ノートアプリCraftに表(テーブル)挿入機能が追加された!【使い方】【Mac・iPhone・iPad】

たぐと申します。東京のWeb制作会社でプロデューサーをしています。
今回は、人気のノートアプリCraftのバージョンが1.7に上がり、テーブル(表)を表示・編集する機能が追加されたので、そちらを紹介しようと思います。
Craftは以前Notionとの比較記事を書いているのでそちらも参照ください。
Craftで「表」が使えるようになった!
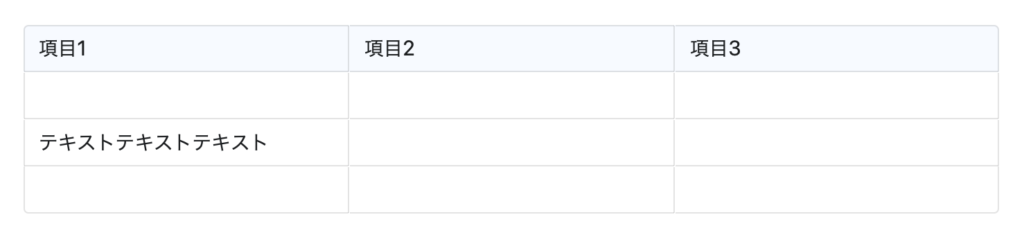
これは地味に嬉しい機能です。 追加出来る表の見た目は下記のような感じです。 こういうシンプルな表って意外と重宝するのですよね。

具体的な編集イメージ
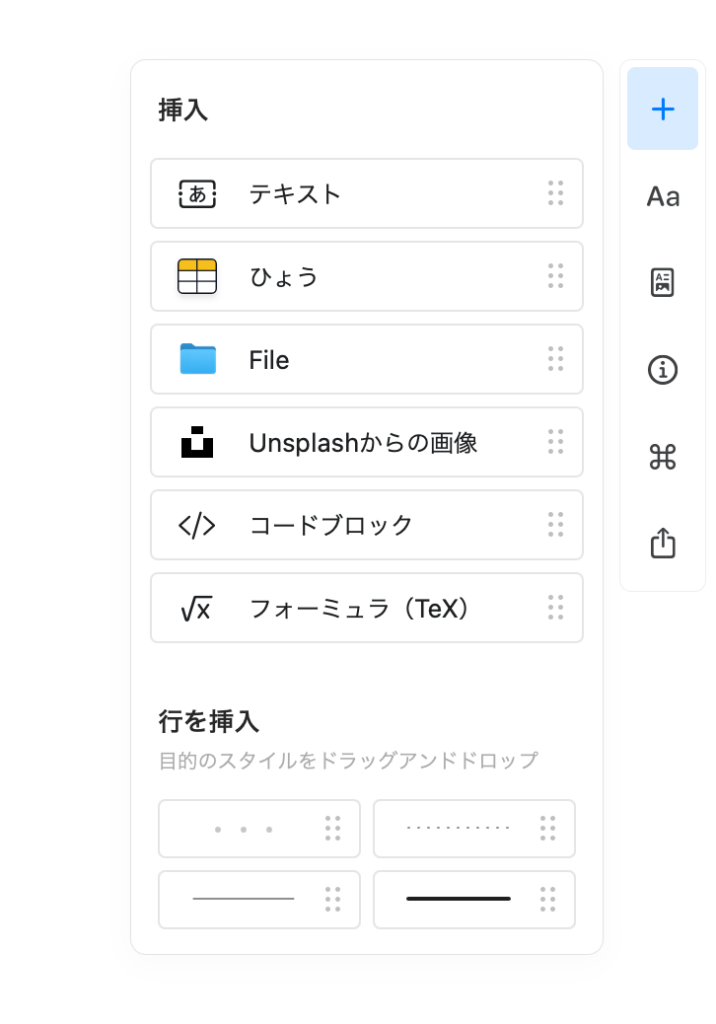
ページに表を追加するには、ページ右の編集メニューから「+」を押して「ひょう」を選択します。
なぜひらがなの「ひょう」なのかは謎。

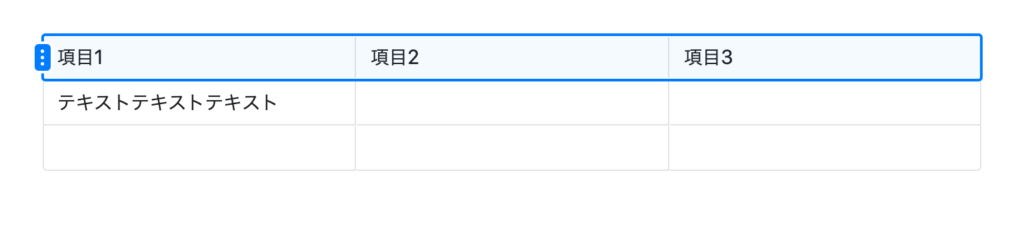
するとこんなシンプルな3×3の表がページ上に出現します。

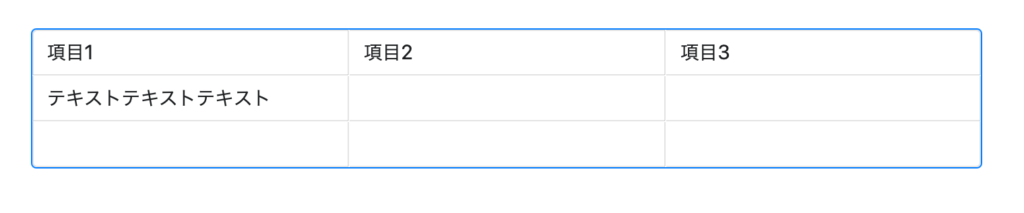
表には直接テキストを打ち込めます。

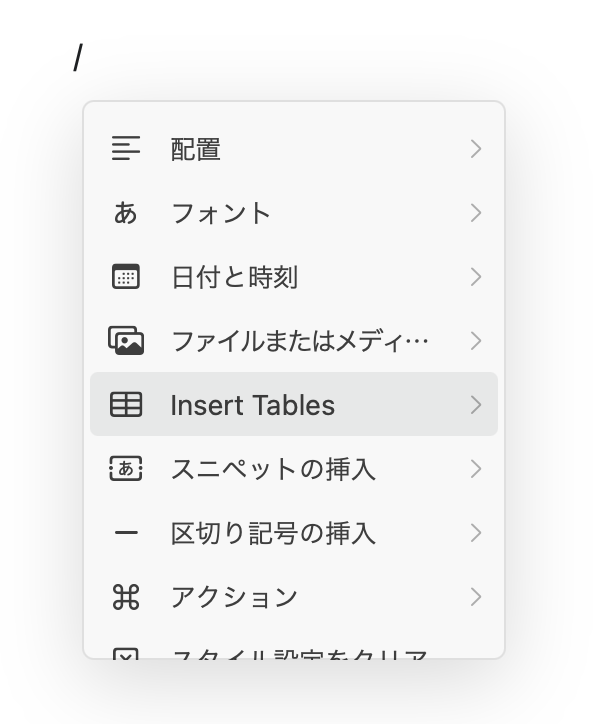
編集画面で「/」からも表の追加はできます。
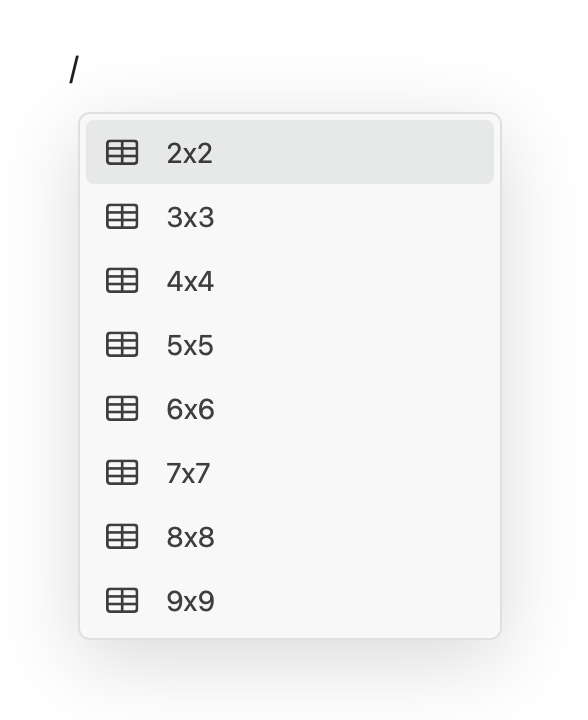
テキスト入力時に「/(スラッシュ)」を入力することで、挿入項目を選択できます。「Insert Tables」を選ぶことで表を入れることができます。その場合、行数、列数もあわせて初期設定できます。


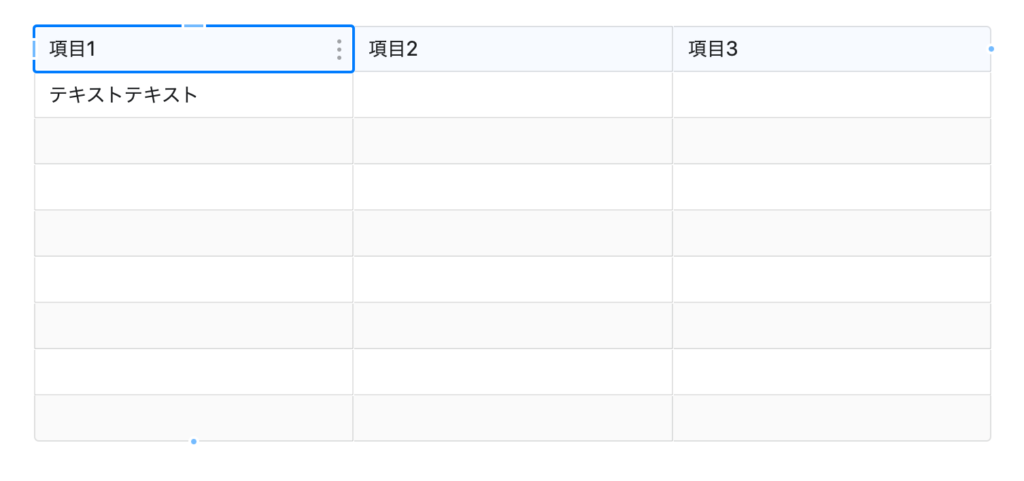
行・列の追加・挿入・削除もシンプルUIで対応可能。
1行目の左の方にマウスカーソルを持っていくと、詳細編集ボタン的なものが表示されるので押してみましょう。

こんな行についての編集機能が表示されます。

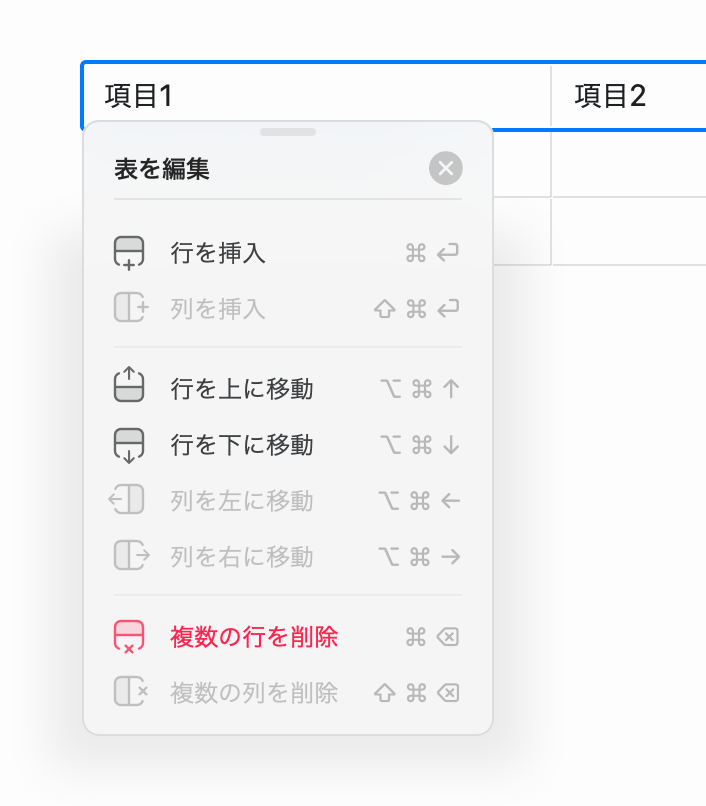
「表を編集」を選択するとこんな感じの画面が表示されます。
行を挿入したり、選択した行の場所を移動したりすることができます。

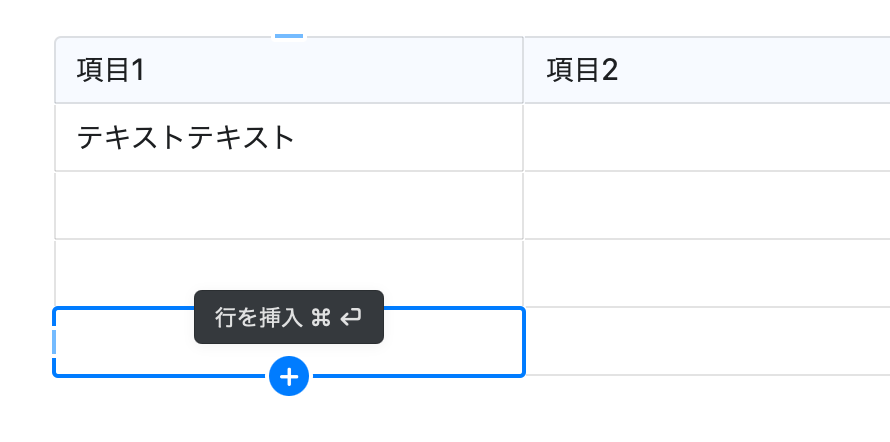
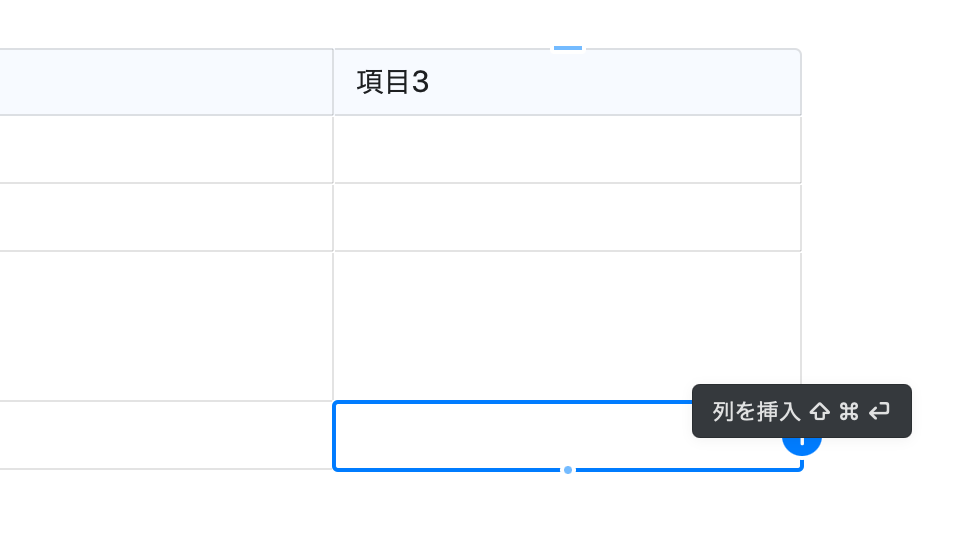
わざわざ編集用メニューを開かずとも、一番下、一番右のセルにマウスカーソルを当てると「+」マークが表示されるのでそれをクリックすると、行、列を増やせます。


セルの色や、セル内のテキストも装飾可能。
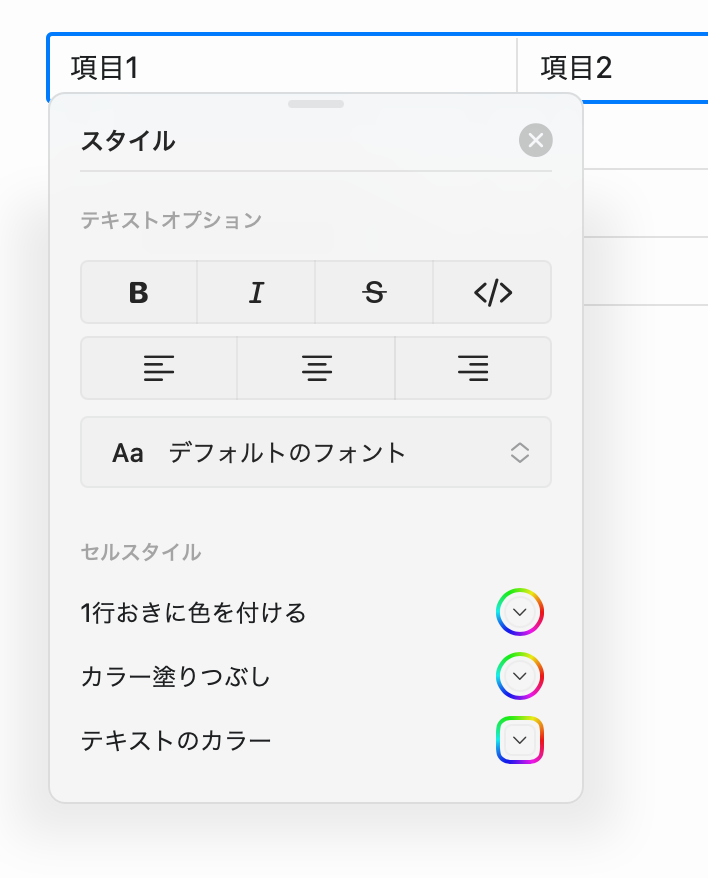
次にスタイルを選択してみましょう。
こんな機能を選択できます。セル内のテキスト装飾や、行のセルに色をつけたりすることができます。

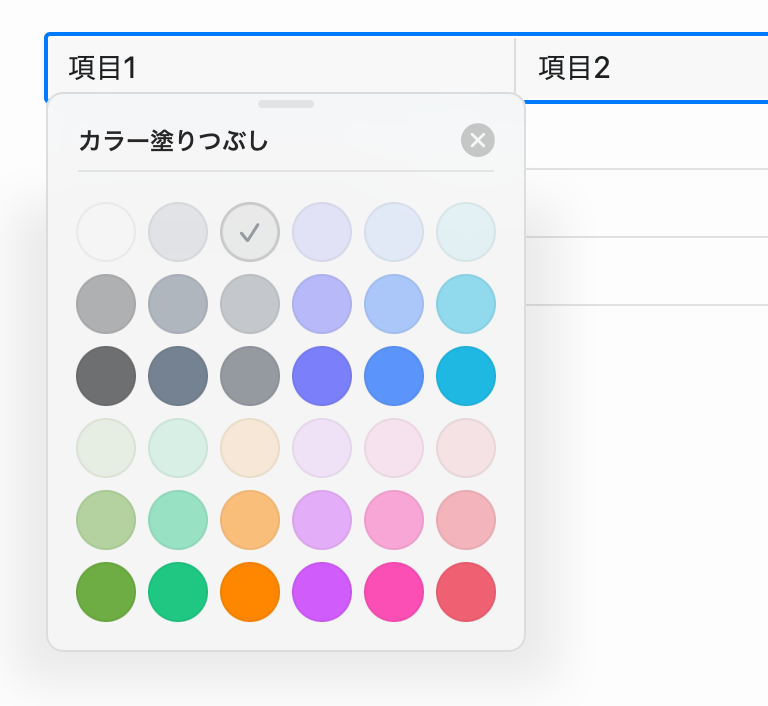
1行目のセルに色をつけてみましょう。

1行目が選択された状態で、カラー塗りつぶしを選択すれば、1行目は項目名ですとわかりやすくすることができました。

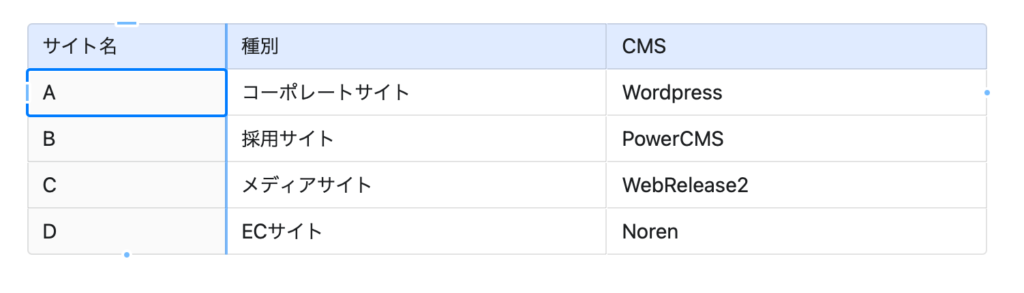
以下のように1行おきにセルに色づけをすることもできます。

列のサイズ変更も自由。
列のサイズは列間のラインをドラッグすることで変更可能です。

あとで列サイズをデフォルトに戻すことも可能。

ちなみに、行のサイズ(高さ)は入る要素の量で自動変化になる模様です。
データベース的活用も可能。セルからページにリンクできる。
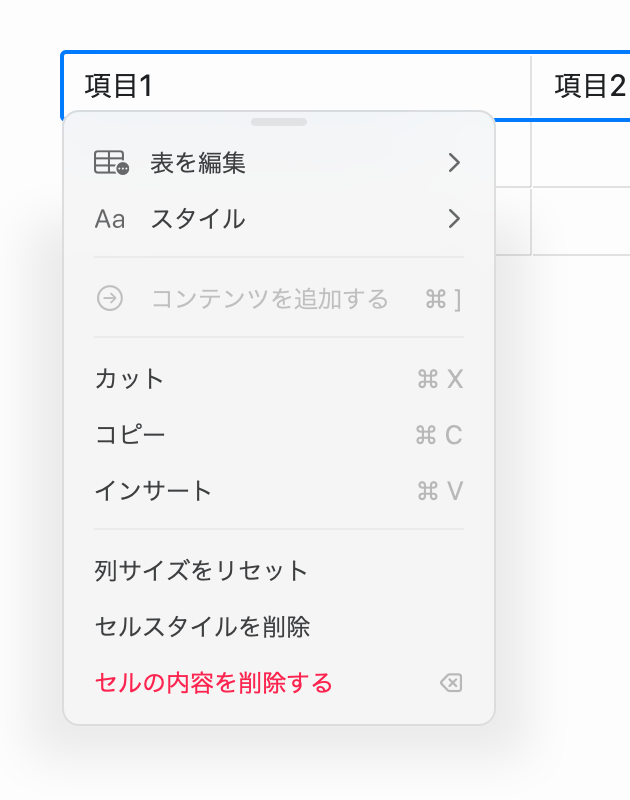
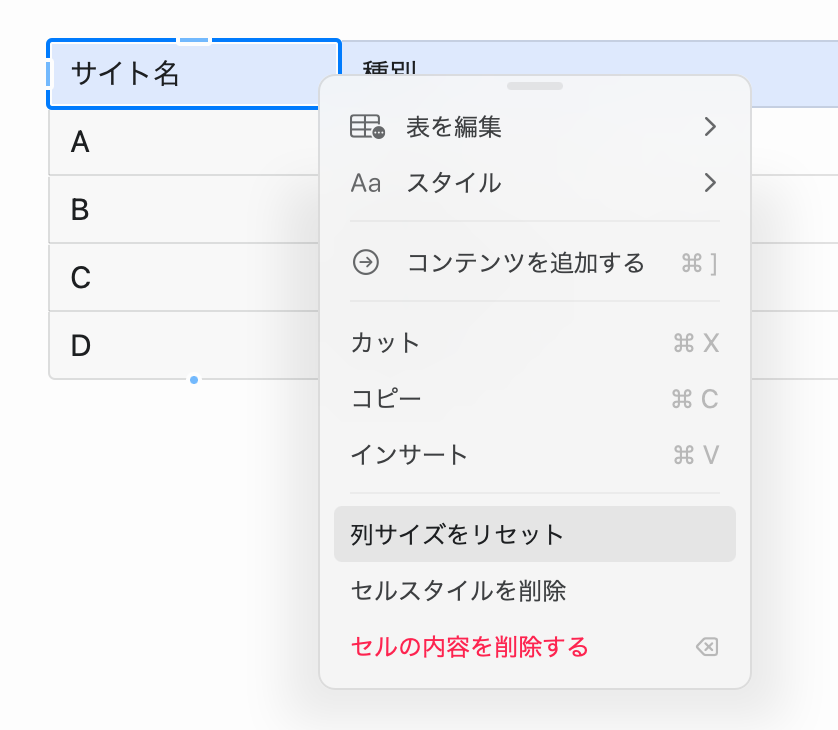
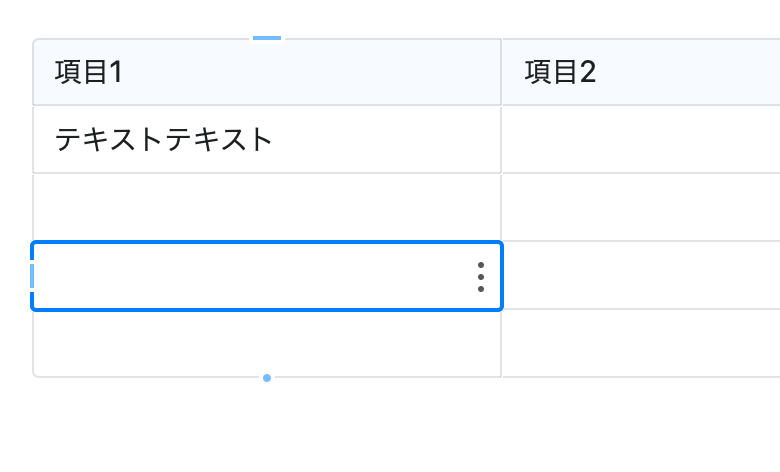
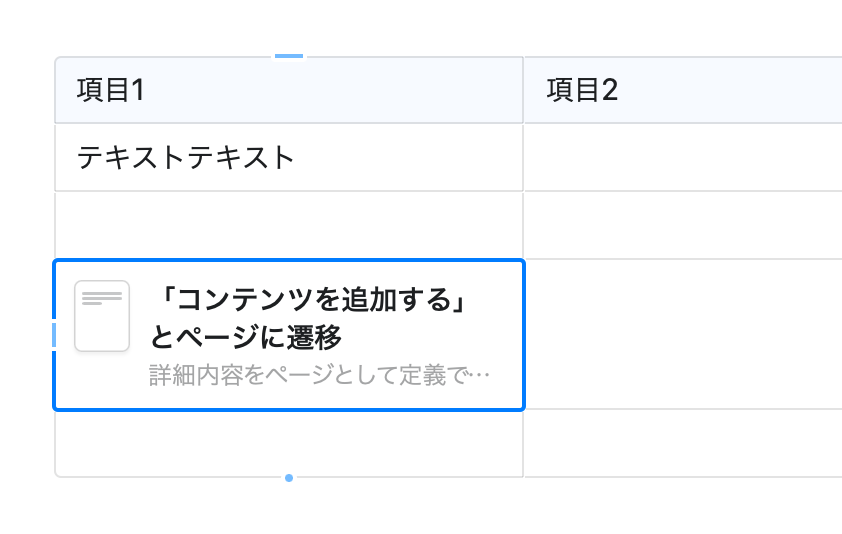
セルにマウスカーソルを当てるとセルの右端に編集できることを意味する「…」こんなボタンが表示されますので押してみましょう。

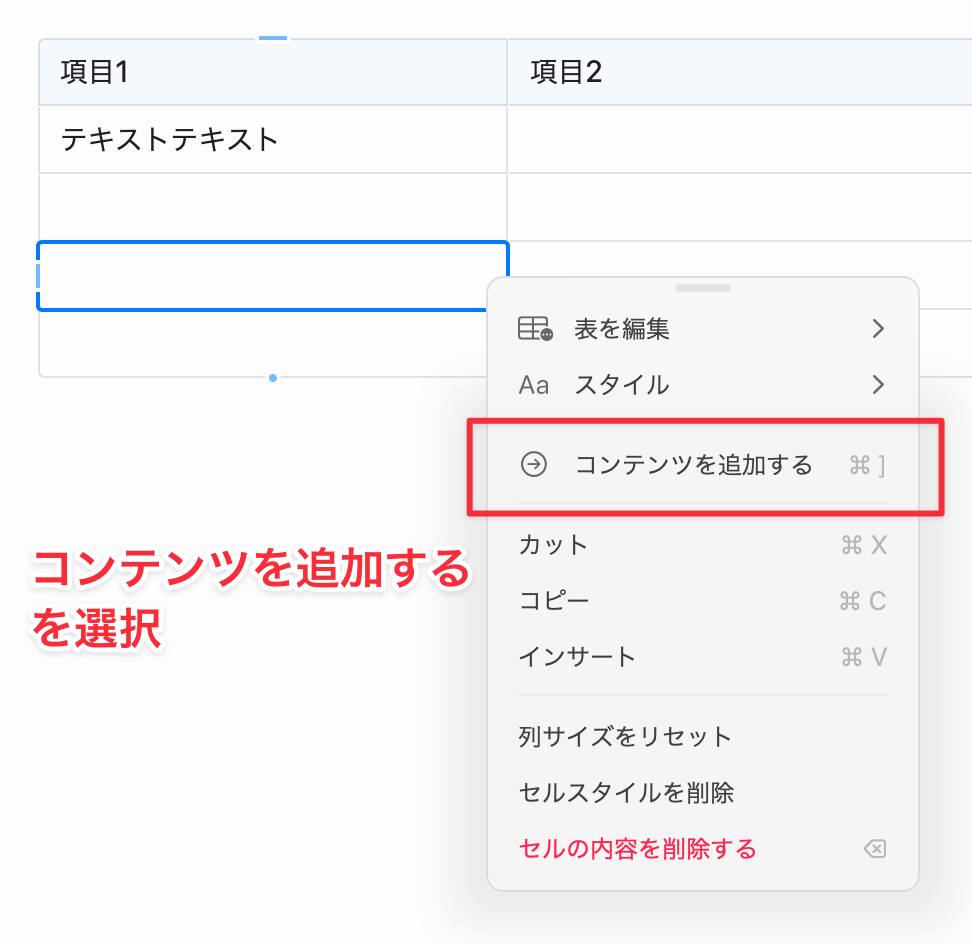
ここから行と列の挿入や移動もできますが、「コンテンツを追加する」という機能がありますね。これはなんでしょう。

とりあえず選択をしてみます。
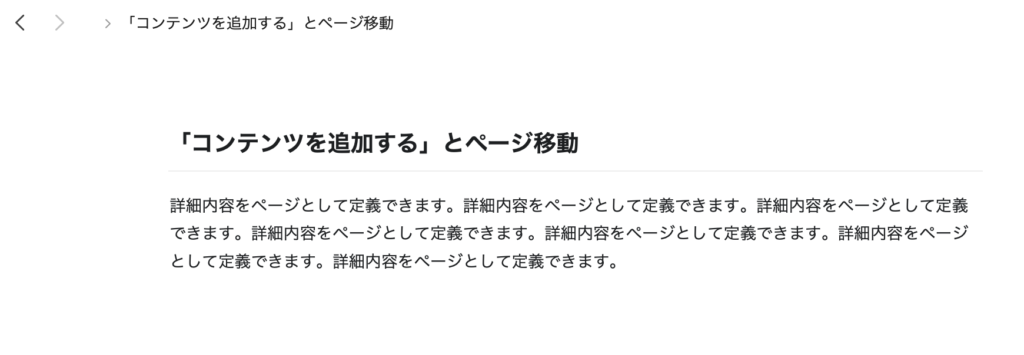
それを押すと、新たな空白ページが開きました。
一旦それにページタイトル的なもの、本文的なものを書き込んでみます。

それで、前のページに戻ってみると・・・

こんな感じで、セルにページのリンクが作られました。
これはこれで便利ですね。 情報を階層化できるので、データベース的な扱いもできるということです。
他のノートアプリ、メモアプリではこのようなシンプルな表は作れない。
BearやUlyssesといったマークダウンエディタではこのような表って表現できません。 もちろん、CotEditorやMac標準のメモアプリは言わずもがなでできません。
Notionの表はやや高機能すぎ?
このブログでも散々紹介しているNotionだとどうでしょうか。
Notionでは表を表現できます。 Notionの表はデータベースとして定義されているものなので、各セルに入る要素はプロパティとして様々な型を定義できます。チェックボックス、選択ボックス、日付、数字などなど。
Notionの表はデータベースとして情報を定義する感じで高機能です。ただ、セルの色付けやセル内のテキストの装飾に柔軟性は乏しく、シンプルな取り回しが難しいということはあります。
Craftは着実に進化を遂げており、Notionが苦手そうなところをうまく攻めている印象。
今回は、ノートアプリCraftに新たに表の追加機能が加わったというお話をさせていただきました。 高機能なノートアプリに進化しつつも、わかりやすさ、とっつきやすさ、美しさをCraftは持っていると思います。
私はNotionのヘビーユーザーで、Craftはまだ様子見という立場ではあるのですが、この調子で良い感じのアップデートが続くなら、乗り換え的なことも考えてしまいそうです。
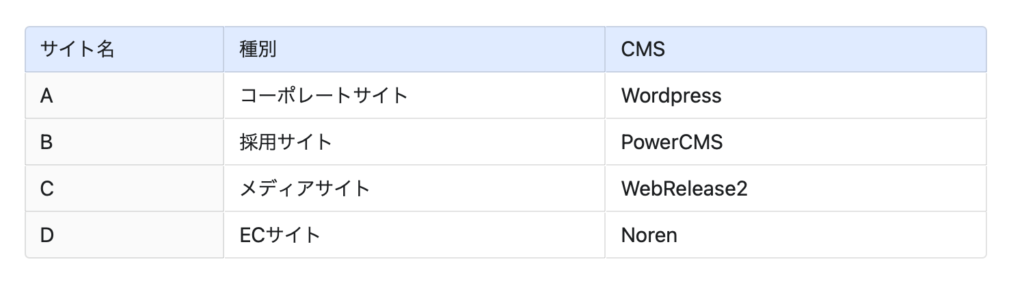
あと、ちょっと思っていることとして、Craftに表が追加されたことで、これそのままWebサイトの設計ツールとして活用出来そう、、ということです。 高度なUI定義までは難しいまでも、見出し、テキスト、リスト、ボタン、リンクブロックなど、一般的なコーポレートサイトを作るのに必要十分くらいの要素はすでに備わっており、そこに今回の表が加わったということですからね。





























