ワイヤーフレームに配置する画像について、設計者が定義すべきこと。【webサイト設計】

たぐ(https://twitter.com/tagtaz74)と申します。東京のWeb制作会社でプロデューサーをしています。
今回は
ワイヤーフレームに配置する画像で
設計者が指示・定義すべきこと。
という話です。
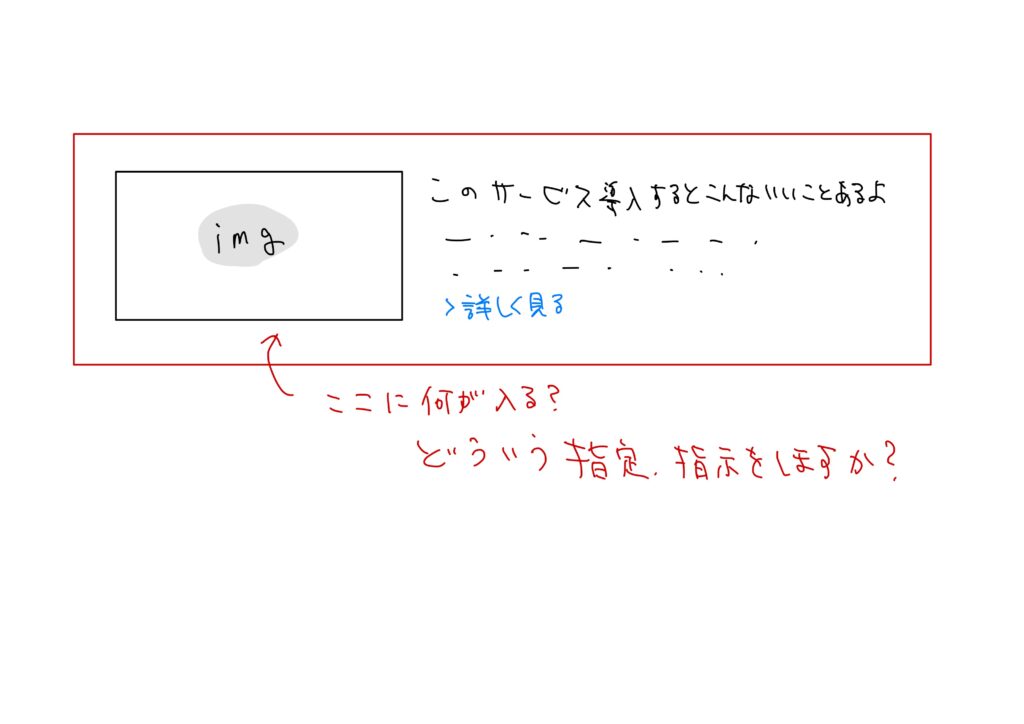
具体例。あるサービス訴求ページの画像を考える。
早速具体例です。
ワイヤーフレームにおける以下のような表現、よく見ますね。 ここにどういう画像が入るのか、設計者はイメージできていますでしょうか。

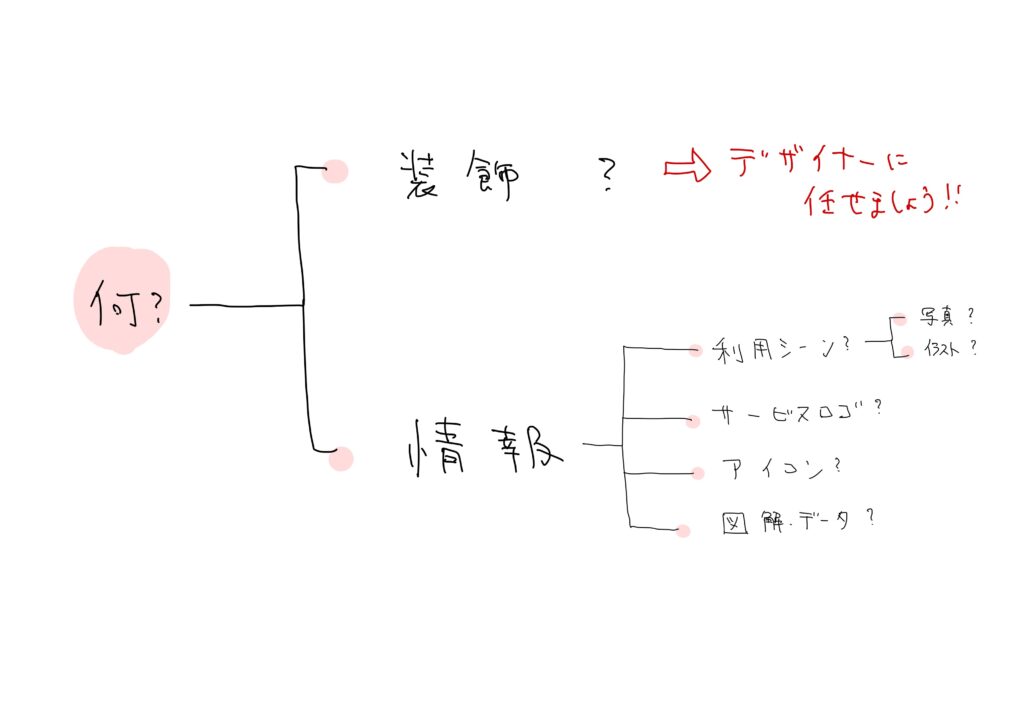
「装飾」なのか。「情報」なのか。まずはそこを明確にすることが必要。
まず大きく、「装飾」なのか「情報」なのか、という点を明確にしましょう。
「情報」なのであれば、設計者(ディレクター)が具体的な情報を指示すべきです。
「装飾」なのであれば、設計者(ディレクター)はそこに入るものをデザイナーに依頼しても問題ありません。

ワイヤーフレームに配置する画像が「情報」である場合のバリエーション
定義する画像が「情報」である場合、これはさらに分岐します。
1. 利用シーン(イラスト、写真など)
利用シーンはよくある形かもしれません。
これは
- お客さんに提供いただく
- 今回用に撮影する
- ストックフォトサービスからあくまでイメージとしてマッチしそうなものをピックアップする
等のバリエーションがあります。
ストックフォトサービスを利用する場合も、写真選定だけは制作側でやって、購入はお客さんにやってもらうケースもありますし、逆にお客さんが選定して、購入を制作側でやる、という場合もあります。
2. サービスロゴ
サービスロゴはお客さんに準備をしてもらう必要があるでしょう。 ただ、サービスが10個あったとして、その10個それぞれに、デザインされたロゴがあるとも限りません。その場合は、
- 何かロゴもどき的なものを制作側で作る
- 表示しない
- お客さんになんとか準備してもらう
等のパターンがありそうです。
3. アイコン
アイコンは、世の中に商用フリーで使えるものが多数あります。 ただ、対象のサービスを表現できるアイコンが見つかるとも限りません。
- 商用フリーのアイコンをそのまま使う
- 商用フリーのアイコンを加工して使う
- ゼロから作る
- お客さん提供の素材から加工して使う
といったパターンがありそうです。
4. 図解・データ
サービスを端的に表す説明図や、数値データを画像として配置するパターンです。
これは
- 提供された資料を元に制作側で作る
- 提供された資料の素材をそのまま使う
- 表現内容から制作側で検討、提案して、制作も行う
といったパターンがありそうです。
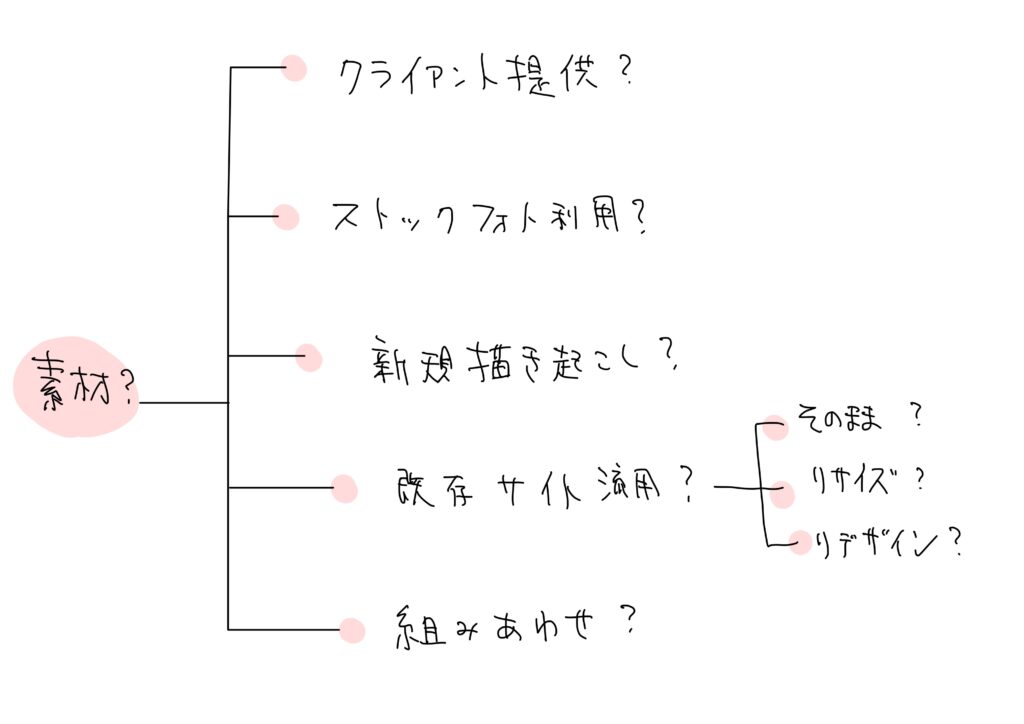
ワイヤーフレームに配置する画像素材をどこから調達する?
上記の「表現するもの」の中にも記載はありますが、素材の提供元についても、バリエーションがありそうです。そこも整理しておきましょう。

1. お客さんから提供
例えば、営業資料等のパンフレットなど。
2. ストックフォト利用
ストックフォトから選定する。
3. ゼロから描き起こす
ゼロから書き起こす。素材になるものが無いパターン。
4. 組み合わせて書き起こす
クライアント提供素材、ストックフォト、訴求ポイントなどを検討の上、書き起こす。 実は最も多いパターンかもしれない。
5. 既存サイトから流用
- そのまま使う。
- リサイズする。
- その画像を制作した制作会社からデザイン元データを提供してもらう。
- 既存サイトの内容そのままでデザイントーンだけ新サイトにあわせて書き起こす。
定義を明確にすることで、進行がスムーズになります。
まとめます。
- そこに入る画像は何なのか。
- 誰が面倒を見るのか。
- そもそも本当に必要なのか。
- その画像を見ることでサイトの閲覧者に何を理解・認識してもらいたいのか。
上記のようなことを設計者は明確にしておくことをおすすめします。
そのようなことを明確にしておくことで、責任範疇が明確になり、設計意図も明確になり、効果的だと考えます。
「とりあえず画像があった方がいいと思うんよねー」
そういうマネジメントをしてしまっていないでしょうか。
そこがふんわりしていると、ワイヤーフレームをチェックするお客さんにとっても「何をどうフィードバックしてよいか」分からなくなり、最悪信頼を損なう状況にもなりかねません。
ワイヤーフレームで「画像を置く」という指定には、バリエーションがある。
今回はワイヤーフレーム上に画像を配置する場合のバリエーションについて整理してみました。
設計者が画像を置くということは、そこに何らかの意図があるはずです。 その画像を置くことで、
- よりサービスを印象付けれられる
- 名称を覚えてもらいやすくなる
- メリットを訴求できる
などなど。
それを実現するためには、このような画像を配置したい、ということを明確に定義して、お客さんとすりあわせ、そこで同意が取れた内容をデザイナーに共有すべきです。
「スペースを埋めるため」「なんとなく」という理由で配置すべきではありません。
なんとなくで良いのであれば、それはワイヤーフレームという設計に含めるのではなく、デザイナーにページデザインを進めてもらう際に、「ちょっと印象的にスカスカだったら、それを埋める装飾イメージを入れてもいいよ。」って伝えておけば良い話。
不必要なものをワイヤーフレームという設計書上に含める必要はありません。
いずれにせよ、ワイヤーフレーム(設計)に置く画像には意図を持つべきです。
その方が、制作をスムーズに進みますし、余計な時間、コストをかけずに済みます。




























