Notion上でメッセージをやりとりする方法。【コメント機能便利】

たぐと申します。
東京のweb制作会社でプロデューサーをしています。
先日Notionのページの表示にTimelineビューが加わったという話をしました。
Timelineビューは、プロジェクト管理、スケジュール管理をするのに最適な表示です。そして、これは一人で使うというよりは、チームで使うのに向いています。
実際Notionは、一人で使うことでも問題ないですが、チームで使うことも想定されています。
今回は、そのチームで活用するにあたり、チームメンバーとNotion上でコメントをやりとりする方法について紹介します。
Notionはプロジェクト管理ツールとしての潜在能力を秘めている。
Notion上でのコメントのやりとり機能ですが、使えます。
必要十分の機能を備えていて分かりやすいです。
まず、ゲストメンバーを招待する。
コミュニケーション機能の前に、作成したページを複数人で共有する方法を紹介します。
Notionでページは、有料のTeamアカウントであればチームメンバー間で共有できます。
しかし、その場合、チームメンバー分有料のTeamアカウントが必要になります。
社内のメンバーなど、永続的にNotionを使うメンバーが決まっているのであれば、Teamアカウントの契約をお勧めします。
ただ、例えば、クライアントとページを共有したい、と言うような場合など、クライアント用にTeamアカウントを契約してあげて付与するというのは現実的ではありません。クライアントにNotionのTeamプランを契約してください、とは言いづらいです。
その場合は、「Personal Pro」というプランを契約していれば、ページを見てもらいたい人を「ゲスト」として招待することができます。
その方法を説明します。
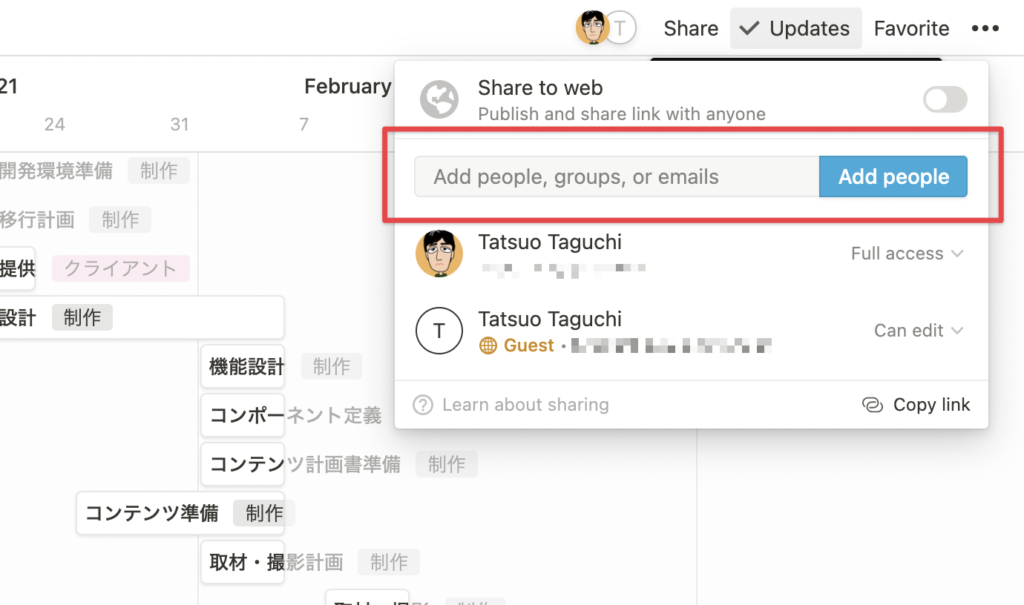
画面右上の「Share」をクリックします。
「Add people」というボタンをクリックします。

※ここでは検証中、ということで便宜上、私個人のテストアカウントで招待してみます。
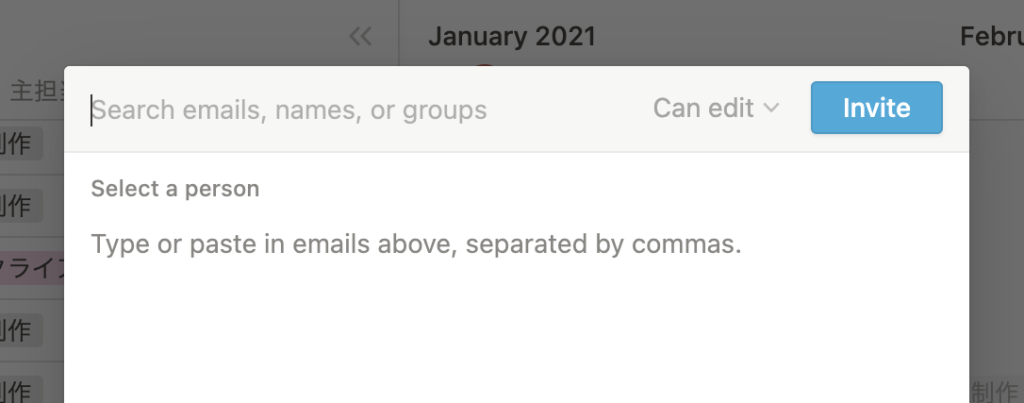
ユーザーを探す画面が開きます。
目的のユーザーが表示されていない場合は、「Search emails, names, or groups」の部分にメールアドレスを入力して「Invite」押します。

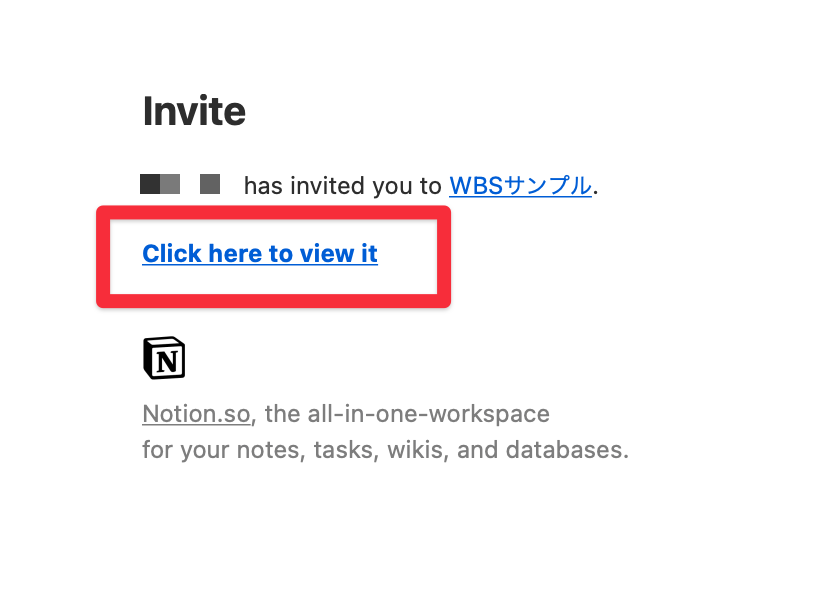
すると、そのメールアドレスに次のような招待メールが飛びます。

こんな内容のメールです。
「Click here to view it」をクリックすると、共有したページをブラウザで閲覧してもらえます。
ページ上でコメントをやりとりする。
では、お待たせしました。
ようやくですが、ゲストとして招待した人とコメントのやりとりをしてみます。
その手順を紹介します。
まず、前回記事を書いた際につくったTimelineビューのガントチャートを例に説明します。ただ、ここは「ページ」であればなんでもいいです。

なんでも良いのでページを選択します。
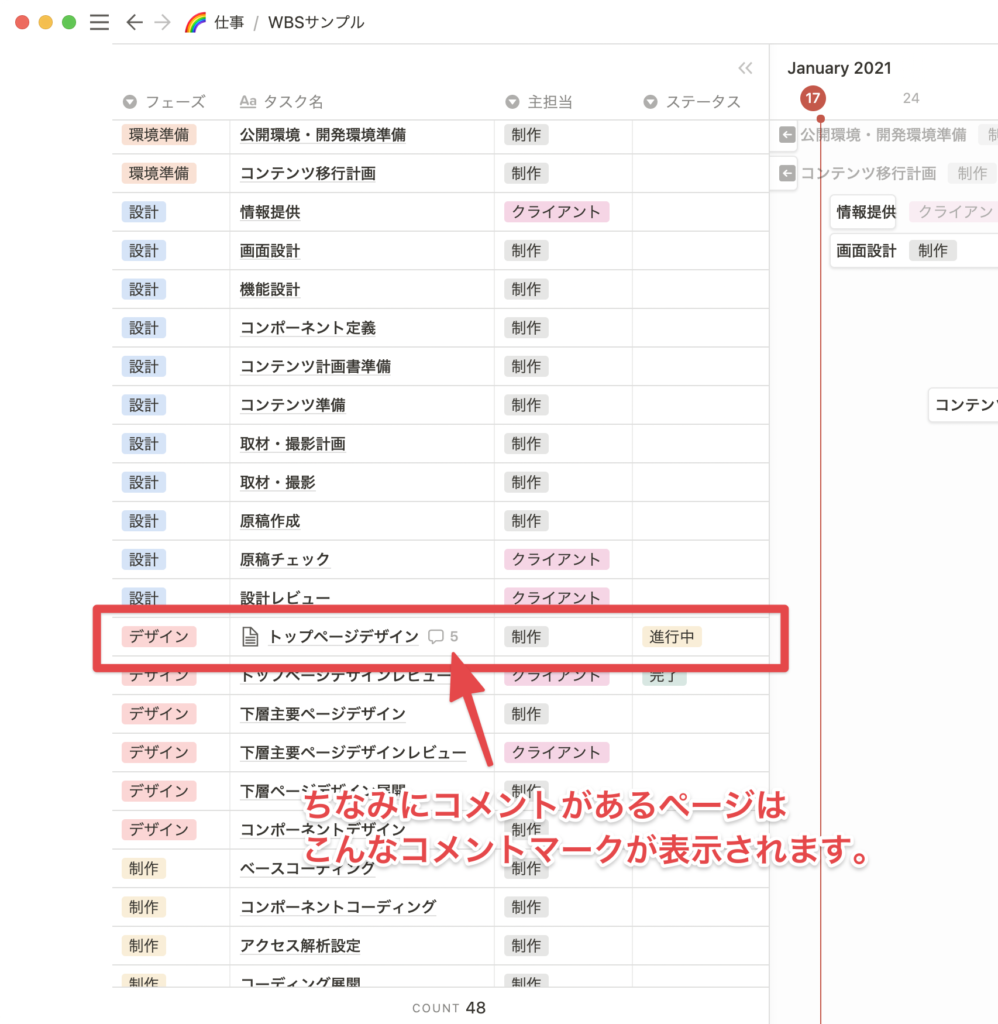
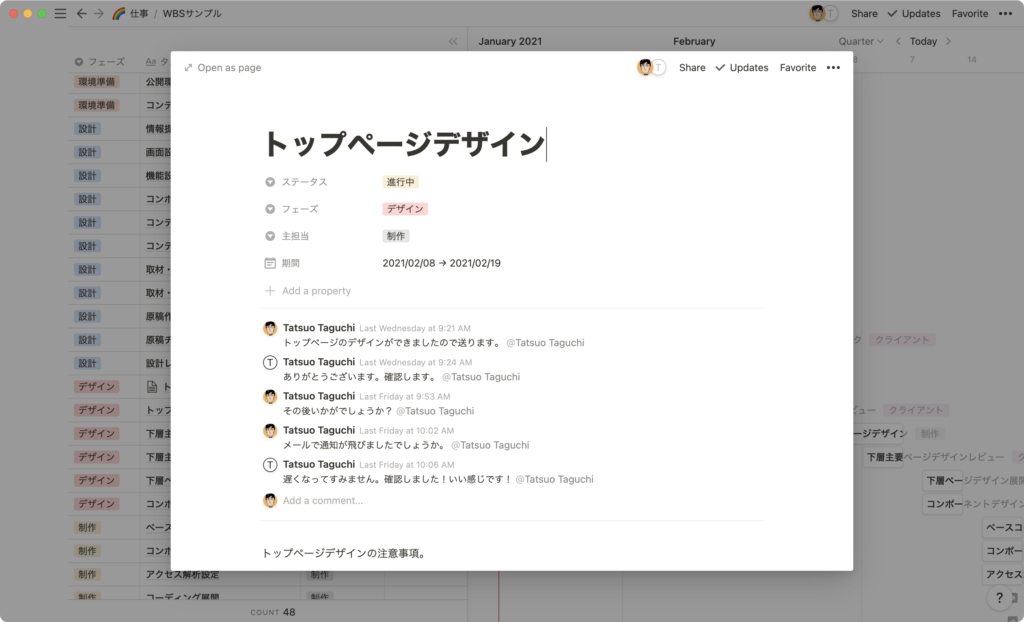
ここでは「トップページデザイン」というページを選んでみます。

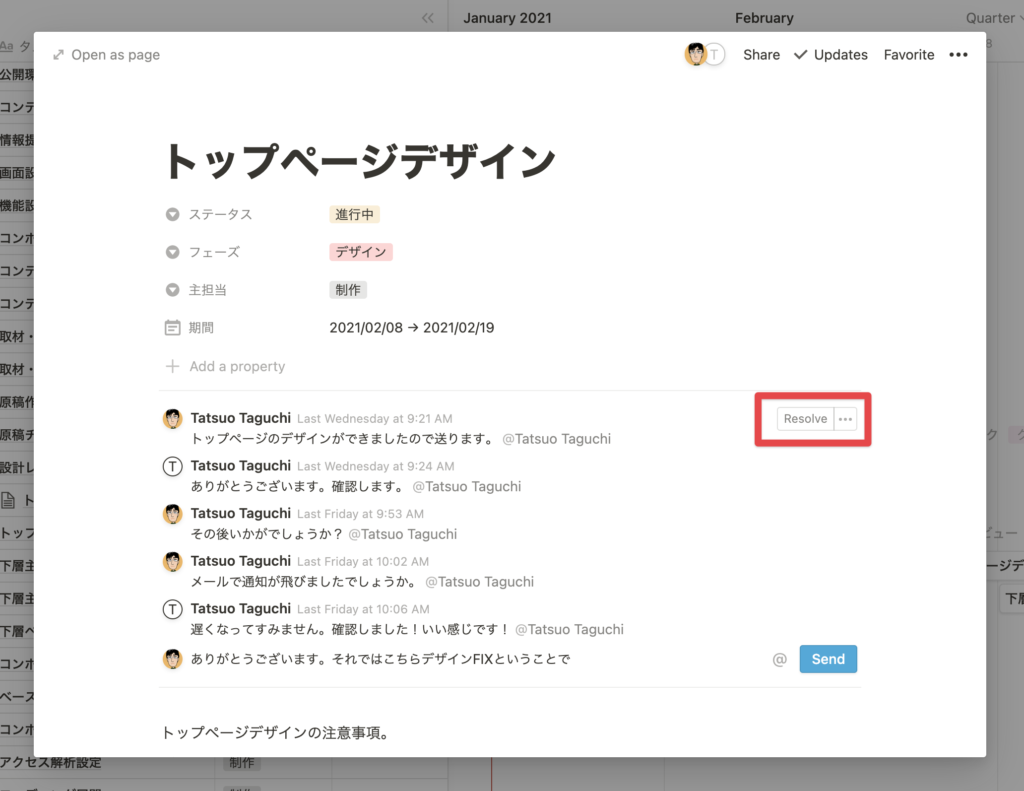
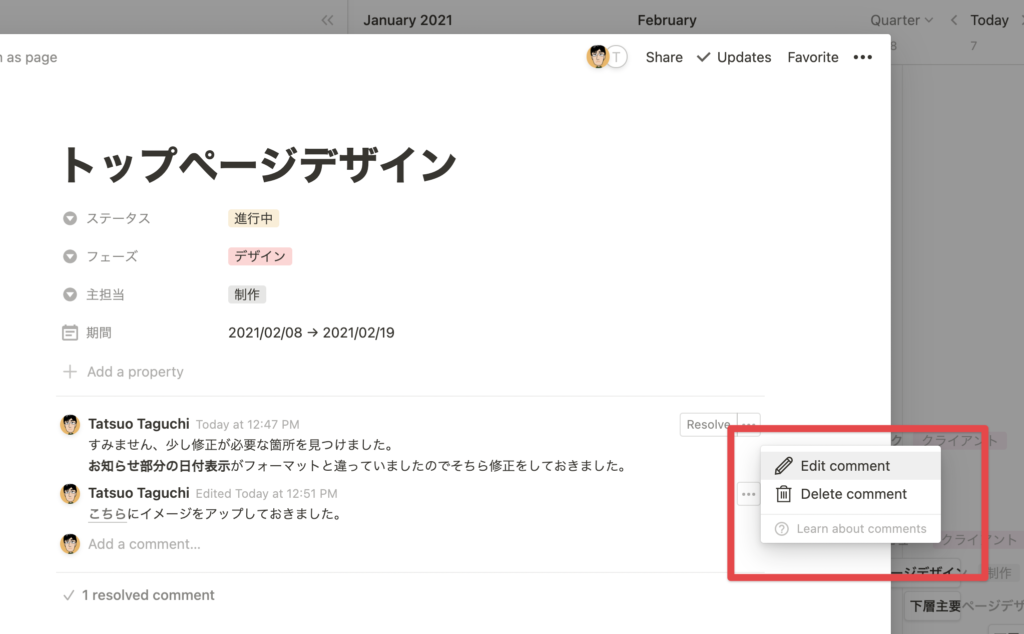
上記の画像は、すでにコメントのやりとりをしている状態ですが、こんな感じでページ単位でコメントのやりとりをすることができます。
やり方は難しくありません。
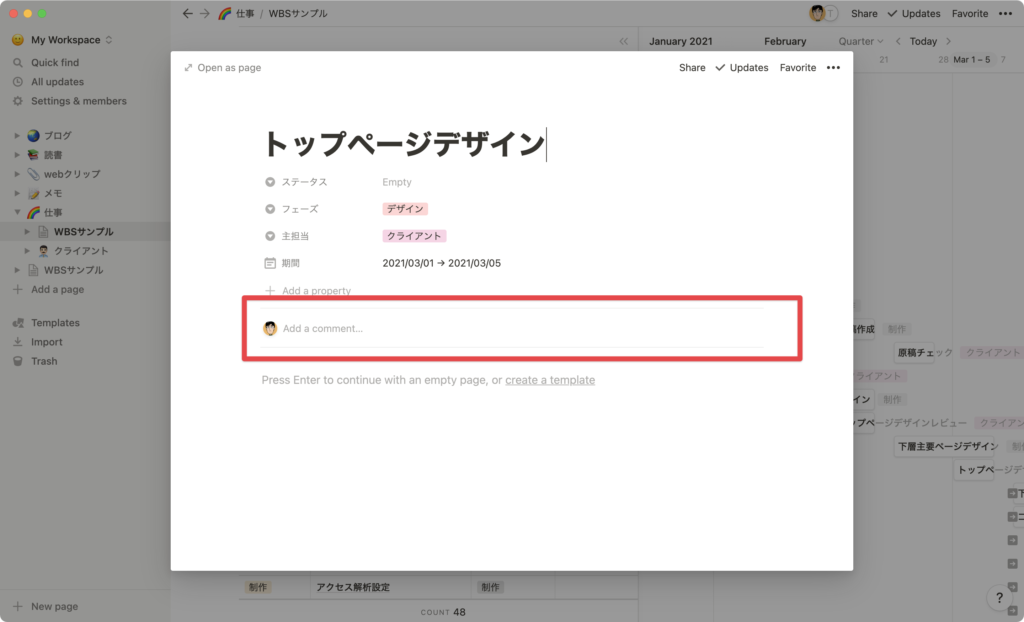
ページを開くと、すでにコメント入力欄がページ単位で準備されています。

こんな感じです。
「Add a comment…」欄にメッセージを書きます。
そして「Send」ボタンを押すだけです。
それでメッセージが記録されます。
ただ、これだと、誰に対してメッセージを送ったのか分かりませんし、送られた側もそれに気づくことが難しいです。
なので、コメントを書く際は、「送信先」を指定してあげましょう。
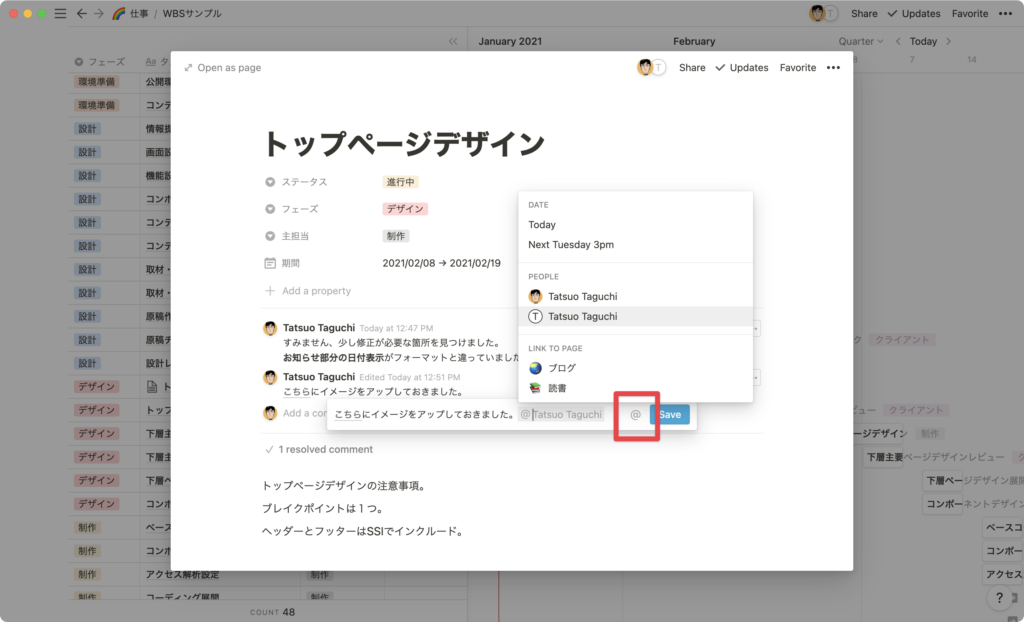
その方法ですが「Send」の左側にある「@」このアットマークボタンを押します。

そうすると、送信先を選択するウィンドウが開きますので、先ほど招待したゲストユーザーの名前を選択しましょう。
※ここでは、同じ名前が2つ出ていますが、これは検証のため、私一人で二役やっているためです。

その状態で、コメントを送ると、送った相手に対して上記のようなメールが飛びます。
しかし1つ注意が必要です。
このメールでの通知ですが、デフォルトではオフになっています。
なのでオンにしてあげましょう。
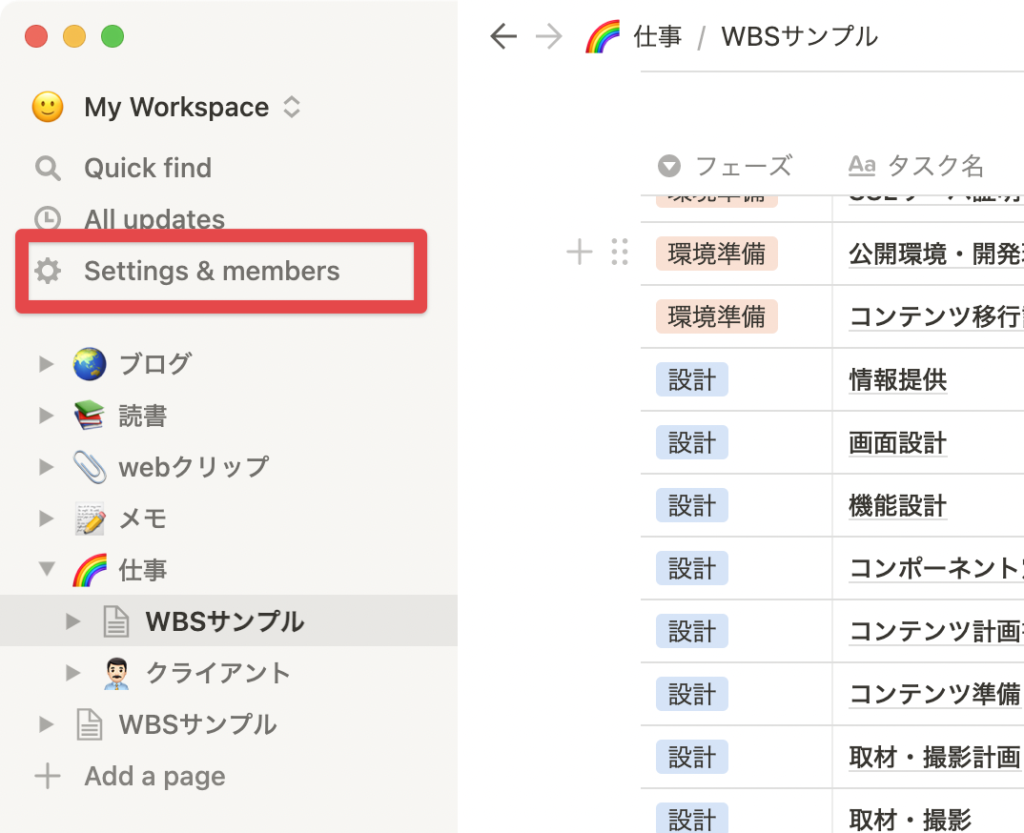
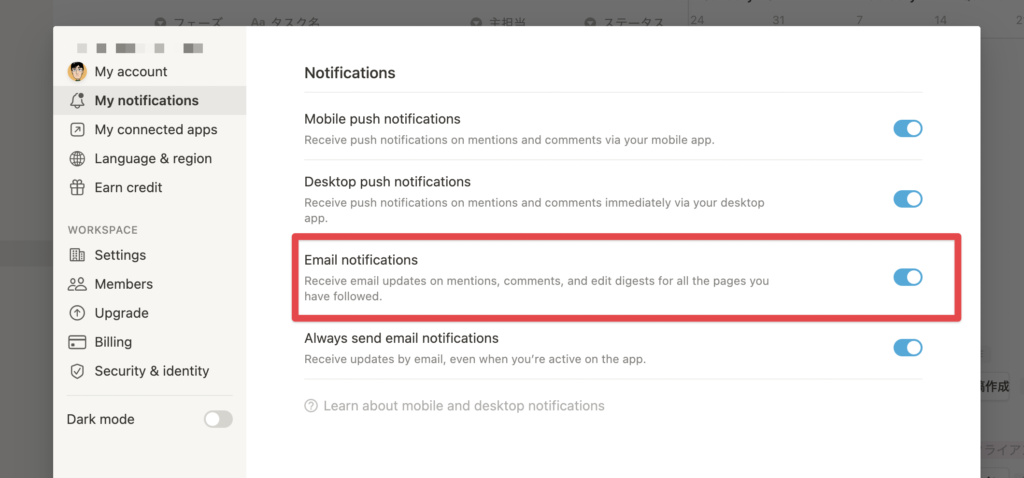
Notionの左のペインにある「Setting & members」を押します。

その個人設定画面の「My notifications」を選択します。
そこに「E-mail notifications」というのがありますのでそのトグルをオンに切り替えます。

完了したトピックは非表示にできる。
地味に便利だと思ったのが、コメントが永遠にずらずらと並ぶのではなく、解決したトピックは非表示にできる、ということです。
コメント群にマウスオーバーすると、右上に「Resolve」というボタンが表示されます。

これをクリックします。

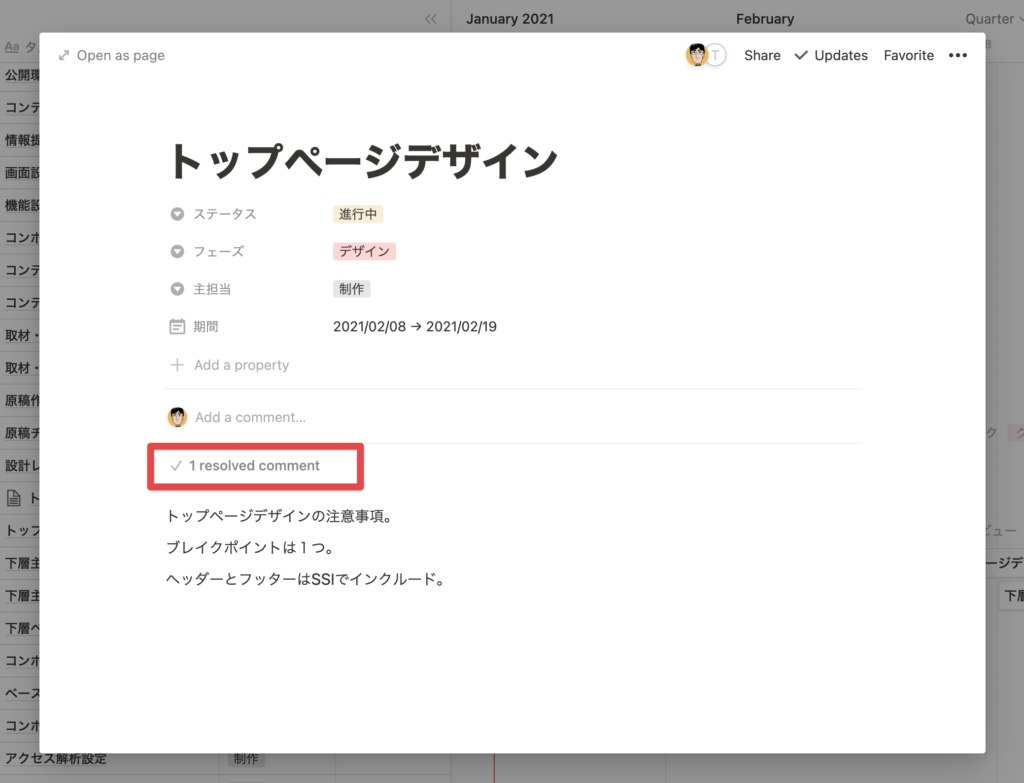
すると、「1 resolved comment.」となり、出ていたコメントが非表示になりました。
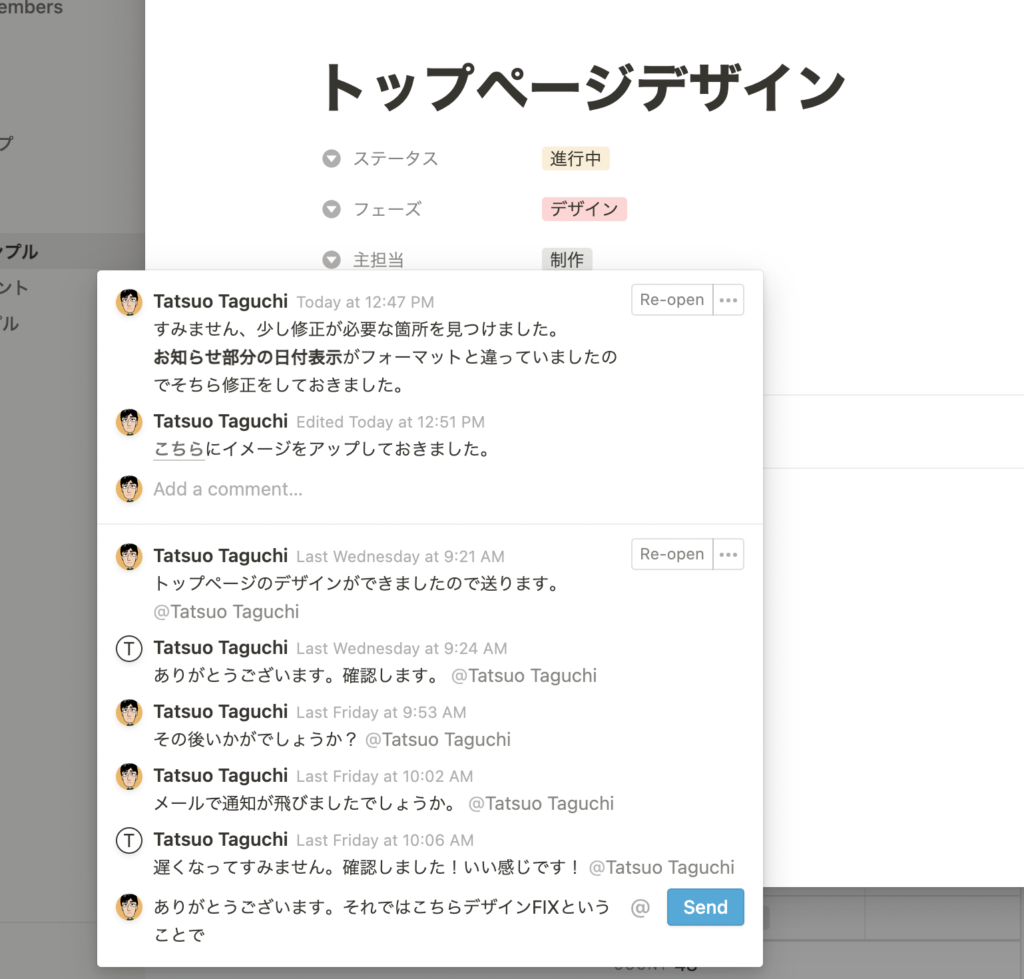
もちろん、非表示にしたコメントを再表示することもできます。
その場合は、「● resolved comment.」の部分をクリックすると、非表示にしたコメントが一覧で表示されるので、その中から表示状態に戻したいコメント右上にある「Re-open」をクリックしましょう。

コメントを編集する。
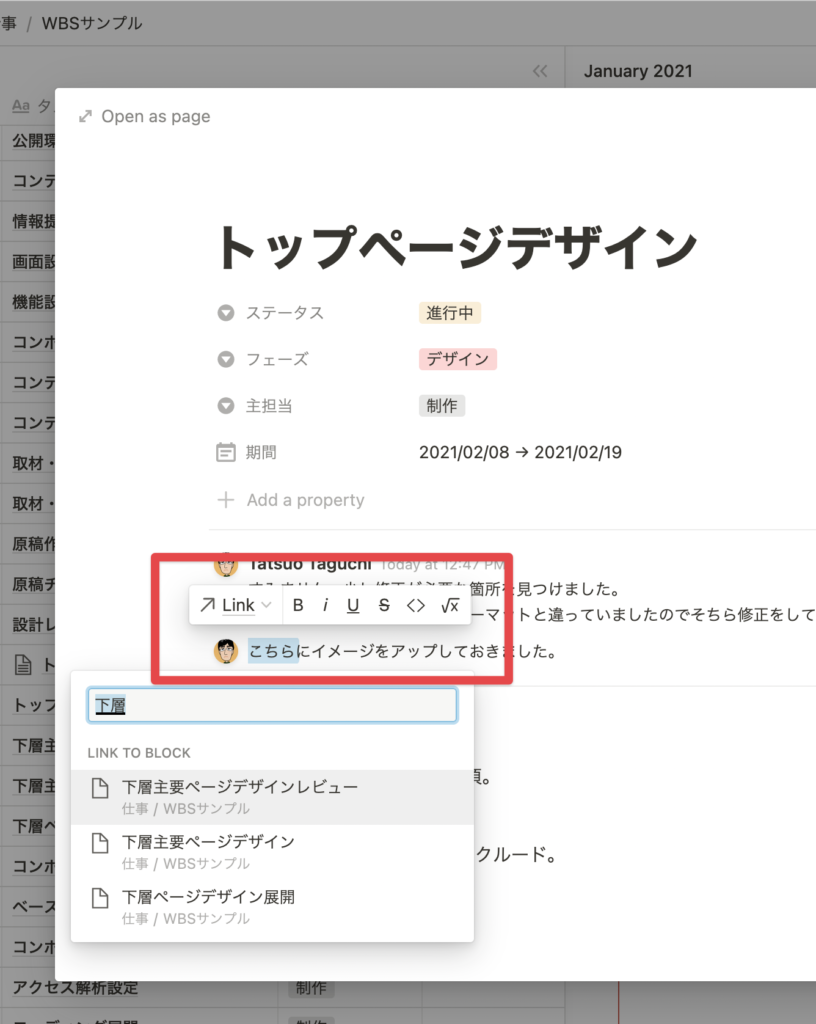
コメントには必要最低限の装飾を施すことができます。

- リンクをつける(外部リンク、共有している範囲のNotionのページ
- 太字にする
- イタリックにする
- 取り消し線を引く
- コード表示
- 数式表示
あれもこれもというわけではないですが、コメントのやりとりという点では十分ですね。
コメントは削除できますし、投稿後に編集することもできます。

ブロック単位でもコメントできます。
ここまでページ単位でコメントのやり取りをする方法をお知らせしました。
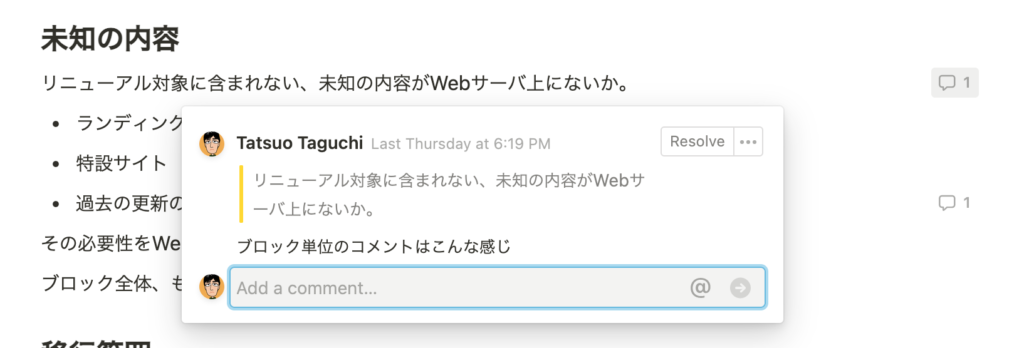
コメントはこれまで紹介したページ単位はもちろん、実はブロック単位でもコメントを含めることができます。
やり方は、ブロックを選択すると、下記のような表示になりますが。そこから「Comment」を選択するだけ。

コメントの書き方はこれまでと一緒です。

具体的に「場所」を指定してコメントをしたい場合に便利ですね。
プロジェクト管理ツールとして必要十分。
いかがでしょう。
前回の記事で紹介したガントチャートの作成と、今回紹介したページ単位のコメントやりとり機能。
最低限これらがあれば、かなり効率的なプロジェクトマネジメントができると思いませんか?
BacklogやRedmineと比較するとどうか、ということは厳密には言えません。
ただ、Notionはすべてがページという単位になっていてそれらを「ビュー」という見栄えで切り替えることから、情報の一元管理がしやすい。
それは大きなメリットのように感じます。
Backlogだと、プロジェクト管理ツールというよりは、トピックごとにコミュニケーションできるというメールの代替ツールようなニュアンスで捉えられているように感じています。
しかし、Notionでは、まず、プロジェクトに必要なタスクをすべて洗いだし、Timelineビューを起点にして、それらを順番に潰していくマネジメントが出来ます。
リスト表示にしたければ、Listビューにすればいいし、ステータス別に把握をしたければ、Boardビューにすればいい。
これらのビューを切り替えることで、かなり効率的なプロジェクトマネジメントができると思うのです。
もちろんBacklogでも同様のことは可能です。
ただ、シンプルさや分かりやすさでいうと、Notionに軍配が上がります。





























