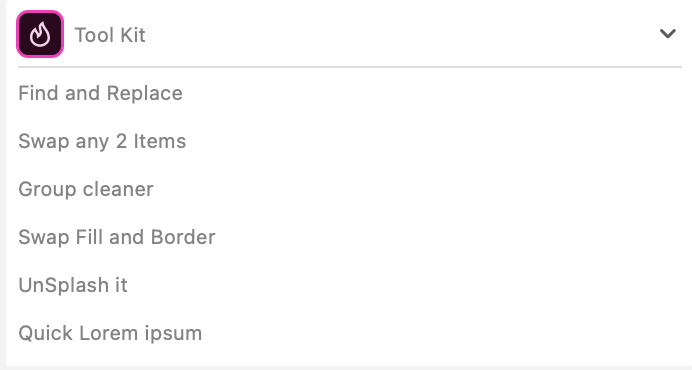
6. Tool Kit

便利なツール集。
- テキストの検索と置換
- 2つのアイテムの置き換え
- 要素内の不要なグルーピングの削除
- 要素の塗りと線を置き換え
- 写真ライブラリ利用
- アタリのテキスト埋め込み
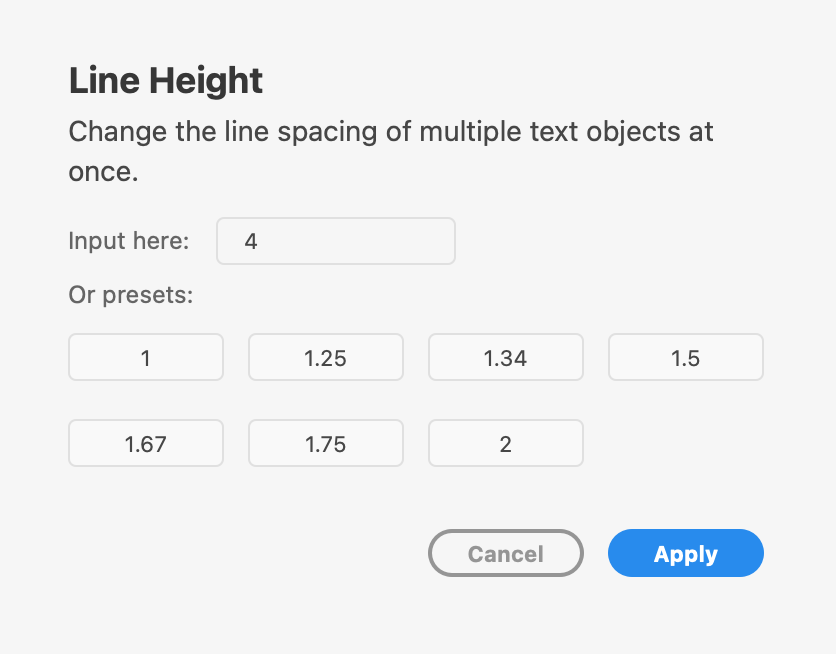
7. Line Height

8. Sprit Rows
複数行のテキストを1行ずつ別々のオブジェクトに分解する。
- Split Simple
- Split Preserve Appearance
の2つを選択できる。 「Split Preserve Appearance」を選択すると、文字単位の色や太字指定など、表現に関する扱いがそのまま保持される。「Split Simple」を選択すると、そのような表現に関する設定がリセットされる。
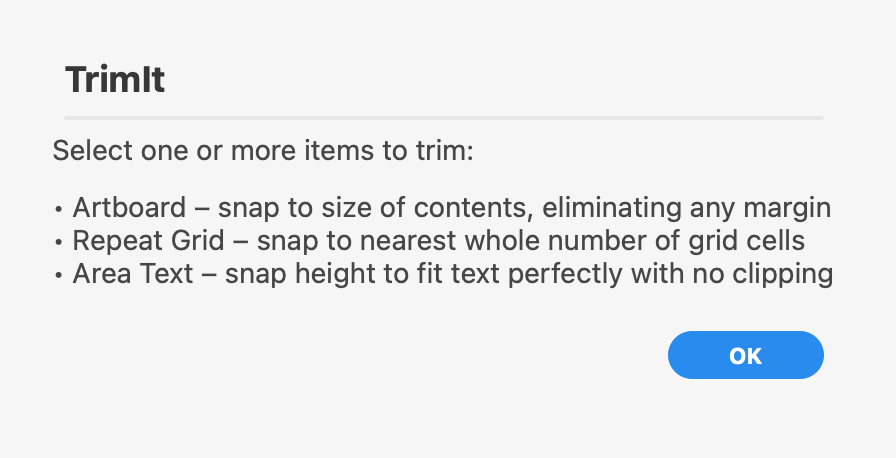
9. Trimit
オブジェクト内の余計なマージンを削除できる。

- アートボード
- リピートグリッド
- エリアテキスト
に対して設定可能。エリアテキストについてFitするのは高さのみで幅はFitしないので注意が必要。
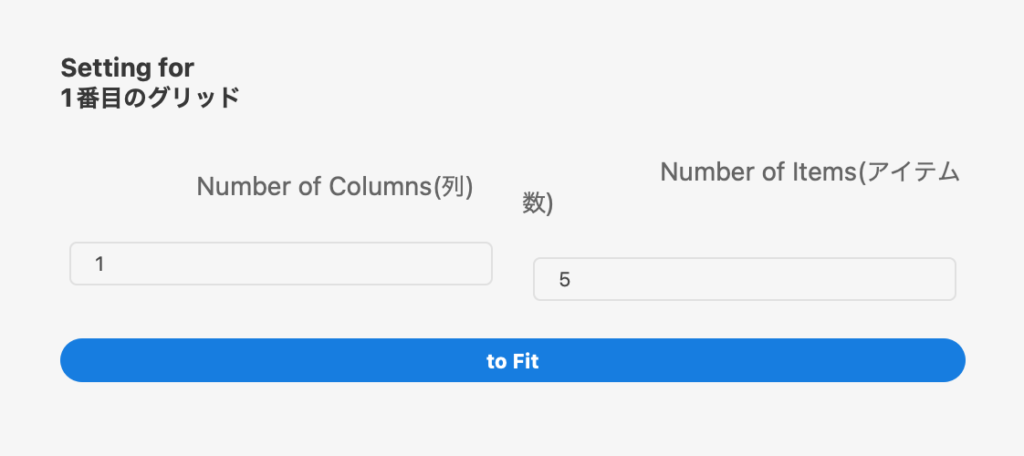
10. Repeatgrid Fitter
リピートグリッドを指定した項目の周りの余計な隙間をなくす。

表示させる要素数を入力。 上記は、1列、5行分表示するという設定。
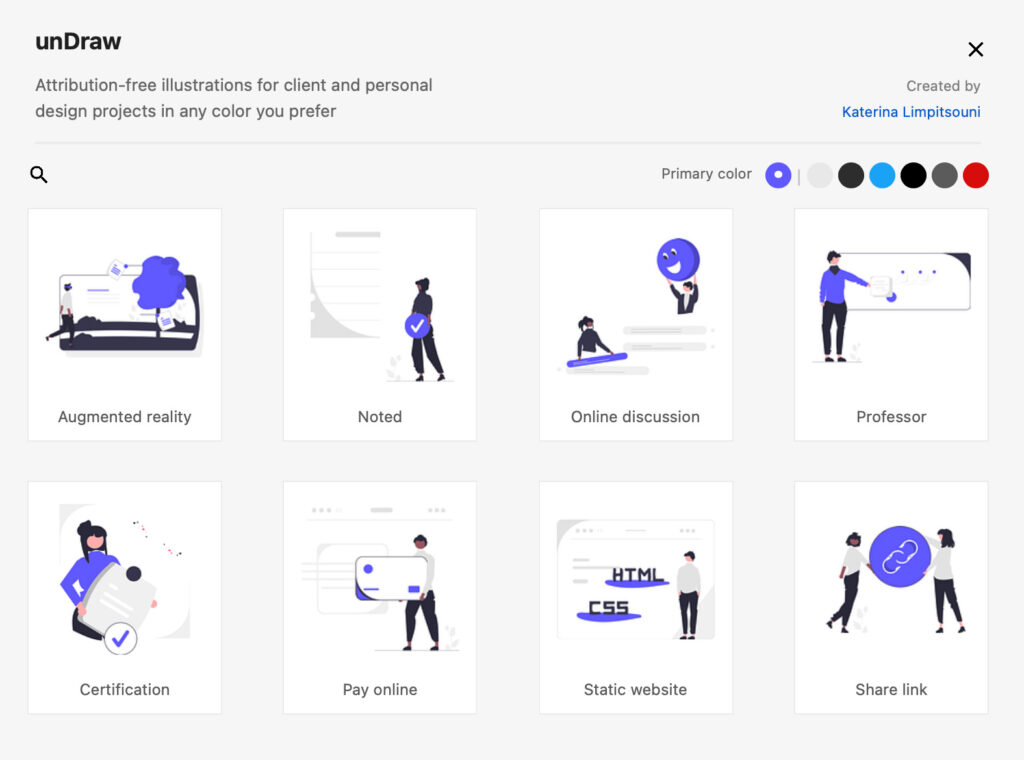
11. unDraw
高品質なイラスト集。 相当数のイラストがあり、シーン訴求などに使えそう。
ただ、複数の企業で使うイラストが被る可能性はあるので注意が必要。

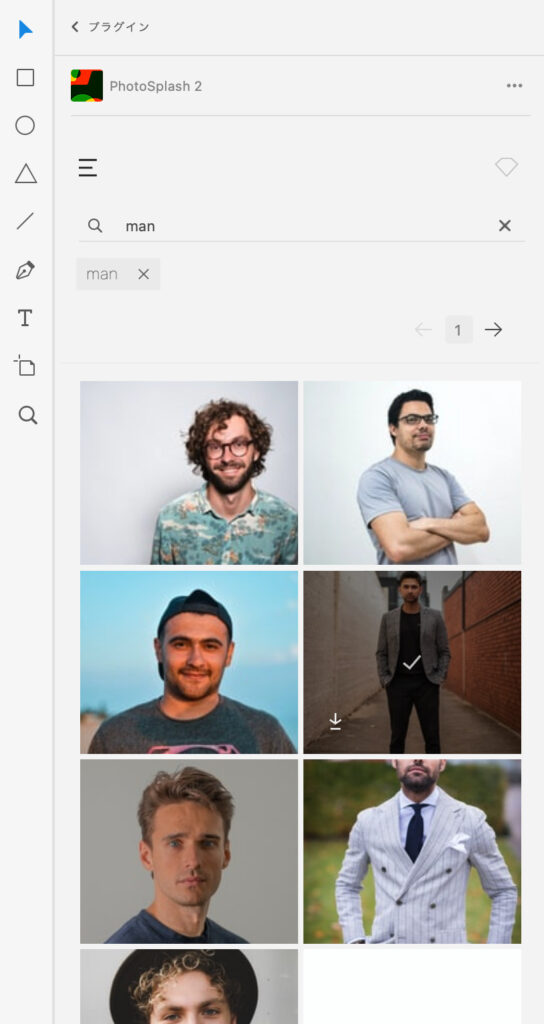
12. Photo Splash2
フリーの写真素材が使える。 無料のユーザー登録が必要。
四角の要素を選択して、プラグインから画像を選択し「Apply」を押すと選択した四角に収まる形で画像が表示される。

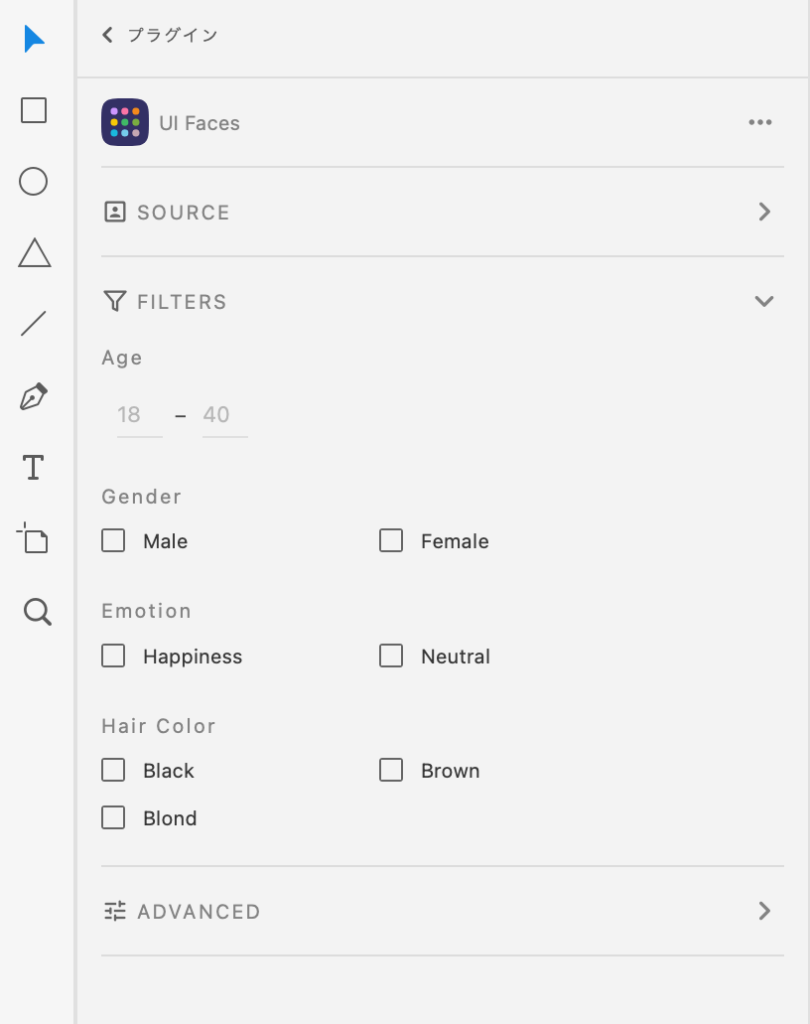
13. UI Faces
写真を選択できるが、基本「顔」のみ。 UIに使うプロフィール画像などのアタリとして使える。

性別、年齢、感情、髪の色などでフィルター出来る。 利用方法は
- シェイプを選択
- UI Facesのプラグインから写真を選択
- Applyを押下
プラグインを使って爆速UIデザイン、爆速画面設計。
今回はAdobe XDの特に使えるプラグインを13個紹介しました。
アイコン、イラスト、写真などのデザイン要素、コンテンツ要素を簡単に組み込めるものもあれば、ちょっとした作業効率化ツールまで、本当に様々あります。
それぞれとても便利で、UIデザインや画面設計の作成の手助けになるはずです。
何か困ったことがあったり、単純な繰り返し作業をXDでやっているなって思ったら、それを簡単に実行する術がプラグインにないか探してみてはいかがでしょう。
あまりにも便利なものはプラグインではなく標準機能として組み込んで欲しいとさえ思うものもありますけどもね。






























