デザインの方向性を探るポジショニングマップ。その検討軸に思うこと。

たぐと申します。
東京のweb制作会社でプロデューサーをしています。
今回はwebサイトに限りませんが、デザインの印象を定める際の検討軸について考えてみます。
初期段階のクライアントへのヒアリング時に提示を求められることがあるので、一応こんなものがあると良いのでは?というヒントとして残しておきます。
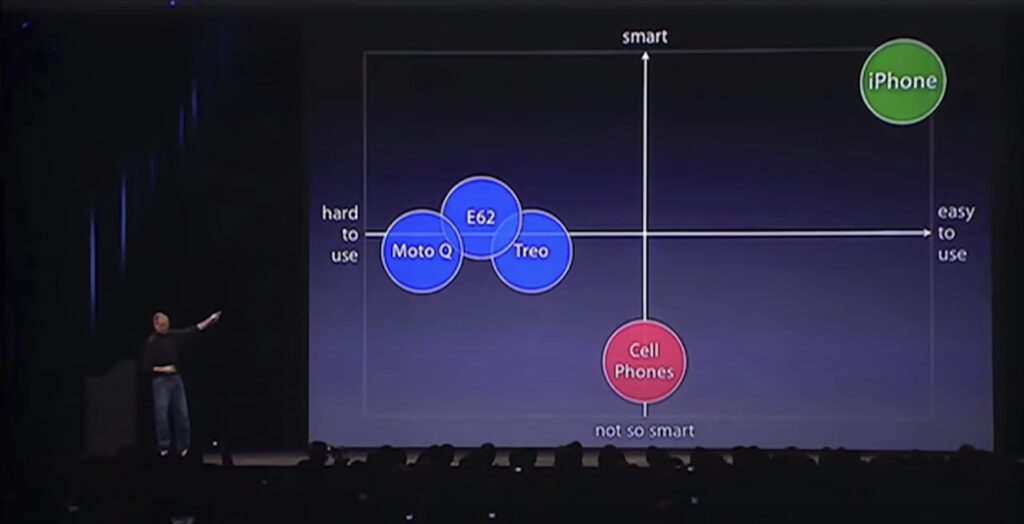
例)2007年iPhone発表時のポジショニングマップ。
デザインの印象を定める際の検討軸といってどういうイメージを持たれるでしょうか。
私がパッと思いつくのは、iPhoneが最初にスティーブ・ジョブズによって発表されたときに、スライドに映し出されたものでしょうか。

イメージ的にはこのようなものですね。
上記画像に表示されている検討軸は
easy to use(使いやすい) ⇆ hard to use(使いにくい)
smart(スマート) ⇆ not so smart(スマートじゃない)
このようなもので、このときジョブスは、こんなことを言ってます。
スマートフォンはスマートといいつつスマートじゃない。
そして使いにくい。iPhoneは、使いやすくてスマートなものになります。
と。
いいですね〜、これを見てワクワクしたのが2007年ですから、それからもう14年も経過しているのですね・・しみじみ。
それは良いとして・・・この
easy to use(使いやすい) ⇆ hard to use(使いにくい)
smart(スマート) ⇆ not so smart(スマートじゃない)
という、片方が良い、片方が悪いという検討軸を、そのまま私たちがwebサイトの印象の方向性を探るために使えるかというと、実はそうではありません。
これから方向性を絞りたい場合に善と悪は不要。
現状分析的な意味合いで使う場合には、検討軸の両端に「善」と「悪」があることは問題ないです。
しかし、私たちがwebサイトの制作などで、クライアントにヒアリングするシーンを想像してみましょう。
ジョブズの例で「どっちがいいですか?」とお客さんに聞くと、それは「スマート」で「使いやすい」方が良い、と言われるに決まっています。
方向性を絞るための検討軸であるならば、その軸の両端は、
フラットに
- どっちもアリと思えるもの
- どっちにもメリットがあると思えるもの
である必要があります。
最近のデザイントレンドを踏まえた検討軸例。
では、最近のデザインのトレンド踏まえた検討軸例をいくつか挙げてみます。
私がクライアントに提示することが多いのは以下のような検討軸です。
あくまで例としてご覧ください。
- 一覧型 ⇆ ご案内型
- クール(かっこいい) ⇆ ソフト(かわいい)
- 余白重視 ⇆ 情報量重視
- 更新性重視 ⇆ 演出重視
- PC重視 ⇆ スマホ重視
一応軸の両端の要素について、どっちもありでフラットなものであることがお分かりいただけるかと思います。雰囲気的に。
各検討軸のポイント
ではそれぞれの検討軸におけるポイントを紹介します。
1. 一覧型 ⇆ ご案内型
「一覧型」か「ご案内型」か、という軸です。
これは見た目というより、webサイトの設計指針に近いところがあります。
一覧型は、情報がずらっと並んでおり、ユーザーが能動的に情報を選択できる形。
ある程度ユーザーにその情報についてのリテラシーがあり、必要なものを能動的に取捨選択できる場合を想定します。
ご案内型は、ユーザーの悩みを探り、徐々に絞り込んでいくような形。
ユーザーのリテラシーが低い場合に有効です。
「どういうことでお困りでしょうか?」
「こちらをご希望ですか?それともこちらですか?」
いう感じでユーザーのお悩みを解決できる情報を徐々に絞り込むような形を想定します。
基本方針としてこの一覧型、ご案内型のどちらでいくかを決めておくと以降の設計フェーズがうまくいきやすいと思います。設計者もデザイナーもwebサイトの利用ユーザーをイメージしやすいですしね。
2. クール(かっこいい) ⇆ ソフト(かわいい)
「クール」か「ソフト」か、という軸です。
これは文字通りかもしれません。
これが具体的にどういう表現に反映されるかというと、例えば
- イラストか写真か
- 角丸有無
- 色使い
- フォント
そんなところでしょうか。
3. 余白重視 ⇆ 情報量重視
「余白重視」か「情報量重視」か、という軸です。
最近は余白重視で、情報ブロックがより明確に見える形がトレンドです。
例えば、膨大な商品を持つサイトなど、余白重視だととにかくページが長くなって逆に読みづらくなることも考えられます。
「サイト全体」か「サイトの部分的」かということはあるにせよ、たくさんの情報どう扱うかは、一つの検討軸になるはずです。
4. 更新性重視 ⇆ 演出重視
「更新性重視」か「遊び重視」か、という軸です。
最近のトレンドは更新性重視です。更新しやすい方がいいですから。
ただ、サイトによっては
「変わった見せ方をしたい。」
「JavaScriptを使ってアニメーションをつけたい。」
という要望もあります。
本当にやるべきかという判断は入りますが、検討の軸としてあり得ます。
私個人的には、余計な演出は一度見れば十分ですし、ページの表示スピードにも悪影響を及ぼす無駄な演出は極力避けたい派です。
5. PC重視 ⇆ スマホ重視
「PC重視」か「スマホ重視」か、という軸です。
最近はスマホファーストという言葉があるように、スマホのデザインを重視して考えましょう、というのがトレンドです。
実際はアクセスログなどから、対象のサイトが、PC、タブレット、スマホ、それぞれでどのくらいの比率で見られているかということは把握をしておく必要があると思います。
その上で、どこにフォーカスするか、ということは決めておくべきでしょう。
ただ、これはあくまでターゲットユーザーをイメージするための定義であって見た目の印象にはあまり反映されないとも思っています。
スマホ対応といってもPC用の表示とスマホ用の表示をワンソースで行うレスポンシブデザイン対応が主流ですからね。PCとスマホで表示される情報に差は無いわけです。
「スマホだと縦長になってしまうので、スマホだけ表示する情報量を削りましょう。」という対応はやるべきでは無いと思っています。
差が出る部分としては・・・
- ブレイクポイントの数
- 検証対象ブラウザの数
- スマホ独自スタイルの数
こういうところでしょうか。
設計・制作フェーズのあくまで参考情報としてヒアリングする。
正直これを定義したとしても、実際に設計やページデザインをしてクライアントに提示すると、また別のことを言われたりするものです。現実は。
そのときに「前回こういう定義をしたじゃないですか。」と言っても話は進みません。
なので、これは定義をするとしてもあくまで参考情報程度にしておいた方が良さそうです。
とはいえ、制作の後半フェーズでひっくり返されるのもの辛いので、機能に関係しそうなところは設計フェーズで潰しておくべきでしょうけどね。
まとめ
今回は、「webサイトの印象を定義する検討軸参考」というテーマで書きました。
大事なポイントは、軸の両端は、フラットに両方メリットがあることが必要ですよ。というところです。




























