サイトマップの作り方。ディレクトリマップとの関係性を考察。

たぐと申します。
東京のweb制作会社でプロデューサーをしています。
今回はwebディレクターの方向けに書こうと思います。
内容は、サイトマップとディレクトリマップの関係についてです。
webサイトの企画・設計に携わっていると、サイトマップの定義を行うと思います。
その時に、サイトマップにはどういう項目を含めていますでしょうか。
少なくとも
- ページ名
- ページの階層
- URL
この3つは最低限定義をすると思います。
その際、これらの関係はどのようになるのか。
サイト設計を担当するディレクターで結構ばらつきがあるように感じたので整理したいと思います。
1. ページの階層とディレクトリを合わせる。
まず、ページの階層とディレクトリの関係を合わせるとすると、どうなるでしょうか?
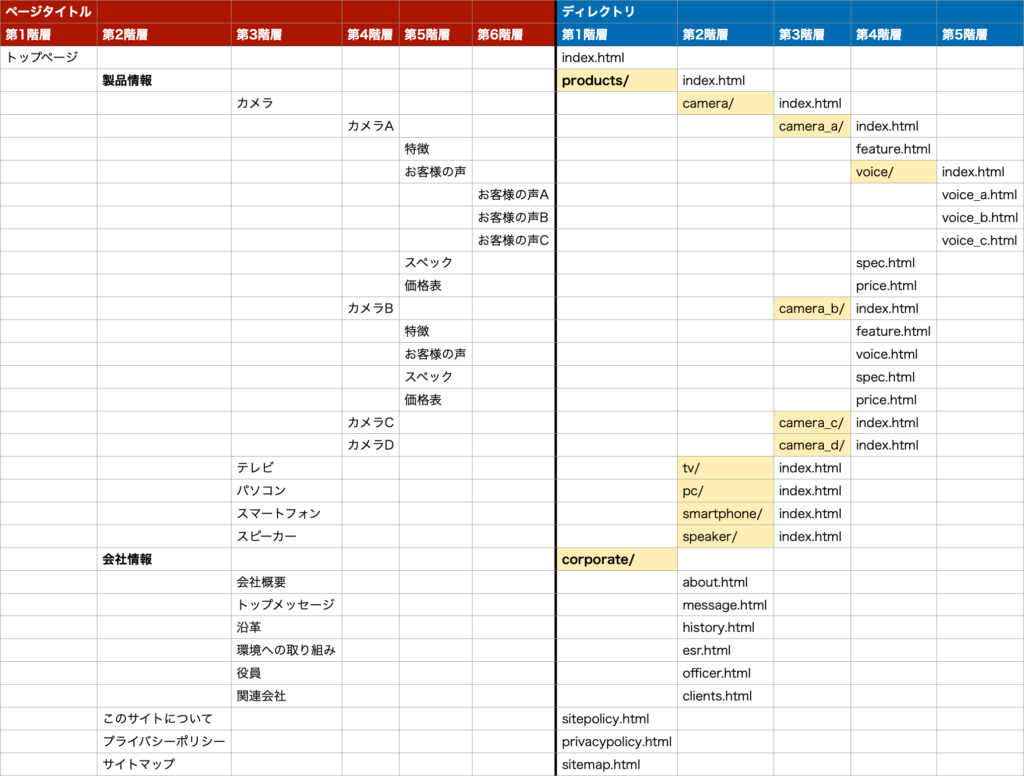
これは、勝手に想像した「とある家電メーカーのwebサイトのサイトマップ例」です。
左がページの階層、右がディレクトリです。

この場合、ページ単位でフォルダを作っています。
こうすることで、ページの階層とディレクトリが合致します。
ページ階層が第2階層のページなら、そのページのディレクトリも第2階層を示します。
一見シンプルで、正しい定義のように見えますが実際の運用を考えるとどうでしょう。
ページボリュームにより、現実的ではないことがあります。
サイトの中には、お知らせ詳細ページや、よくあるご質問ページ、商品詳細ページなど、たくさんのページが存在しますが、階層を合わせるために、ページ単位でフォルダを作るということは、流石に難しいです。
また、これは私の想像ですが、全ページをindex.htmlとすることによる、SEO的な悪影響もあるかもしれない、と思っています。
「index」という言葉はそもそも、「目次」という意味を持っています。
index.htmlというファイル名にすることで、Googleのクローラープログラムは、そのページを目次ページ、トップページ、カテゴリトップページと認識する可能性があると思っています。
Googleのクローラープログラムは、ディレクトリ構造をSEO評価に含めると言っています。
仮に全ページのhtmlファイル名をindex.htmlにしたとしても、FQDNの情報階層構造で、ページ内容をイメージできるなら問題ないのかもしれません。
※ここは、Googleも明確に情報をオープンにしていないので、真偽不明です。ごめんなさい。
先の例で言うと
/products/camera/camera_a/voice/voice_a/index.html
というディレクトリである場合、Googleは、
「製品情報」の「カメラ製品群」の
「カメラAという製品」の「お客様Aの声」
という理解が出来ます。
なので、こういうルールを作れるのであれば、そこまでのデメリットは無いかもです。
メリット
ルールが明確で崩れにくい。
デメリット
似たようなページが膨大にある場合の運用には向かない。
2. 「目次ページ」と「詳細ページ」を分ける。
では、厳密にページの階層と、ディレクトリを合わせないとすると、どのようなディレクトリ構造になるのでしょうか?
まずファイル名ですが、
目次やカテゴリトップはindex.html
内容詳細ページは[内容].html
となります。
この場合「サイトマップの階層とディレクトリマップの階層」は同じにはなりません。
サイトマップのページの階層が2階層目にあるとしても、
ディレクトリ(URL)は2階層目にあるとは限りません。
次の画像を見てみてください。

ディレクトリマップにおける
○○.html
がページとすると、、左のページの階層とズレているのが分かります。
例えば・・・・
「カメラA」の「お客様の声A」ページをみると、ページは第6階層、ディレクトリは第5階層です。
一番下のサイトマップのページ。
ページの階層だと、第2階層にありますが、
ディレクトリだと、第1階層にあります。
どうしてこのようなことが起こるのでしょうか?
それは、情報のまとまりをフォルダの中にまとめたり、まとめなかったりすることがあるためです。
そのため、階層はズレるのです。
ここは、前提で押さえておかないと、頭が混乱してしまいます。(事実私もそうでした、、、)
こうするメリットは、
- 目次ページと内容詳細ページの意味分けが明確になる
- 無駄にページの階層が深くならない
ことです。
デメリットとしては、何をフォルダ内に含め、何を含めないのか、という設計者の解釈がそこに入ることです。
つまり人により差が出るということです。
なので、そこは、ディレクトリ構成ルール的なものを予め策定し、
「この場合はフォルダを作る」
「この場合は作らない」
という判断ができる運用フローを想定しておいた方が良いですね。
また、フォルダを新たに作ろうとなったとき、元ページのURLが変わることがあるので、変わる前のURLにアクセスしてきたユーザーを新しいURLのページに301リダイレクトしてあげることも忘れてはいけません。
メリット
効率的な運用が可能。SEO評価的にも安心。
デメリット
サイト拡張の際にディレクトリ構造変更の判断が必要。
運用のしやすさと、正しい階層構造のバランス。
今回はwebサイトのディレクトリ構成について、2つの考えがあることを話しました。
大事なことは、サイトの規模、拡張有無、SEO評価、そういったことを、総合的に考えてルールを決めておくことです。
一番まずいのは、そういうルールが存在しないまま、属人的な運用がされることです。
長年運用されたwebサイトのリニューアルを相談され、元々のwebサイトのディレクトリを見ると、「ごっちゃごちゃ」で何がどのあるかさっぱりわからないというケースは本当によくあります。
ディレクトリ構造を整理することは、健全なwebサイト運営に必要な考えだと思っています。




























