Notionのページ間リンクの貼り方。【どのページでもOK】

たぐ(https://twitter.com/tagtaz74)と申します。東京のWeb制作会社でプロデューサーをしています。
今回はNotionのページ間にリンクを貼る方法、というシンプルな内容です。 結構機能として気づきにくいかもなので、参考になると幸いです。
Notionで作成したどのページにもリンクを貼ることができます。
Notionではページ間に自在にリンクを貼ることができます。
そのやり方は大きく2つあります。
- リンク元のページからリンク先のページを探す方法
- リンク先のページでそのページの場所をコピーしてからリンク元のページにペーストする方法
1. リンク元のページからリンク先のページを探す方法
まず、リンク元のページからリンク先のページを探す方法から見ていきます。
多分こっちの方が直感的なやり方に感じると思います。
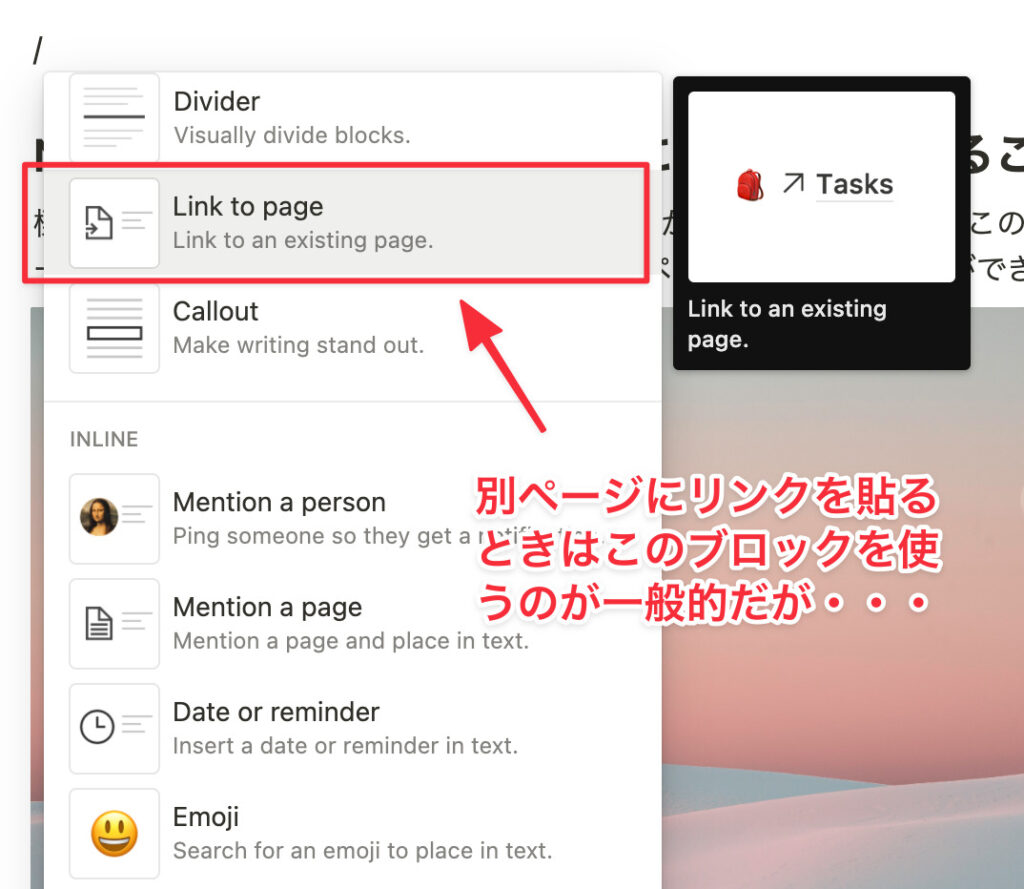
リンク元のページを開いた状態で「+」ボタン押下、もしくは「/」を入力して、ブロック選択ウィンドウを開き、「Link to page」を選択します。

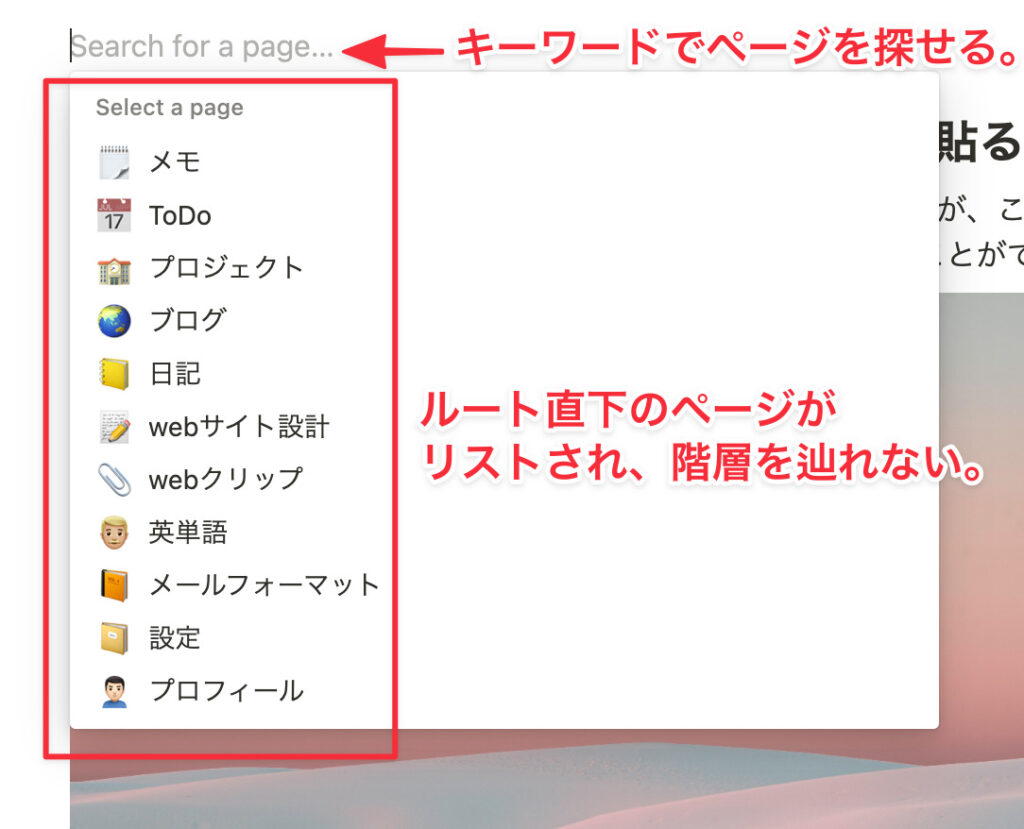
すると、自分が所有しているルート直下のページ一覧が表示されるので、そこから目的のページを選択できます。しかしNotionはページの階層構造を作れるので、その下層にあるページを選択できません。
一応この状態で、「Search for a page…」部分にキーワードを入力すれば、そのキーワードにマッチするページを探すことはできます。

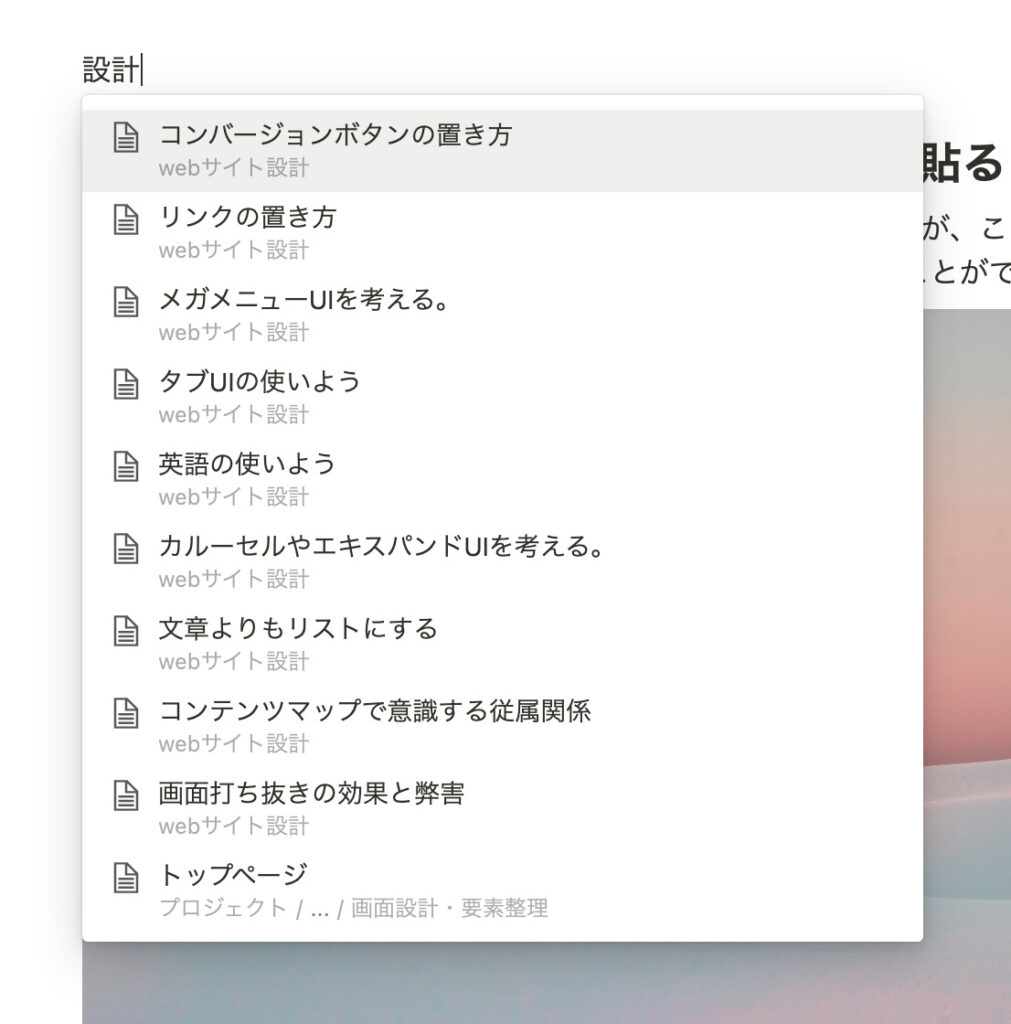
キーワード検索を実行してみます。
例として、ここでは「設計」というキーワードを入力してみました。 すると、私が所有しているページで「設計」というキーワードを含むページが一覧表示されます。

ただ、カテゴリ分類されているわけではないので、たくさんのページを作っている方にとっては、ここから目的のページを探すのって意外と面倒ですよね。
でもご安心を。そういう方のために、もう1つ方法があります。
2. リンク先のページでそのページの場所をコピーしてからリンク元のページにペーストする方法
次にリンク先のページでそのページの場所をコピーしてからリンク元のページにペーストする方法を見ていきましょう。
1.リンク先のページでリンクをコピーします。
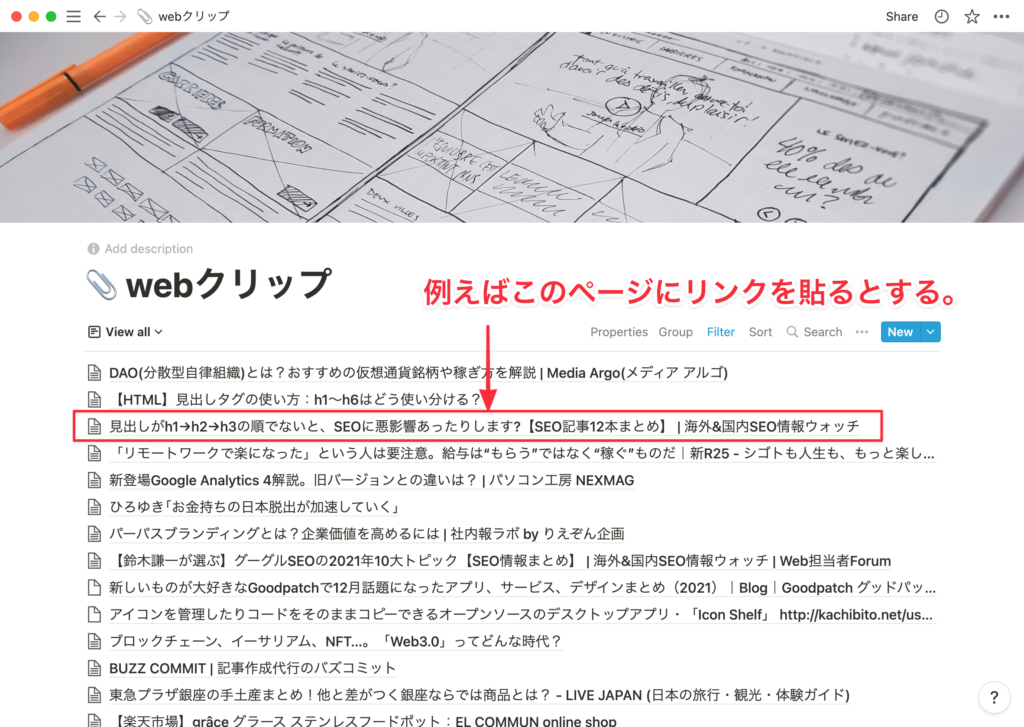
まずリンク先に設定したいページに行きます。
例えば、以下のようなページのどれかにリンクを貼りたいとします。

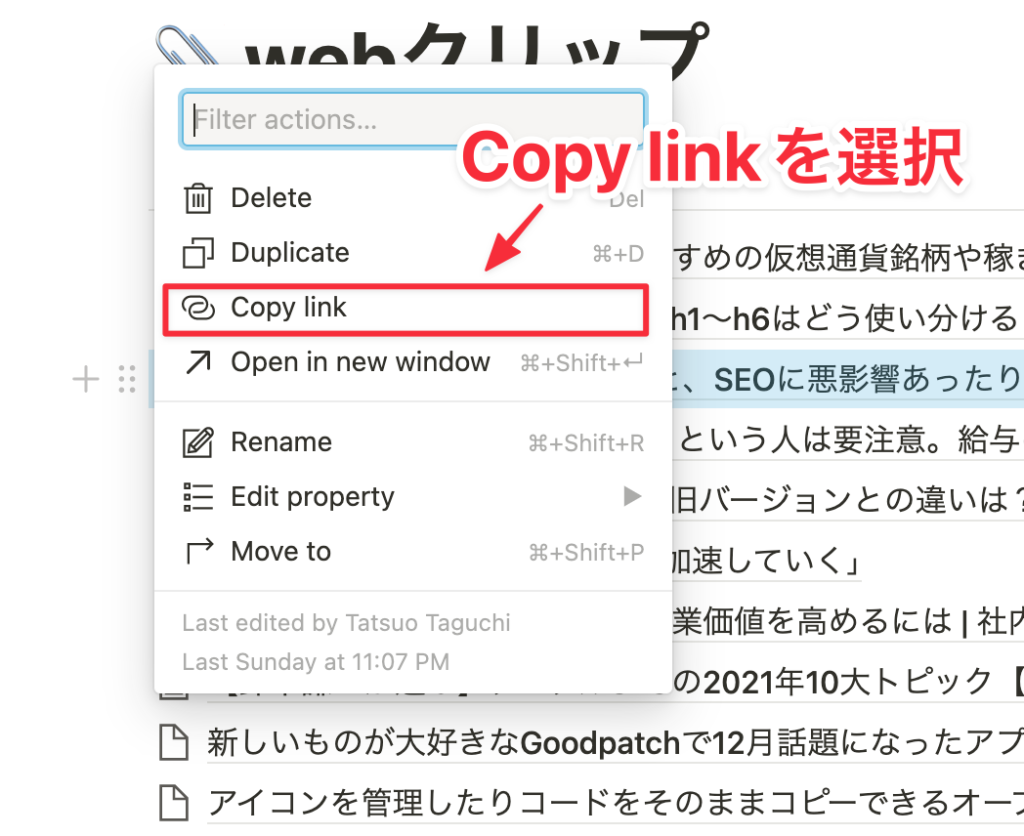
ページ名のプロパティを開いて、「Copy link」をクリックします。

するとクリップボードにページの場所がコピーされましたよ、というメッセージが表示されたと思います。

2.リンク元のページにコピーしたリンクをペーストします。
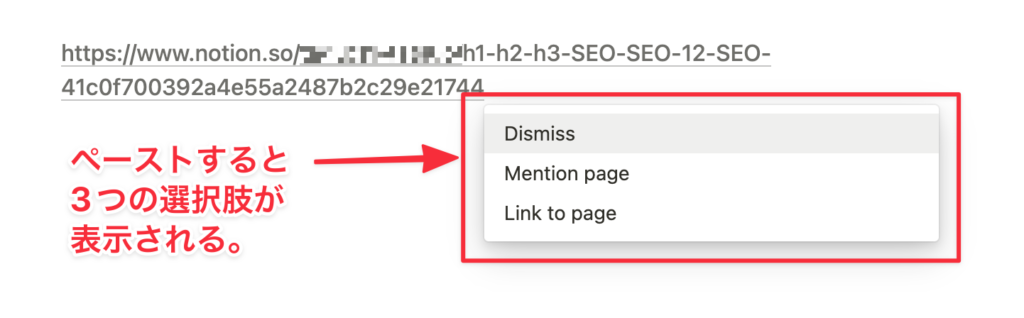
リンクをコピーしたあと、リンク元のページでそれをペーストしましょう。 すると以下のような選択肢が現れます。

- Dismiss
- Mention Page
- Link to Page
それぞれを選択するとどのような表示になるか見ていきます。
Dismiss選択時表示はこうなる。
Dismissを選択した際は、NotionのぺージのURLが
https:/www.notion.so/**********
という形式で表示されます。リンクのURLをそのまま埋め込む形ですね。
Mention Page選択時の表示はこうなる。
表示としては以下のようになります。

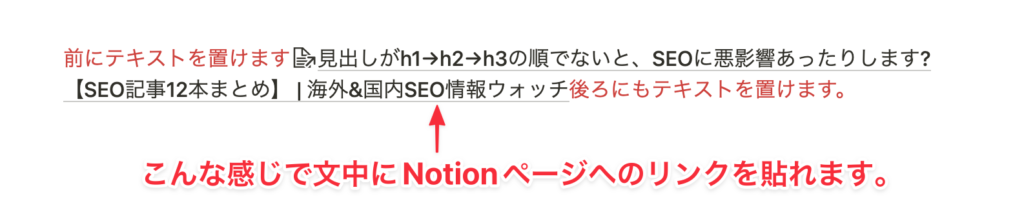
インライン形式という文中にリンクを埋め込める形式になります。 つまりこのリンク表示の前後に下記の様な感じでテキストを入れ込むことができます。

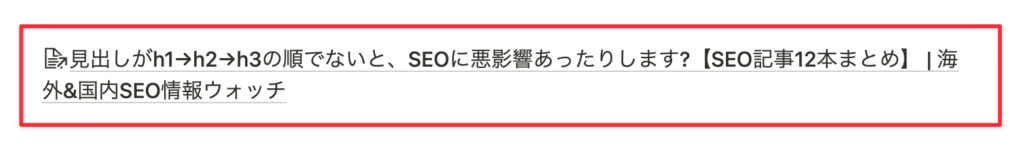
Link to Page選択時の表示はこうなる。
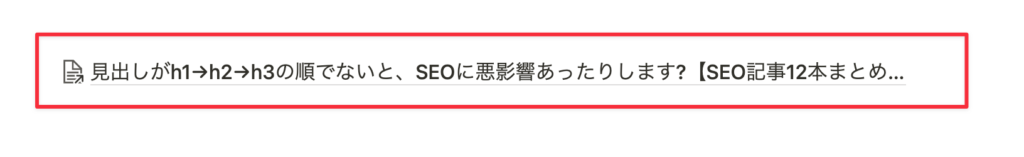
表示としては以下のようになります。

見た目的には、さほどMention Pageと変わらないですが、独立したブロック形式になります。なので前後にテキストを入れる、ということはできません。そして、1行表示されます。
別アカウントのNotionページにもリンクできます。
別アカウントのNotionページにもリンクできます。
やり方は先程と同じ。別アカウントのリンク先に設定したいページに移動して、Copy Linkを選択、リンク元に設定したいページでペーストするだけです。
ただ、もちろん、別アカウントのページなので、リンク時には、そのリンク先のページのNotionアカウントでログインする必要はあります。
余談。自由にリンクを貼れるメリット。
webサイトの原稿作成。複数人での推敲にも使えます。
私はweb制作会社でプロデューサーをしているのですが、自由にリンクを貼れるので、Notion上でwebサイトのモックアップを作ることができるのは大きなメリットだと感じています。 Notionページで掲載コンテンツにフォーカスした
- コンテンツライティング
- 導線
を行い、そのレビューができるということです。
- 複数人でコンテンツの推敲がdけいる。
- テキストを指定してコメントできる。(誰がコメントしたかもわかる)
- 元原稿はオリジナルで残る。
オウンドメディア、自社webサイトのコンテンツ運営など、複数人でwebサイト制作を行う場合などに活用できそうです。





























