Adobe XDでテキストの背景に色を敷く方法。【使い回しOK】
2022年02月09日
2022年02月09日

たぐ(https://twitter.com/tagtaz74)と申します。東京のWeb制作会社でプロデューサーをしています。
Adobe XDでテキストの背景に色を敷く方法を紹介します。
今回はAdobe XDを使ってテキストの背景に色を敷く方法を紹介します。 Adobe XDはとても使いやすいUI作成ツールですが、機能は最低限シンプルに作られており、「あれ?この機能無いの?」ということがたまにあります。 例えば今回紹介するテキストの背景に色を敷くというような場合です。
よくあるのはテキスト編集オプションの中に、テキスト色とは別に背景色も選択出来たりするのですが残念ながらXDにはありません。
矩形のシェイプとテキストを重ねてグループ化しパディング設定。
結論としては・・・矩形のシェイプとテキストを重ねてグループ化しパディング設定することでそれを実現できます。具体的な手順を紹介します。
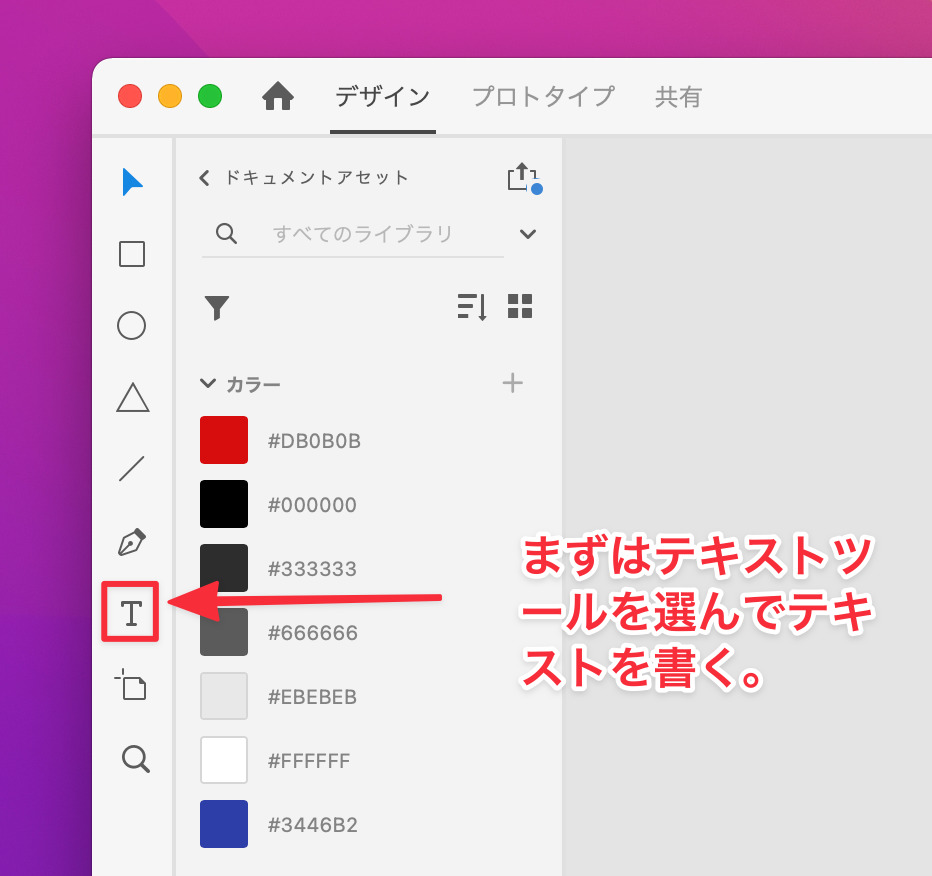
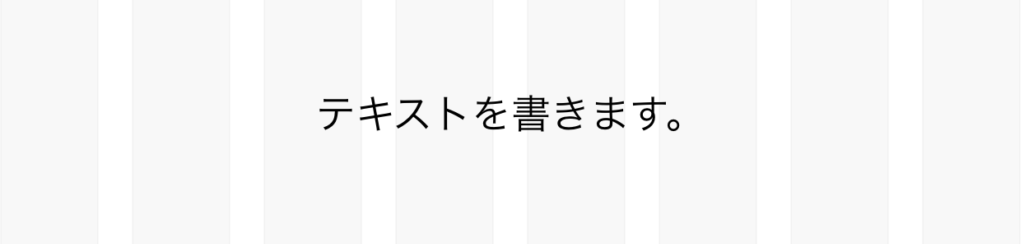
1. テキストを書く。


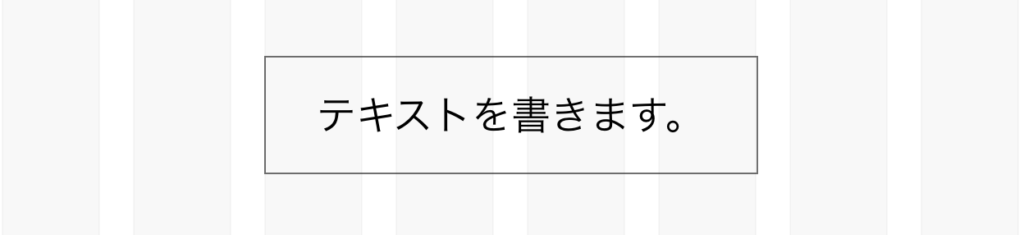
2. シェイプツールを選んでテキストの上に矩形を重ねます。

3. テキストと矩形を選択してグループ化します。

4. グループ化した状態でプロパティパネルから「パディング」にチェックを入れます。

5. テキストやテキストの背景色は適当にお好みで設定しておきます。

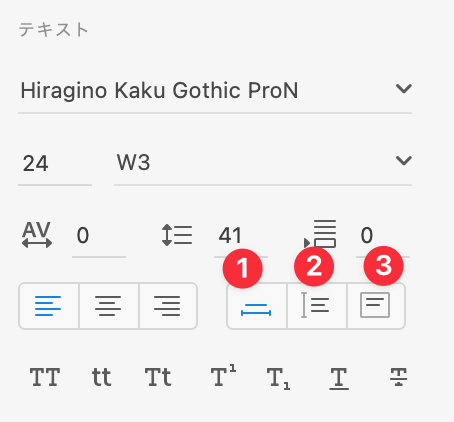
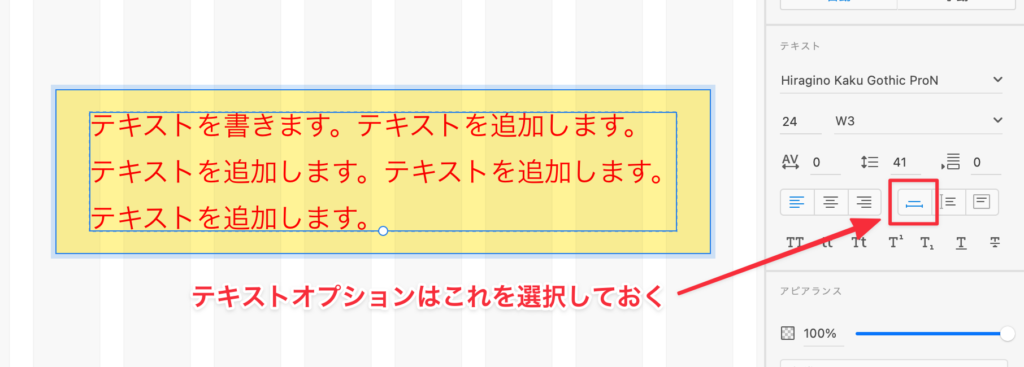
6. テキストオプション選択で、サイズ変更の方法を選びます。

このとき、上記のテキストオプションで「1」にチェックを入れておくことをお勧めします。
意味としてはこれ、左から
- テキスト量に応じて、横にも縦にも背景の矩形の大きさが変わる。
- テキスト量に応じて、縦に背景の矩形の大きさが変わる。(横は固定)
- サイズ固定。はみ出たテキストは非表示。
ということになっています。

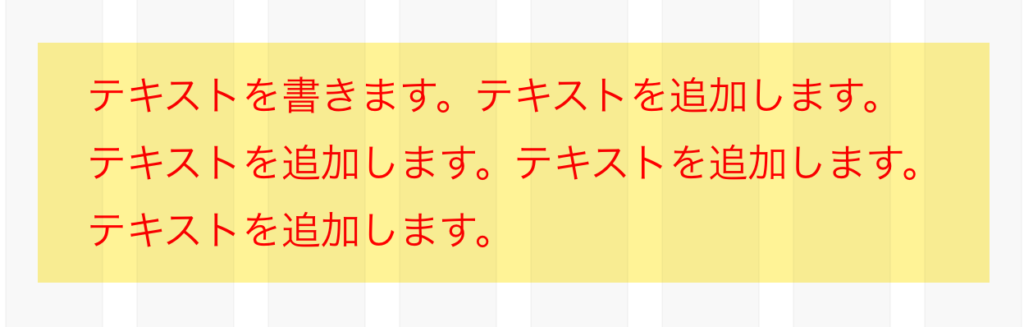
テキストを書き加えても、文字が矩形からはみ出ません。改行しても大丈夫です。

7. 作成した要素はコンポーネント化しておけば「背景ありのテキスト」として使い回せます。
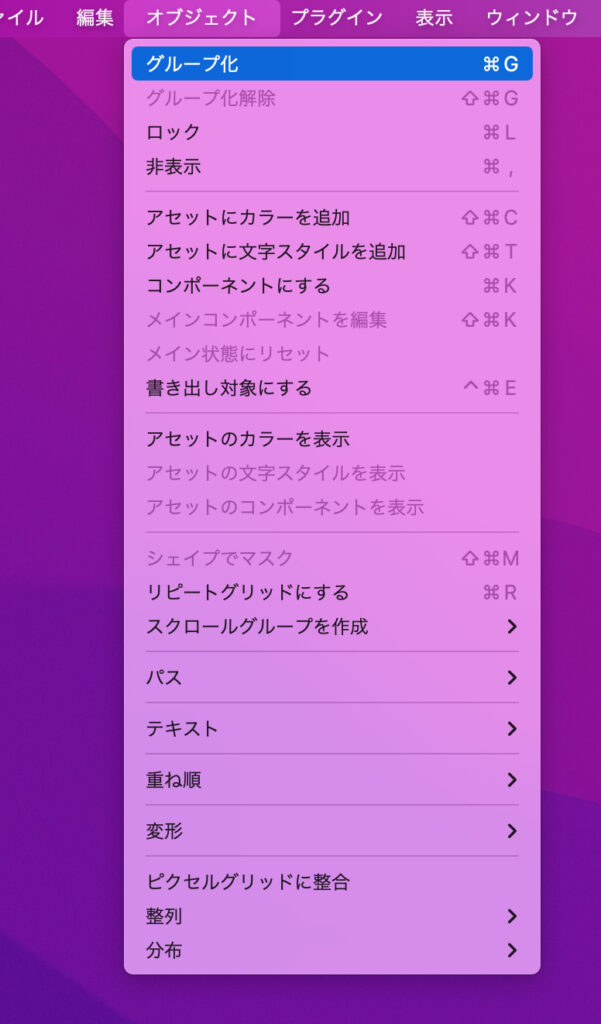
Adobe XDでは、一度作成した要素を何度も使い回せる「コンポーネント」という機能があります。コンポーネント化したい要素を選んで「オブジェクト」→「コンポーネントにする」を選択、ですね。毎回同じことをする必要はありません。
Adobe XDの操作性はシンプル。ただ使いようによって幅広い活用ができる。
今回は、Adobe XDを使った「テキストの背景に色を敷く方法」を紹介しました。 ちょっと振り返ってみると、以下で紹介したボタンの作り方のシンプルバージョンのような内容ですね。
特にXDは、「複数要素をグループ化してスタック設定」「複数要素をグループ化してパディング設定」の機能が強力で、コンテンツ量に応じたレイアウトの可変に柔軟に対応できるのが大きなメリットです。
関連記事































