ページを構成するコンポーネントパーツを定義するタイミング【webサイト設計】

たぐ(https://twitter.com/tagtaz74)と申します。東京のWeb制作会社でプロデューサーをしています。
今回はwebサイトの画面設計のステップにおける大事なポイントについて話します。
これまでこのブログでは、webサイトを構成する要素は、コンポーネントという汎用パーツ集を定義しましょう。という話を何度かしてきました。
今回は、ここをもう少し深堀りし、
コンポーネントパーツの定義を実際ステップの中で、具体的にいつ行うべきか。
を紹介します。
コンポーネントは、webサイトを構成する汎用パーツ集
webサイトの画面設計におけるコンポーネントの定義については、以下の記事で紹介していますのでそちらを御覧ください。
見出し、テキスト、ボタン、リスト、テーブルといったwebページを構成する要素のことを指しています。webサイトの内容・規模により、定義されるもの、数も変わってきます。
コンポーネントを定義するタイミングは主要画面設計後です。
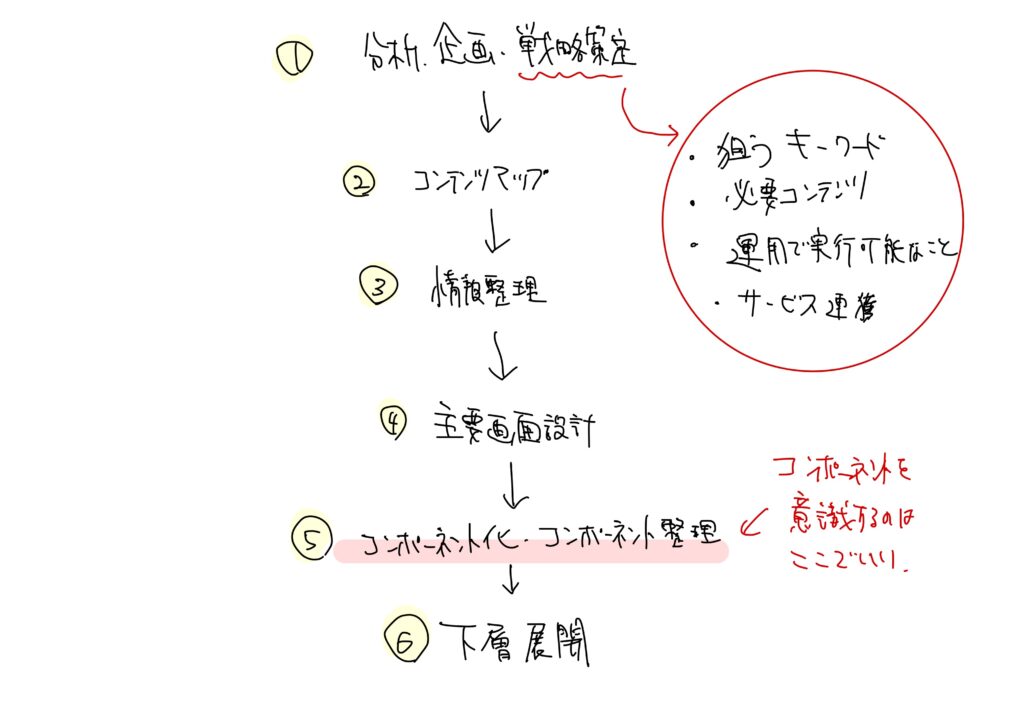
まず結論ですが、webサイトの設計時、コンポーネントを定義するタイミングは主要画面設計後になります。
具体的な手順は以下のようになります。

- 分析・企画・戦略策定
- コンテンツマップ定義
- 情報整理
- 主要画面設計
- コンポーネント整理・コンポーネント定義
- 下層ページの画面設計展開
webサイトを制作するパーツ(コンポーネント)というものは、先程言った
見出し、テキスト、ボタン、リスト、テーブルなど、認知があるものが基本となりますが、いざ設計してみると、それですべて網羅できないことがわかります。
- 画像+テキストの組み合わせ
- ステップ表示
- ピックアップ商品の紹介ブロック
- 関連リンク
- レコメンドリンク
など、「あ、こんなのいるな。。」ということが出てきます。 なので、予めすべてのコンポーネントを定義しておく、というのは難しいのです。
画面設計をしながら洗い出されるものなのです。
画面設計対象となる主要画面のピックアップ方法。
画面設計を進めながら、webページを構成するコンポーネントは洗い出される、という話をしましたが、その画面設計をするページというのはどのように決まるでしょうか?
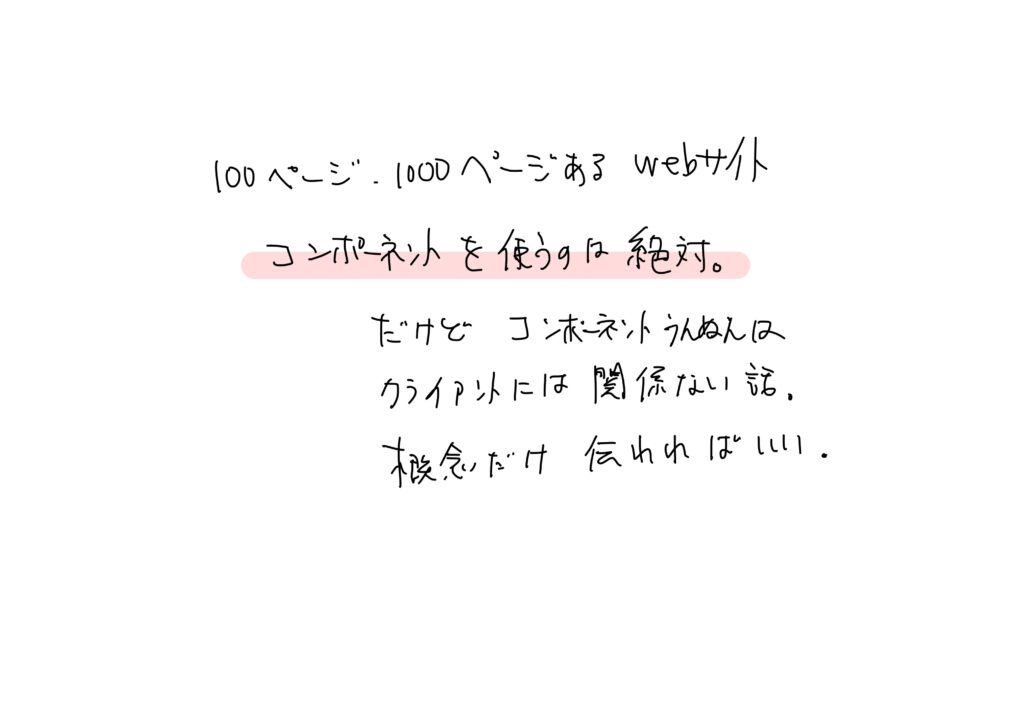
昨今、ある程度の規模の会社のコーポレートサイトなどは、1000ページ、2000ページを超えることはざらです。その1000ページとか2000ページ全部については、画面設計書を作ることは現実的ではありません。
主要画面というものを定義し、そのページの設計から進めいきます。
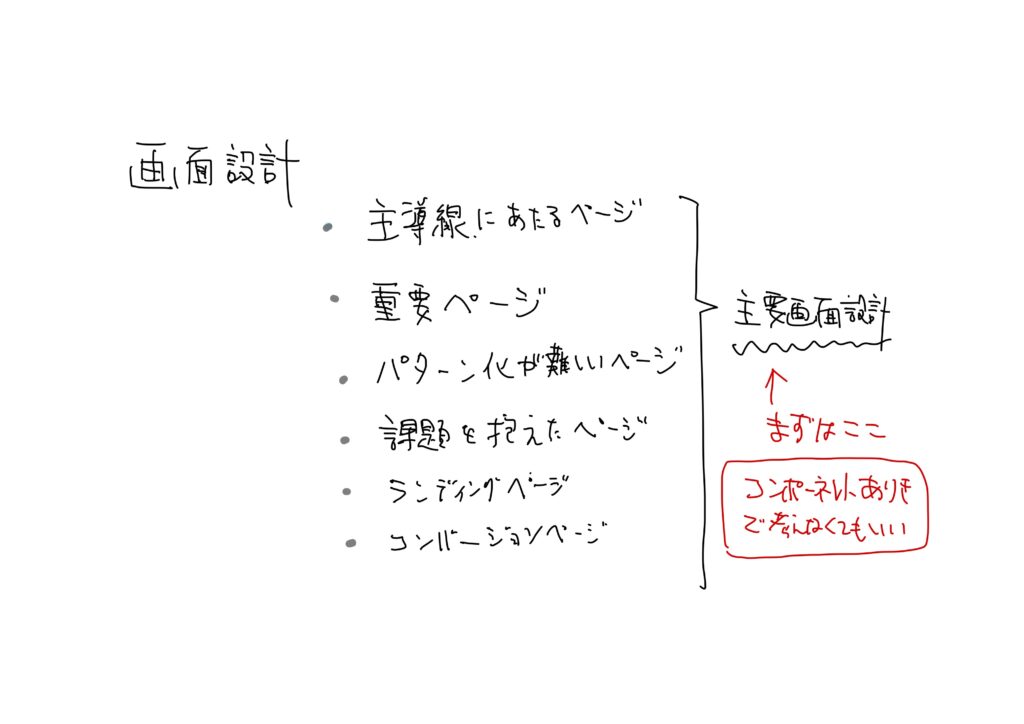
主要画面は以下のものを対象にすると、コンポーネントパーツも高確率ですべて網羅できます。

- 主導線にあたるページ
- 重要ページ
- パターン化が難しいページ
- 課題を抱えたページ
- ランディングページ
- コンバージョンページ
逆に言うと、これらのページを構成するパーツを抑えておけば、他のページもそれを使って展開可能ですし、お客さん(webサイトの発注者)の納得も得られやすいです。
コンポーネントパーツありきの設計は、受け入れられにくい。制約と思われないように。

コンポーネントを活用した設計、デザインにすることをお客さんに伝えておくことは大事だと思うのですが、設計初期段階から強く言い過ぎるのは危険である、ということは把握しておきましょう。
webサイトを構成する要素を定義するタイミングは主要画面設計後
今回は、webサイトの画面設計におけるコンポーネントパーツ定義のタイミング、についてお話しました。
コンポーネントパーツ定義は主要ページの画面設計を進めながら整理するのが望ましい
ということです。
あらかじめ定義しておけるような汎用コンポーネントで完結すれば、それで良いだけの話。
設計の初期段階でコンポーネントパーツをクライアントの制約に取られるような進め方をしてはいけません。
訴求の強弱や、実装機能で増えるなら、それは追加コンポーネントパーツとして定義すれば問題ありません。
もし、想定数を大幅に超えそうであれば、見積書に記載の想定数から費用相談なりすれば問題ないのですから。
主要画面設計をきちんと抑えられていれば、下層展開のページを構成するパーツはおのずと定義したコンポーネントで十分表現可能です。
設計者は、お客さんにコンポーネントパーツ定義を「制約」と取られないように進行することが大事です。大きい規模のwebサイトであれば、意味として共通の汎用的なものはコンポーネントにならざるを得ない。
その上で必要なコンポーネントパーツを見極めるために主要画面設計というものが必要になるのです。






























