Notionでシンプルなテーブル(表)の表示が可能になりました。

たぐと申します。 東京のWeb制作会社でプロデューサーをしています。
高機能ノートデータベースのNotionに表示する要素として新たにシンプルなテーブル表示が追加されました。これは嬉しい。
追加できるようになったテーブル表示はこんな形。
追加できるようになったテーブル表示というのは以下のようなものです。

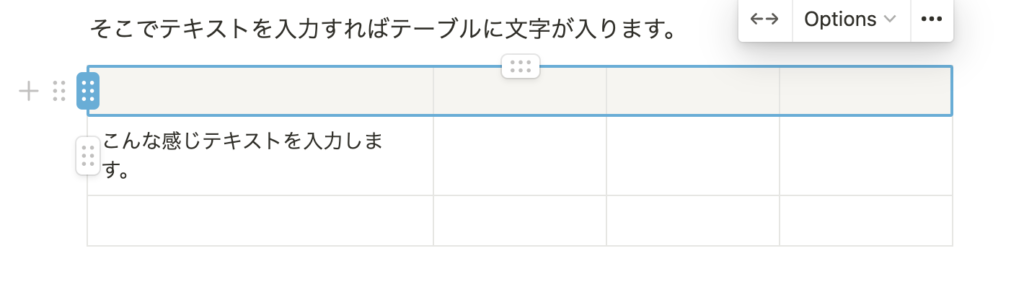
セルをクリックすると、セルが青枠で囲まれます。
そこでテキストを入力すればテーブルに文字が入ります。

追加方法は簡単
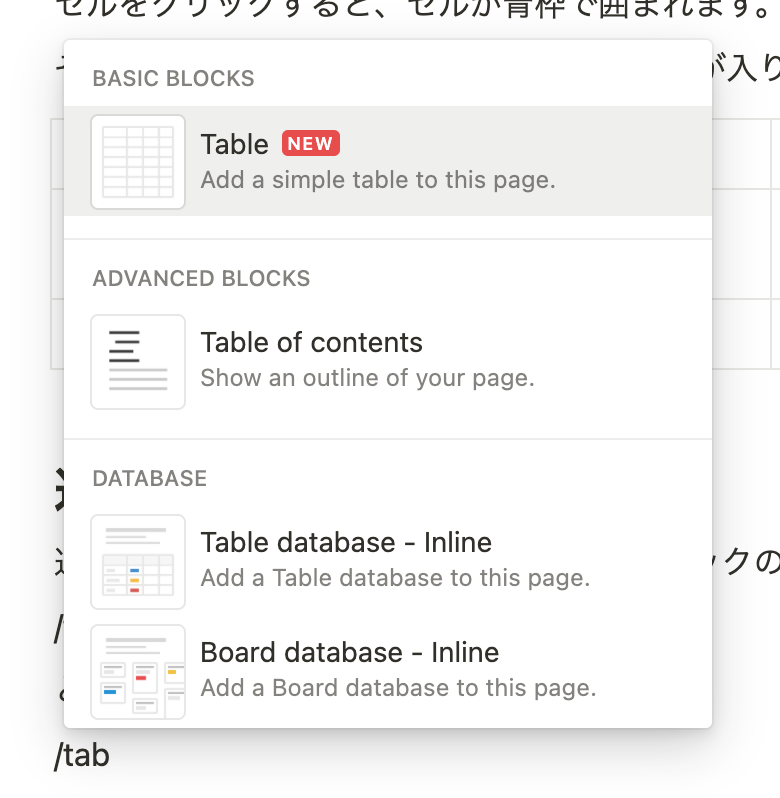
追加方法は簡単です。ノートを開いて、ブロックの左に表示される「+」ボタンを押すか、
/table
と入力すれば、テーブルを挿入できます。

こんな感じで、選択できます。
ここで「Table」を選択すればページの中にシンプルな表を組み込むことができます。
これまでは、高機能なインラインのデータベースという形で表を組み込んでいたのですが、ちょっと取り回しが複雑だったのですよね。
ただ表を表示したいだけ、という場合にはこちらの機能の方が良さそうです。
表の編集は必要十分
表の編集も必要十分な形で揃っています。
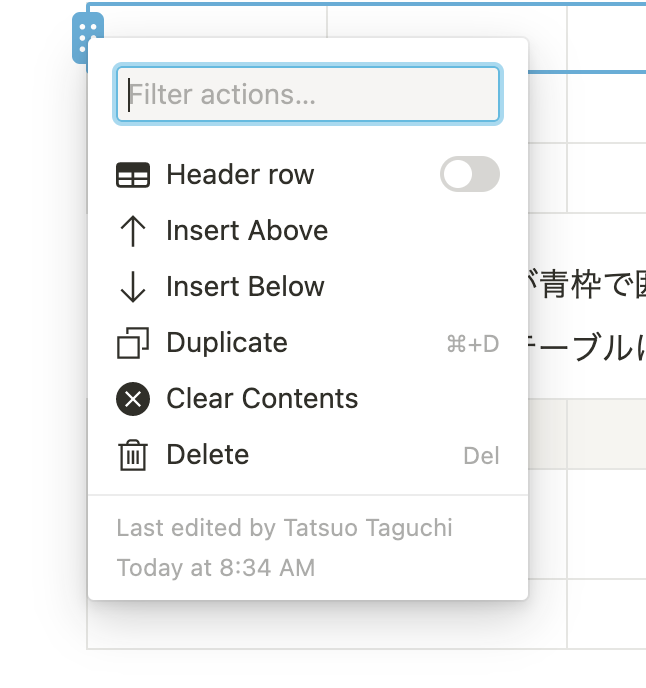
行か列の「点が6つ並んだボタン」をクリックすると行と列の編集メニューが表示されます。

以下のような画面ですね。

一旦英語のメニューで説明しますが、日本語でも同じ意味の単語が並んでいるだけなので問題ないかと思います。
Header row
このトグルをオンにすると、1行目がグレーになり他の行と差別化できます。 ラベル、項目名などを入れる場合にわかりやすくて良いですね。
Insert Above、Insert Below
行の追加です。「上に追加」もしくは「下に追加」を選択できます。
Duplicate
行の複製ですね。
Clear Contents
入っているコンテンツを削除します。行は残ります。
Delete
行を削除します。
列でも同様です。
上記は「行」のパターンですが、列の編集も同様です。
インラインテーブルとシンプルテーブルを切り替えられる。
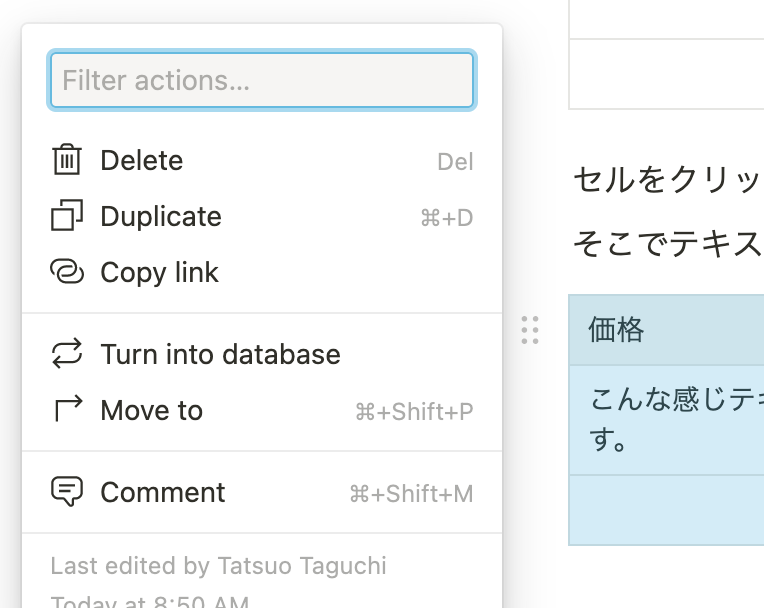
あと良いなと思ったこととしてインラインテーブルとシンプルテーブルを切り替えることができます。シンプルテーブルの左にある「6つの点が並んだボタン」をクリックすると以下の様なポップアップが表示されます。その中に「Turn into database」という選択肢が確認できると思います。

これを選択すると、次のようなインラインのデータベース表示に切り替えることができます。

これは便利ですね。
一旦シンプルテーブルで内容をまとめておいて要素が増えたらデータベース化する、というような運用ができそうです。
Notionはさらに進化する。
今回は新たに追加されたNotionに表示できる新要素「シンプルテーブル」について紹介しました。
個人的にずっとNotionの要素に欲しいと思っていたものだったので嬉しい。
ありがたく使っていきたいと思います。





























