全体とピックアップ。2段階のグローバルナビゲーション【リクルートホールディングス コーポレートサイト】

たぐ(https://twitter.com/tagtaz74) と申します。
東京のWeb制作会社でプロデューサーをしています。
今回は企業のwebサイトレビューということで日本の売上高が高い企業から気になった会社をピックアップ。その企業のwebサイトをレビューしてみます。
リクルートホールディングス コーポレートサイト
今回は「リクルートホールディングス コーポレートサイト」を紹介します。
まずリクルートの会社の紹介としてはWikipediaを引用すると
求人広告、人材派遣、販売促進、ITソリューションなどのサービスを手掛けるリクルートグループの持株会社である。
こんな感じ。
色々されている会社で自分も使っているサービス多数。
リクルートが手掛けるサービスの有名なところでは・・・
- カーセンサー
- suumo
- リクナビ
- ゼクシィ
- ホットペッパー
などなど。リクルートホールディングスはその親玉みたいな会社ですね。
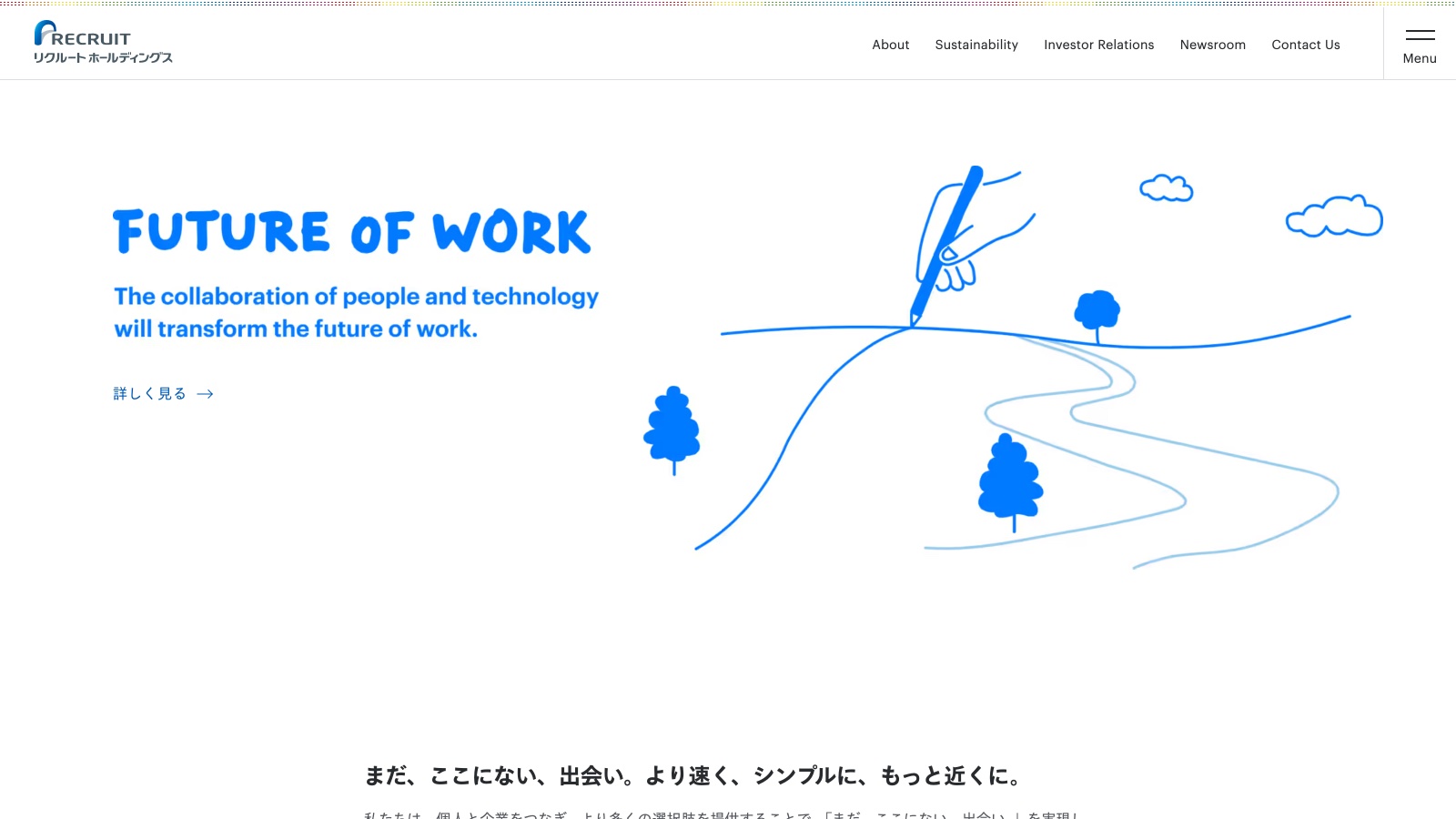
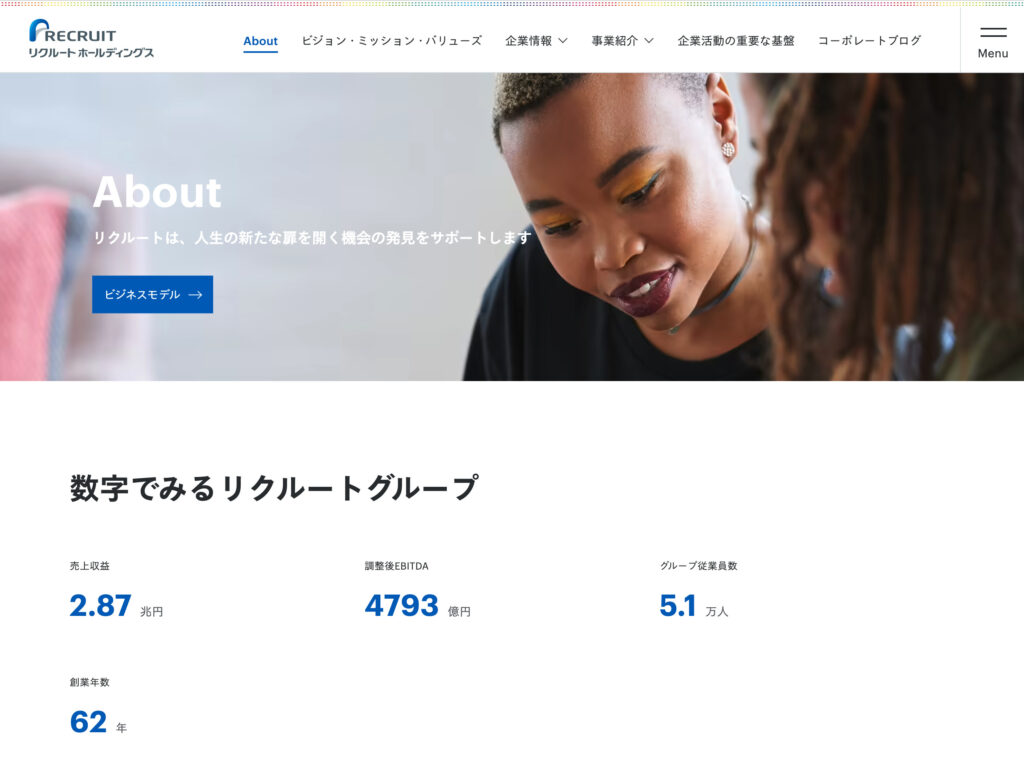
トップページと下層ページで変わるグローバルナビゲーション。

トップページはこんな感じ。 グローバルナビゲーション部は自分が嫌いな英語。 なぜ日本語にしない?
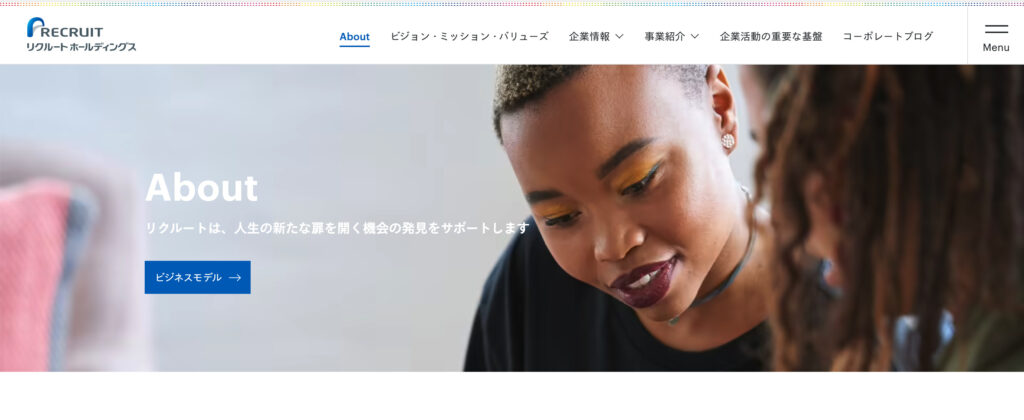
それで、下層、、、例えばAboutに入ると以下のようなメニューになる。

正直最初はちょっと戸惑いがありました。 Aboutとその配下のコンテンツがグローバルナビゲーション上では横並びになり、階層構造がどうなっているのか、パッと見わからなくなったから。
ただ、ページ内を回遊していると、「あぁ、そういうことね・・」という感じ。
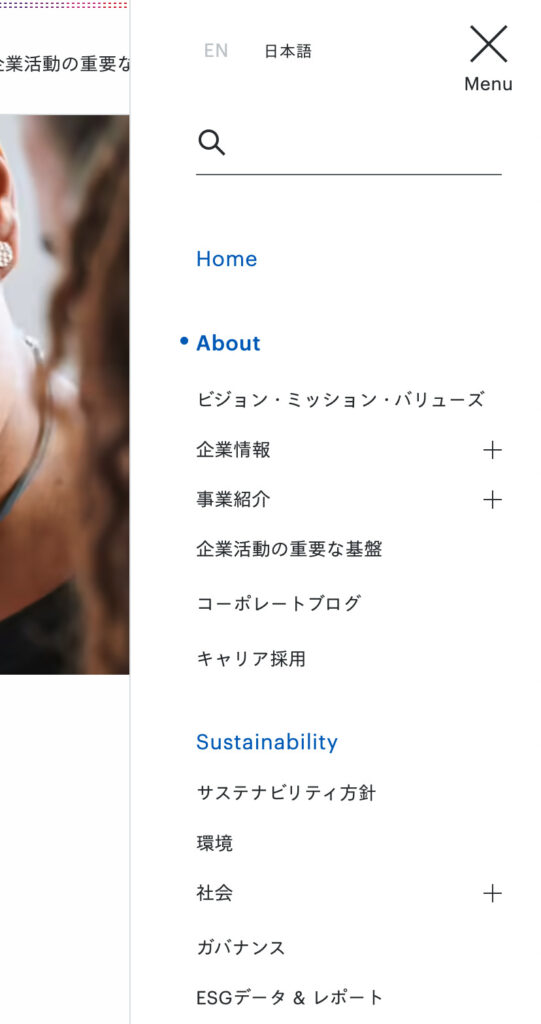
グローバルナビゲーション+ハンバーガーメニュー。

その階層のわかりにくさを補うためか、サイト構造全体を見せる機能としてハンバーガーメニューが置かれていると思われる。存在するすべてのページのリンクが並んでおり、サイトマップ的な機能も果たしている。
コンテンツ幅が変わる?
英語表記のカテゴリトップから一階層下のぺージにリンクすると、そこではコンテンツ幅が狭くなっている。一つのサイトでコンテンツ幅が変わるのは、好みではないが、幅が広すぎるとテキストが読みにくくなるというのは確かなので、これはこれでありなのかも。

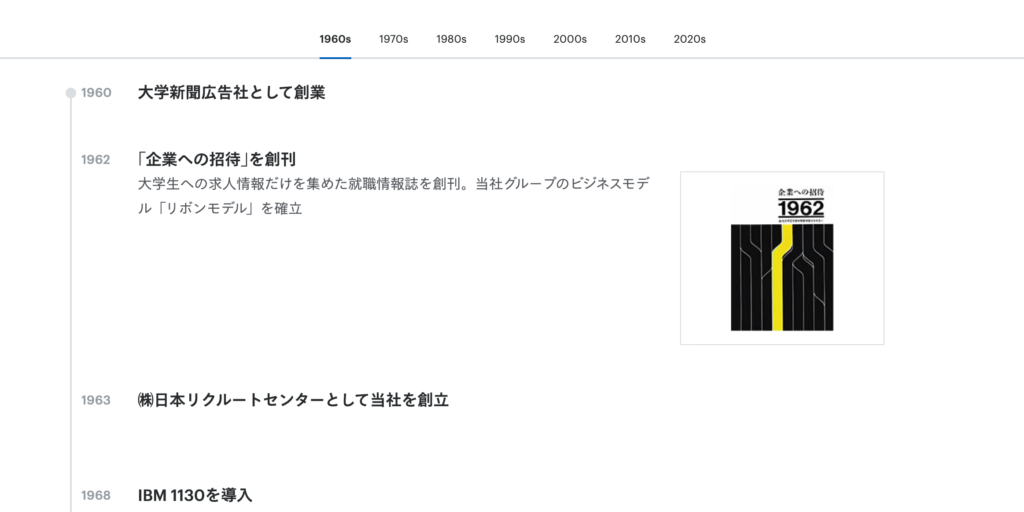
沿革の見せ方に一工夫。
https://recruit-holdings.com/ja/about/history/
沿革のページタイトルが「価値創造の歴史」となっており、単に「沿革」とあるより訴求力がある。細かいところだが見習いたいポイント。 また、歴史年表部分はページの中ほどにあるのだが、年の選択のナビゲーションがスクロールにあわせて上部固定されるのは地味な使い勝手向上の工夫。
こういうさりげないUIは好感度高いですね。

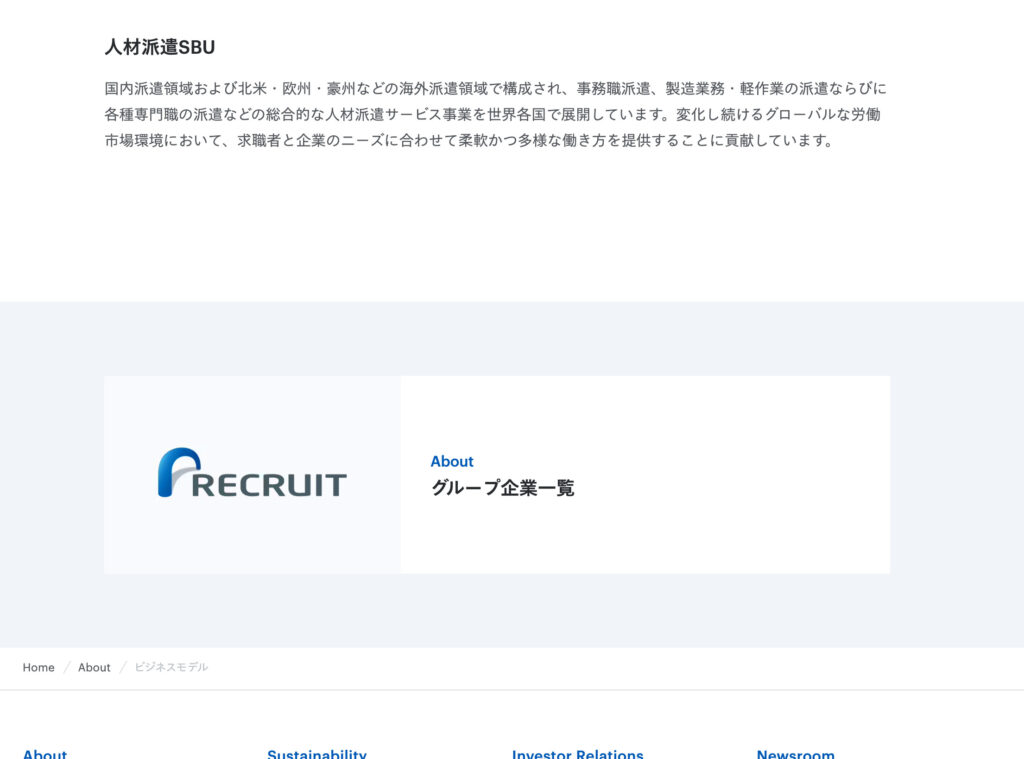
次に見てほしいコンテンツへの導線配置。
サイトマップ的なものを配置するのではなく、一連のものとして、サイトマップ掲載順に、次のコンテンツへの導線が大きく1つだけ貼られている。 「次のページはこちらです。」という案内が入るのは分かりやすい。
それぞれにページのサムネイル表示領域があり、ページ内容にマッチしたものを準備するのはそれなりに大変そうという印象はあるけども。

「数字で見る○○」最近の流行り?
その企業やサービスを素早く理解させるコンテンツとしてよく見る形態。 速攻で規模感、特徴を理解したり、他社と比較したり出来るので有効。

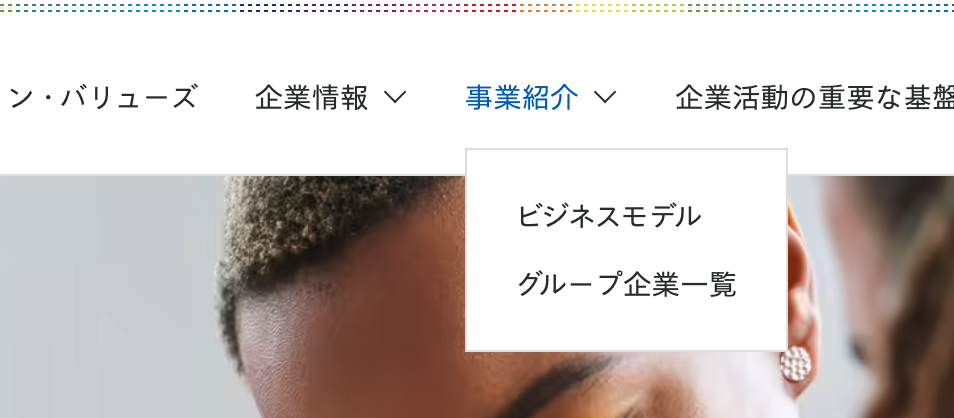
「目次ページ作成すべきかどうか」問題。
以下はAboutページのグローバルナビ部分。 「事業紹介」マウスオーバーすると、「事業紹介」の情報として「ビジネスモデル」「グループ企業一覧」が表示されている状態。

このとき「事業紹介」というリンクをクリックできるかどうか、というのは悩ましい。 このリクルートホールディングスのサイトでは、「事業紹介」をクリックしても何も起こらないし、どこにもリンクしない。 場合によっては、「ビジネスモデル」「グループ企業一覧」だけが表示された目次ページに誘導する、という考えも一応ある。ここは
- 目次として掲載するページ数
- 概要として整理するだけのその他情報の有無
というところでの判断になるかなとは思うのだけど、個人的には目次ページは置きたい派。
まぁ、このサイトの場合、このナビゲーション部分はグローバルナビというよりあくまでショートカット的な役割を担っており、グローバルナビは、右端にあるハンバーガーメニューという位置づけなのかもしれない。(ちなみにスマートフォンだとこのメニュー部は表示されず、ハンバーガーーメニューだけになる)
サステナビリティページの目次の工夫。
サステナビリティページのコンテンツはよくあるもの。
- サステナビリティ方針
- 環境
- 社会
- ガバナンス
- ESGデータ&レポート
これらのコンテンツはぶっちゃけサステナビリティのページを構成するものとして鉄板な印象。
それは良いとして・・・このサステナビリティページトップの下層ページの見せ方は参考になると思った。
「社会」ページへの動線は以下のような感じ。

早わかり的な見せ方と同じような感じだけど、ポイントをピックアップして、数字で特長を訴求し、興味と理解を促すというのは、効果的な手法。



























