Notionのページを別アカウントに移行・コピーする方法。

Notionのページを別アカウントに移動する方法を解説します。
エクスポート、インポート不要です。
ページをそのままの形で移行することができます。
例えば・・・
個人アカウントで作っていたページを、会社アカウントのページに移動する。
そういった用途が考えられますね。
前提が2つあります。
その前に、前提が2つあります。
まず1つ目。
Personal Proプランが必要です。月額500円程度。
2つ目。
移動元アカウント、移動先アカウントそれぞれでの作業が必要です。
では、移動元アカウント移動先アカウントそれぞれでどのような作業が必要になるのか順に見ていきましょう。
1.移動元:移動したいページを作成し、開きます。
移動元のアカウントにログインします。
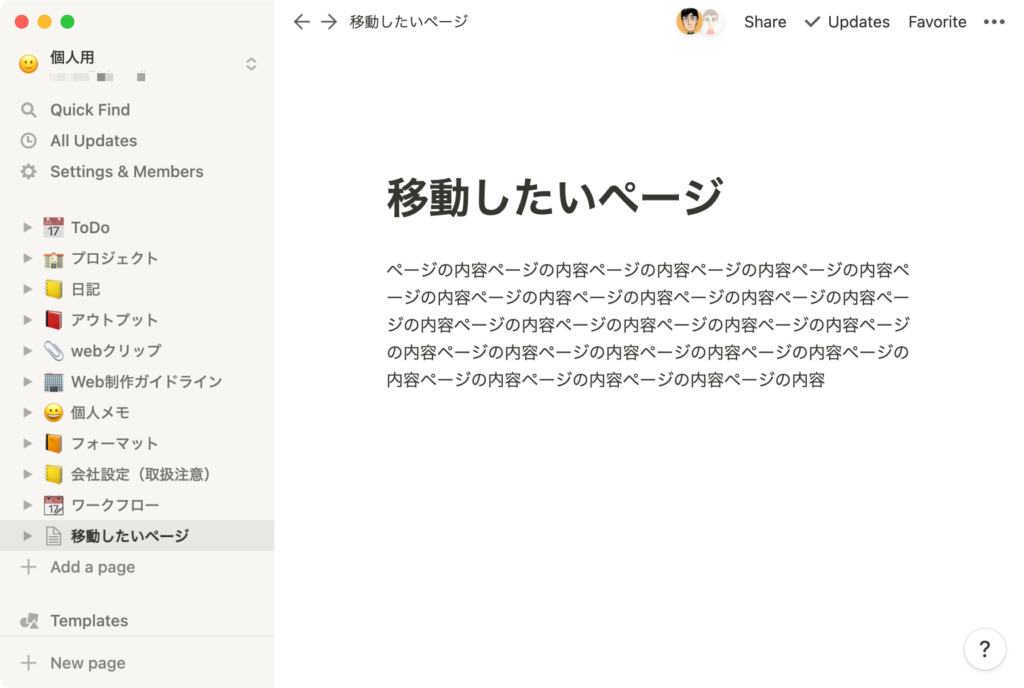
ひとまずは、移動させるページがないと始まりません。 移動させたいページを作成します。 サンプルで下記のようなページを作り、ページタイトルを「移動したいページ」としました。ちょいと雑ですが。笑

2. 移動元:移動先Notionアカウントを招待(Invite)します。
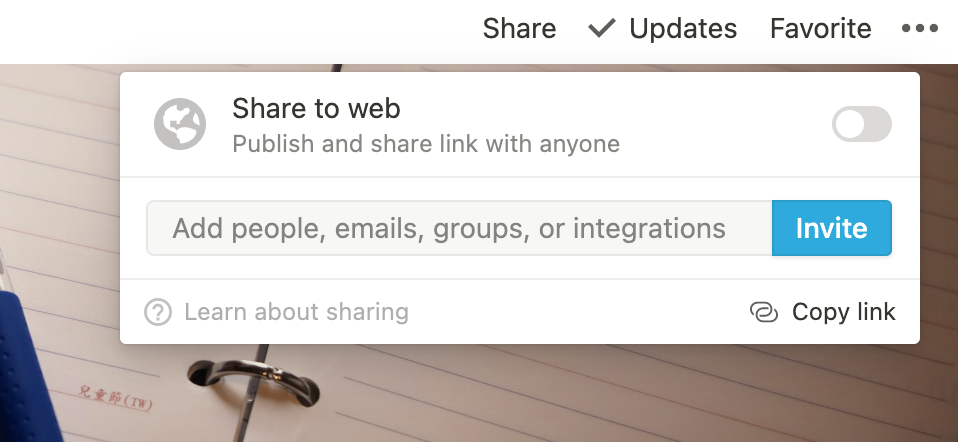
移動したいページを開き、画面右上の「Share」を押します。

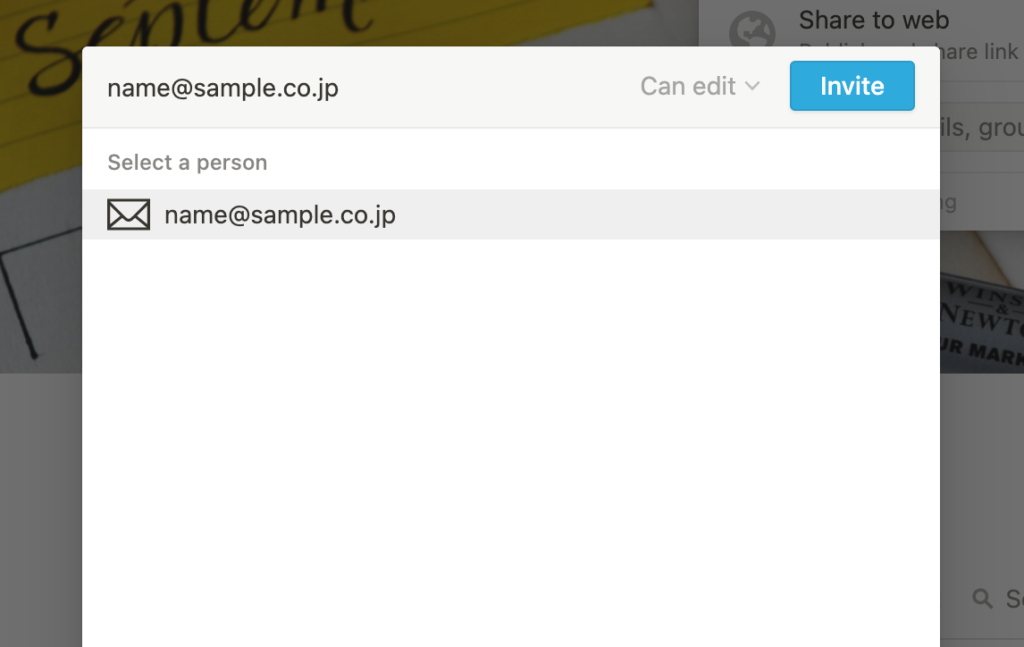
移動先のNotionアカウントのメールアドレスを入力して「Invite」を押します。
ここでは仮のアドレスを設定しています。

できましたか?
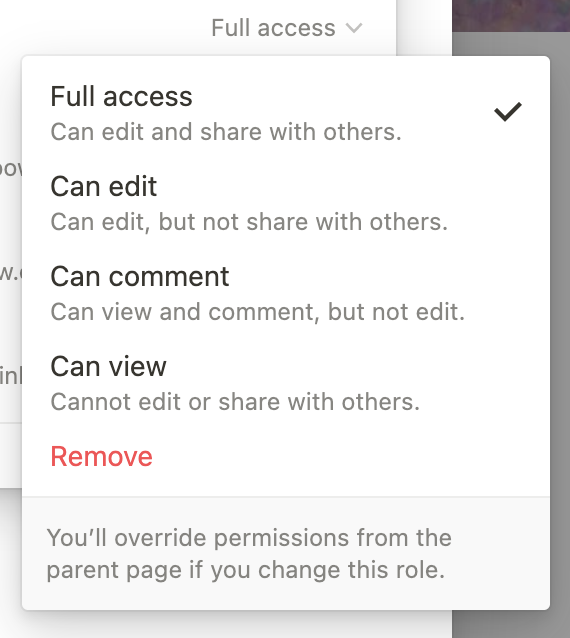
ではその次の面で、移動先のアカウントに対してこのページのアクセス権限を「Full access」を選択してください。これをしておかないと、ページを自分のワークスペースにコピーできません。
Full accessの許可設定は、無料プランではできません。 Personal Proのプランが必要になるのでその点はご注意ください。

3. 移動先:移動先のアカウントでログインします。
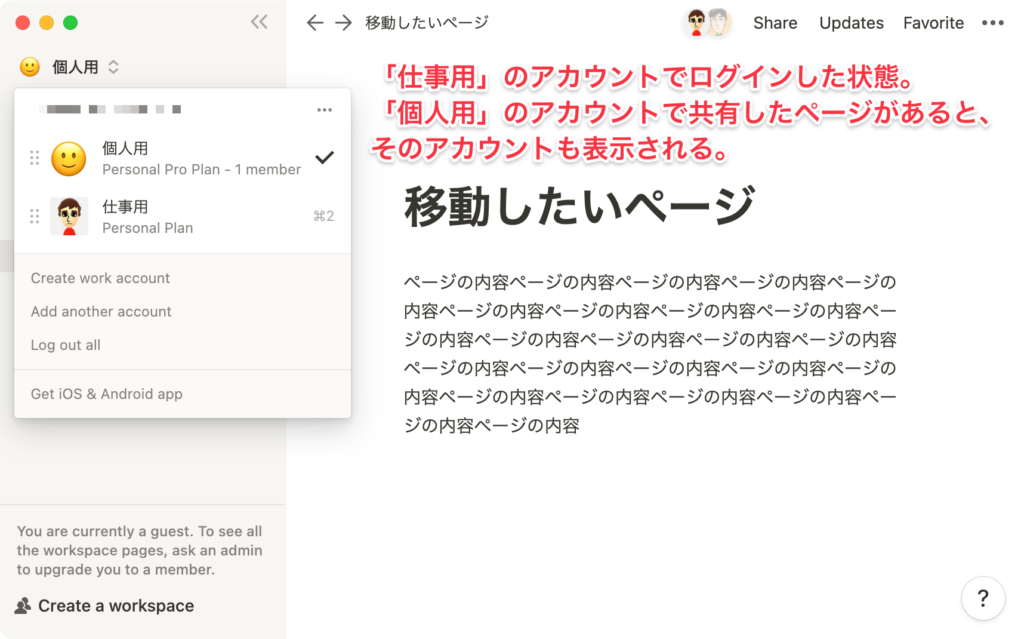
次に、移動先のアカウントでNotionにログインします。 すると、「自分のワークスペース」と「共有元のアカウント」が表示されます。

この例でいうと、
「仕事用」が自分のアカウント。 「個人用」が共有したページの所有者のアカウントになります。 ここちょっとわかりにくくてごめんなさい。
共有されたページのみを覗くことができるイメージというと分かりやすいかもですね。
Inviteというのは「招待」な訳ですから、閲覧権限を付与された状態です。
内容そのものを貰ったわけではないのです。
つまり、この状態では、まだ自分のワークスペースに招待(Invite)されたページは存在しません。
4. 移動先:ページを自分のワークスペースにコピー(Duplicate)します。

上記が、(移動元のアカウントで)招待されたページだけを覗いている状況です。
次にこれを自分のワークスペースに持ってきます。
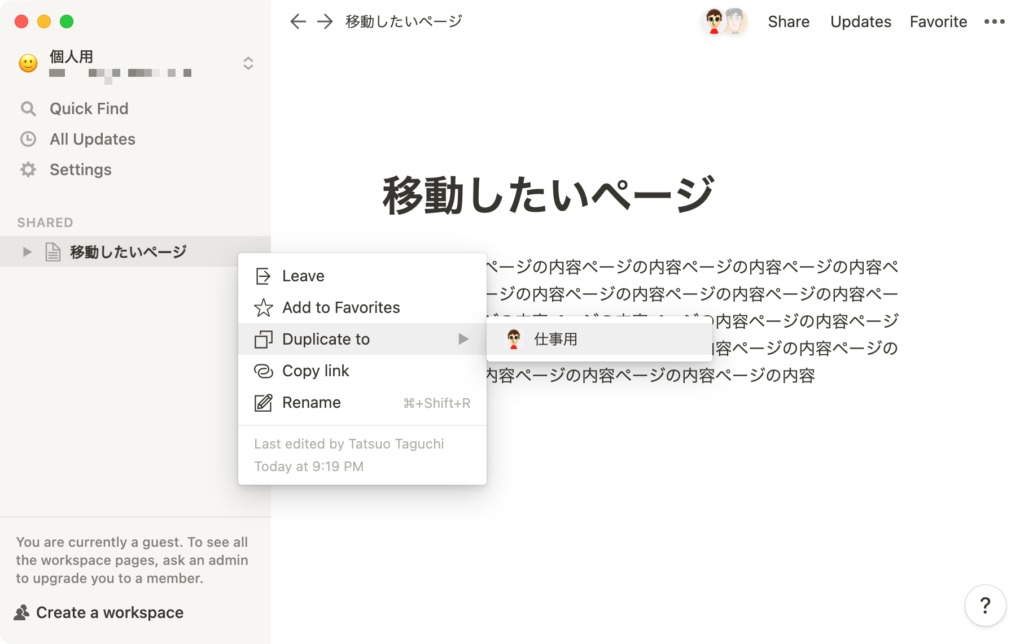
「移動したいページ」のプロパティから「Duplicate to」という選択肢があるのでそれを選択します。 すると自分が所有するワークスペースを選択することができるのでそれを選択します。
5. 移動先:自分のワークスペースにページがコピーされたことを確認します。
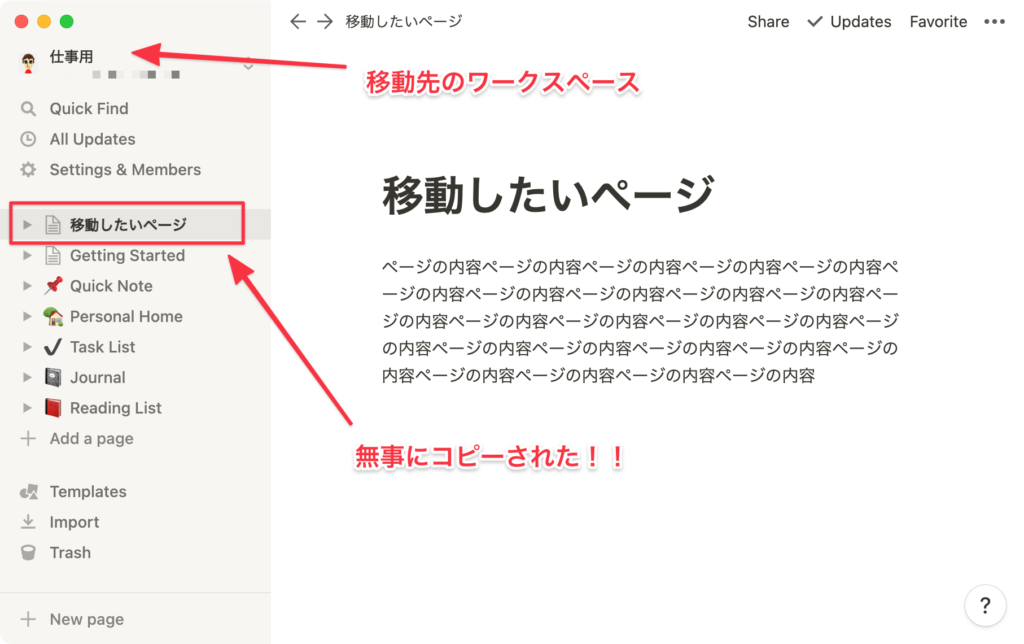
では自分のワークスペースに移動しましょう。
はい。無事に「移動したいページ」が自分のワークスペースにコピーされました。

まとめ
いかがでしょう。出来ましたでしょうか。 ポイントは、いきなりページを別アカウントにコピーできるわけではなく、 移動元のアカウントに「Invite(招待)」されるステップを挟むことです。 それを挟んだ上で、移動先のアカウントにページをコピーする感じです。
ちょっとわかりにくいですが、セキュリティ面など考えると、このやり方にせざるを得なかったのでしょうね。今回紹介したことがどの程度頻度が高いものかはわかりませんが、今回紹介したアカウント名がそうだったように、個人用に作成していた自分のページを仕事用のアカウントに転用したいといった場合には使えるのではないでしょうか。
違うアカウントへのコピーといっても他人のアカウントにコピーするとは限りません。 うまく活用いただければと思います。
ただ最初に紹介したようにPersonal Proのプランが必要になりますのでその点はご注意ください。





























