Google Page Speed Insightで指摘される表示スピード高速化方法まとめ

webサイトのSEO、Googleは、ページの表示スピードを評価の指標の一つにしています。
「どうすれば表示スピードを上げられるのか?」
その理解が曖昧な方向けに書きます。
Googleがアナウンスしている表示スピードを上げるための施策をまとめて紹介。
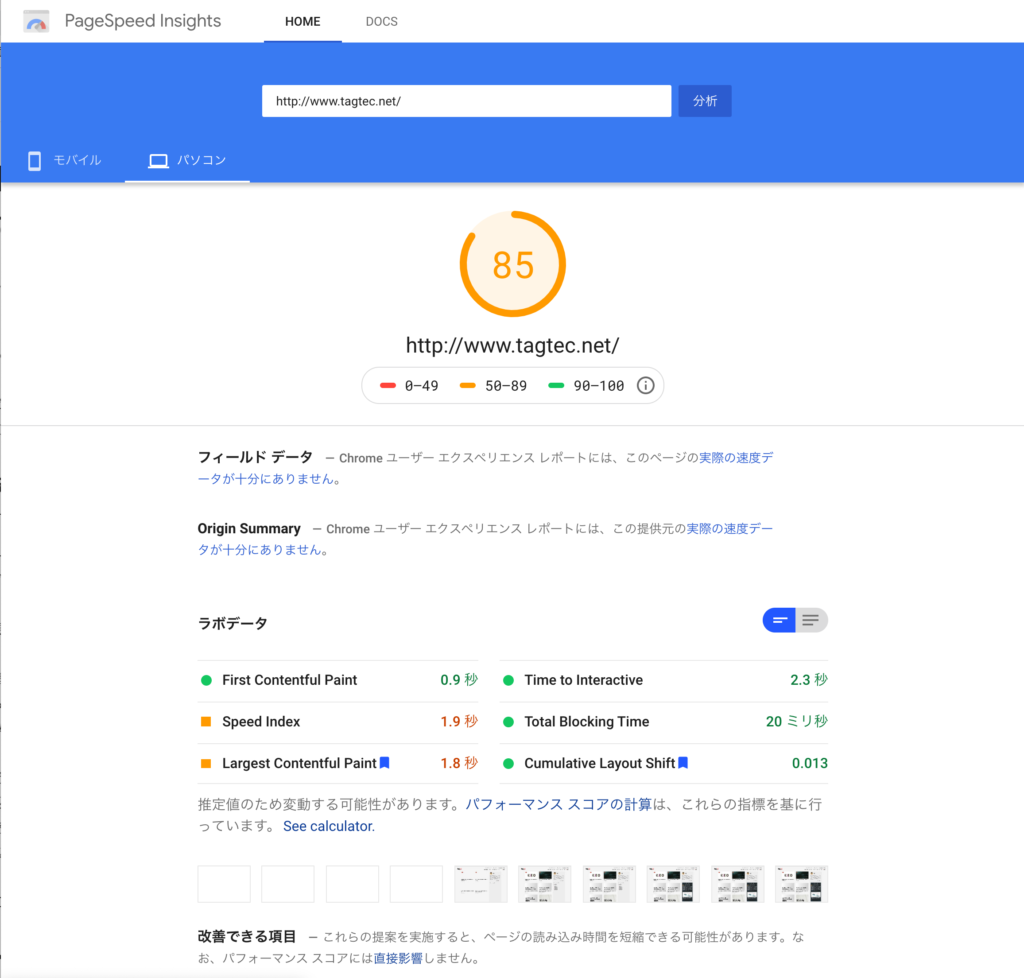
ページの表示スピード評価は、Google Page Speed Insightというページで調べられます。
このページは登録不要で、誰でも閲覧可能ページです。

指摘項目は全部で31個あります。
ただ、これを全部まるっと理解するのは面倒だと思います。
抽象化して考えると以下の4つに分類できそうです。
- データを軽くしよう
- 無駄なデータ読み込みをなくそう
- 大きいデータを読み込む時は工夫しよう
- 意味のない複雑な処理は控えよう
以下それぞれについてもう少し具体的に見ていきます。
1. データを軽くしよう
画像、CSS、JavaScript、CSSあらゆるものについてです。
特に画像については、圧縮率を上げたり、画像フォーマットを適切に選ぶことでガツンとデータサイズを落とせます。
2. 無駄なデータ読み込みを減らそう
データを読み込んでいるものの、「その読み込んだデータを全く使っていない」ということは無いでしょうか?
外部サービスのライブラリ、広告タグなどが良い例です。
サイトの一部で使われるものは、使っているページだけで読み込むようにすべきです。
3. 大きいデータを読み込む時は工夫しよう
1ページあたりのデータ量が大きくても、それを1ページ内で見せざるを得ないというケースはあります。
そういうときに、データを一気に読み込むのではなく、ページのスクロールに合わせてデータをロードするということもできます。そうすることで、ページの表示スピードを上げることができます。
4. 意味の希薄な複雑処理は控えよう
複雑な処理を要するJavaScript、複数段階のリダイレクトなどがあるでしょうか。
機能として必要なものならまだしも、演出としてかっこいい、というような理由で取り入れるJavaScriptが表示スピードに悪影響を及ぼしているケースは頻繁に目にしますよね。
ユーザー体験にプラスの影響を与えるものかどうか、という視点で採用すべきものを選定する必要があります。
運用負荷も合わせて考える必要あり。
コードやプログラムコードの圧縮は慎重にしたほうがいい。きちんとデータ管理や運用フローが定まっていない状態だと、圧縮前の元データどこ行った?とかってなりがち。
現在は、閲覧デバイスの処理スピードアップ、通信回線の高速化もあり、それをすることでどの程度の効果がありそうか、という視点で検討することも大事だと思います。
重要なのは、Google Page Speed Insightのスコアを上げることではなく、webサイトを閲覧するユーザーが快適にサイトを閲覧できる状態かどうかです。
表示に10秒待たされるページなどは論外ですが、1秒以内に表示されるページであれば、そこまで神経質にならなくても良いのではと感じますね。
評価項目一覧
- 適切なサイズの画像
- 次世代フォーマットでの画像の配信
- レンダリングを妨げるリソースの除外
- 使用していない JavaScript の削除
- 静的なアセットと効率的なキャッシュ ポリシーの配信
- 過大なネットワーク ペイロードの回避
- クリティカル リクエスト チェーンを回避してください
- リクエスト数を少なく、転送サイズを小さく維持してください
- 「最大コンテンツの描画」要素
- レイアウトが大きく変わらないようにする
- メインスレッドでタスクが長時間実行されないようにしてください
- オフスクリーン画像の遅延読み込み
- CSS の最小化
- JavaScript の最小化
- 使用していない CSS を削除してください
- 効率的な画像フォーマット
- テキスト圧縮の有効化
- 必須のドメインへの事前接続
- 最初のサーバー応答時間は問題ない速さです
- 複数のページ リダイレクトの回避
- キー リクエストのプリロード
- アニメーション コンテンツでの動画フォーマットの使用
- JavaScript バンドル内の重複モジュールを削除する
- 最新ブラウザに従来の JavaScript を配信しないようにしてください
- 過大な DOM サイズの回避
- カスタム速度の記録と計測
- JavaScript の実行にかかる時間の低減
- メインスレッド処理の最小化
- ウェブフォント読み込み中の全テキストの表示
- 第三者の使用の最小化
- スクロール パフォーマンスを高める受動的なリスナーが使用されています




























